·header 用于页面的头部或板块的头部 也可用于板块头部
·footer 用于页面的头部或者板块的底部
·nav 导航
·hgroup 一个标题和子标题,或者是标语的组合
·section 页面板块用于划分页面上 的不同区域或者划分文章里不同的节
·article 用来在页面中 表示一套结构完整且独立的内容部分可以用来呈现论坛的一个 帖子,
杂志或报纸中的一篇文章,一篇博客,用户提交的评论内容,可互动的页面模块挂件等
·aside 侧边栏,广告
·time 用来表现时间或日期
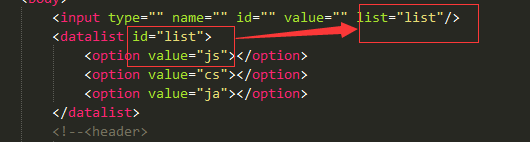
·datalist 选项列表 与input元素配合使用,来定义input可能的值

·details 用于描述文档或文档某个部分的细节
summary details元素的标题 (如果加open属性默认是展开的)
·address 定义文章或页面作者的详细联系信息,样式是斜体
·mark 需要标记的词或句子
·progress 定义进度条


