
Ubuntu Docker 简单安装 GitLab
发布日期:2021-09-08 15:09:08
浏览次数:23
分类:技术文章
本文共 2207 字,大约阅读时间需要 7 分钟。
相关博文:
服务器版本 Ubuntu 16.04 LTS。
1. 安装和配置
安装命令:
sudo docker run --detach \ --hostname 40.125.206.47 \ --publish 443:443 --publish 80:80 --publish 8888:22 \ --name gitlab \ --restart always \ --volume /srv/gitlab/config:/etc/gitlab \ --volume /srv/gitlab/logs:/var/log/gitlab \ --volume /srv/gitlab/data:/var/opt/gitlab \ gitlab/gitlab-ce:latest
参数说明:
-
--detach: 设置容器后台运行 -
--hostname: 设置容器的 hostname -
--publish: 端口转发规则(80:Http 访问端口,443:Https 访问端口,8888:主机的 ssh 访问端口,22:Docker 容器中 ssh 访问端口) -
--name:容器名称 -
--restart always:每次启动容器就重启GitLab -
--volume: 共享目录挂载,即 docker 容器内外数据共享(/srv/gitlab/data: 应用程序数据,/srv/gitlab/logs:GitLab 的 log,/srv/gitlab/config:GitLab 的配置文件) -
--e:配置 Gitlab 运行的环境变量
安装成功之后,编辑vim /srv/gitlab/config/gitlab.rb,修改(默认22修改为8888):
gitlab_rails['gitlab_shell_ssh_port'] = 8888
配置修改后,就可以重启 Gitlab 容器了:docker restart gitlab,容器重启 Gitlab 也会进行重启。
浏览器打开:,完成 Gitlab 初始密码操作。
然后就可以克隆和修改项目了(team为 Group 名称):
git clone ssh://git@40.125.206.47:8888/team/hwapp.git
2. 邮箱配置
接着进行 Gitlab 的邮箱配置,需要配置 SMTP,官方配置示例:
我使用的是 QQ 企业邮箱,配置示例:
gitlab_rails['smtp_enable'] = truegitlab_rails['smtp_address'] = "smtp.exmail.qq.com"gitlab_rails['smtp_port'] = 465gitlab_rails['smtp_user_name'] = "xxx@xxx.com"gitlab_rails['smtp_password'] = "xxxx"gitlab_rails['smtp_authentication'] = "login"gitlab_rails['smtp_enable_starttls_auto'] = truegitlab_rails['smtp_tls'] = true# gitlab_email_from 为邮件发送账号,gitlab_email_display_name 为邮件发送人名称gitlab_rails['gitlab_email_enabled'] = truegitlab_rails['gitlab_email_from'] = 'xishuai@aiqinhaigou.com'gitlab_rails['gitlab_email_display_name'] = 'gitlab-notify'# gitlab_rails['gitlab_email_reply_to'] = 'noreply@example.com'# gitlab_rails['gitlab_email_subject_suffix'] = ''
3. 更新版本
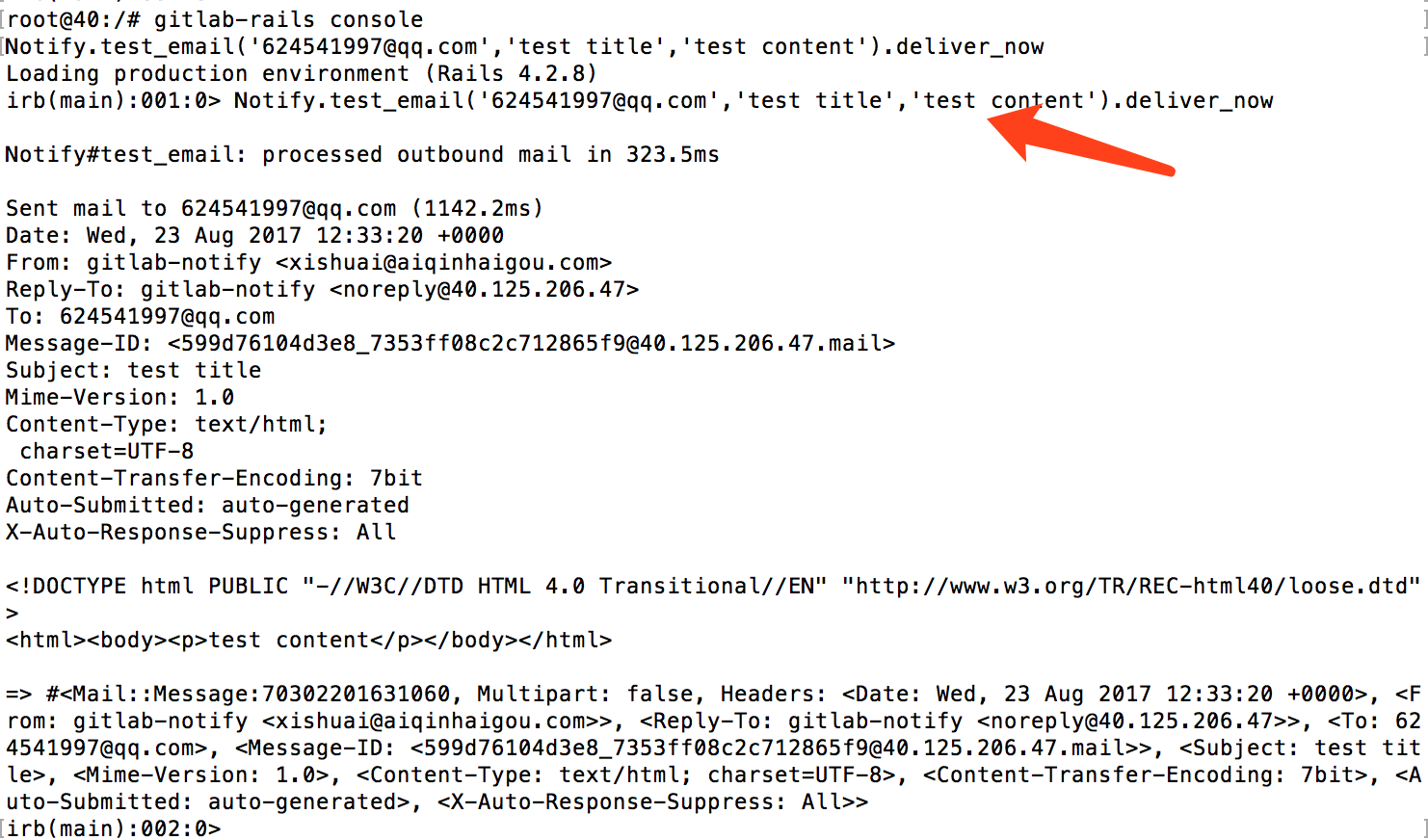
邮箱配置好之后,重启 Gitlab 容器,我们可以进入 Gitlab 容器,进行邮件发送测试(发送标题和正文不能包含中文):
// 进入容器$ docker exec -it gitlab bash// 进入控制台$ gitlab-rails console// 发送测试邮件$ Notify.test_email('收件人邮箱', '邮件标题', '邮件正文').deliver_now 发送成功结果:

最后,更新 Gitlab 到最新版本命令(数据和配置不会发生变化):
// 停止 gitlab 容器$ sudo docker stop gitlab// 删除 gitlab 容器$ sudo docker rm gitlab// 拉取最新的 gitlab 镜像$ sudo docker pull gitlab/gitlab-ce:latest// 重新执行一开始的安装命令
本文转自田园里的蟋蟀博客园博客,原文链接:http://www.cnblogs.com/xishuai/p/ubuntu-install-gitlab-with-docker.html,如需转载请自行联系原作者 转载地址:https://blog.csdn.net/weixin_34326429/article/details/90148705 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年03月28日 01时39分48秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Vue介绍---vue工作笔记0001
2019-04-26
Vue基本使用---vue工作笔记0002
2019-04-26
微信公众号介绍_以及注册订阅号---微信公众号开发工作笔记0001
2019-04-26
Vue模板语法---vue工作笔记0003
2019-04-26
Vue计算属性之基本使用---vue工作笔记0004
2019-04-26
Vue监视---vue工作笔记0005
2019-04-26
Vue条件渲染---vue工作笔记0008
2019-04-26
Vue事件处理_vue的事件处理超级方便_功能强大---vue工作笔记0011
2019-04-26
Vue表单数据自动收集---vue工作笔记0012
2019-04-26
Vue生命周期---vue工作笔记0013
2019-04-26
C++_类和对象_对象特性_构造函数的分类以及调用---C++语言工作笔记041
2019-04-26
C++_类和对象_对象特性_拷贝构造函数调用时机---C++语言工作笔记042
2019-04-26
C++_类和对象_对象特性_构造函数调用规则---C++语言工作笔记043
2019-04-26
C++_类和对象_对象特性_深拷贝与浅拷贝---C++语言工作笔记044
2019-04-26