在HTML5之前,想通过纯CSS实现手风琴效果一般是借助checked或者target来完成,不过,HTML5提供了details元素,我们可以光明正大的拿来做手风琴了。
现在根据这篇文章来实际操作一下。
效果1:MAC版显示简介
用过mac的同学对这个界面一定很熟悉,因为这个界面和我们今天要说的details有很多相近的地方,首先,其有折叠效果,用户可以自己选择打开或关闭哪一个,其次,当我们直接打开的时候,默认会有几个标签是打开的,有一些是关闭的,而这些我们的details都能实现。
代码地址:
代码结构
通用:
- 种类:
- 便携文稿格式 (PDF)
- 大小:
- 121,765,394 字节(磁盘上的 121.8 MB)
- 位置:
- /Users/yangyoucun/Desktop
- 创建时间:
- 2013年7月17日 星期三 11:37
- 修改时间:
- 2013年7月17日 星期三 11:37
更多信息:
- 版本:
- 1.5
- 页数:
- 722
- 分辨率:
- 631 × 835
- 安全性:
- None
- 编码软件:
- FreePic2Pdf - 1.26
- 来源:
- jiu的MacBook Pro
名称与拓展名:
注释:
打开方式:
预览:

可以看到,上面代码HTML代码就已经可以实现这种折叠效果了,稍微添加了CSS就可以获得不一样的效果,完全不用去模拟实现。
另外,在我的代码中,我使用了table来展示上面的“更多信息”列表与“通用”列表,其实这并不符合语义,所以,在这里我使用了dl来表示描述列表,即该列表的形式为'name-value',并且其是对summary的项目描述,一组元信息,所以使用dl更加符合语义。
效果2:手风琴效果
这个效果是最为常见,通过details短短几行代码就可以实现该功能。
代码地址:
代码结构
Question List
Question 1
answeransweransweransweransweransweranswerans
Question 2
answeransweransweransweransweransweranswerawer
Question 3
answeransweransweransweransweransweransweranswerswer
Question 4
answeransweransweransweransweransweransansweranswer
我们的折叠面板结构非常清晰,没有多余的元素节点,并且也没有任何的JavaScript代码,只需这些,我们的手风琴效果就实现了。
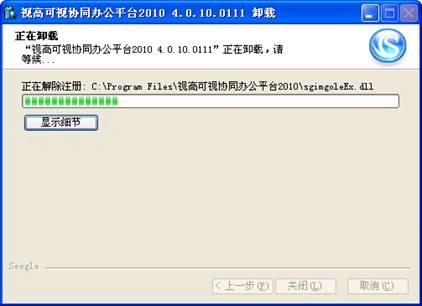
效果3:典型的文件程序卸载界面
这也是一个常用的应用场景,在安装或卸载程序的过程中,我们一般展示给用户具体的进度信息,对于细节一般隐藏起来,该场景便可以通过details来完成
下面看下截图:

样式优化规则:
对summary文字前面默认icon(▶)的修饰通过如下方式完成:
// 隐藏三角符号details summary::-webkit-details-marker { display: none; }
为了更好的体验,还有一些样式需要处理:
summary { outline: none; // 1、去掉点击时的外边框 user-select: none; // 2、不能点击选中 cursor: pointer; // 3、鼠标经过效果}
有时summary的状态和details是否有open属性有关:
details[open] summary { // 展开时的summary样式 color: red; background-color: blue;}
添加过渡与动画
在展开/收缩的过程中,我们依然可以制作一些有意思的动画,注意,这里的动画主要是指内容区的动画。
HTML结构如下:
First
Set the animation to run when details open
css部分如下:
@keyframes slideDown { 0% { opacity: 0; height: 0; } 100% { opacity: 1; height: 20px; }}details[open] > div { animation: slideDown 1s linear both; overflow:hidden;}
总结
在实际项目中,有太多的场景是需要用户来操作显示/隐藏相关内容,这也是提高用户体验的一个过程,展示重点内容,把主动权交给用户。
对于这样的场景,details都可以发挥重要的内容。
文章转载自:http://www.cnblogs.com/yangyoucun/p/6262787.html

