
DataTables TreeGrid 插件
发布日期:2021-09-18 00:51:49
浏览次数:8
分类:技术文章
本文共 1470 字,大约阅读时间需要 4 分钟。
DataTables TreeGrid 插件 可以快速实现树形表格
dataTables.treeGrid
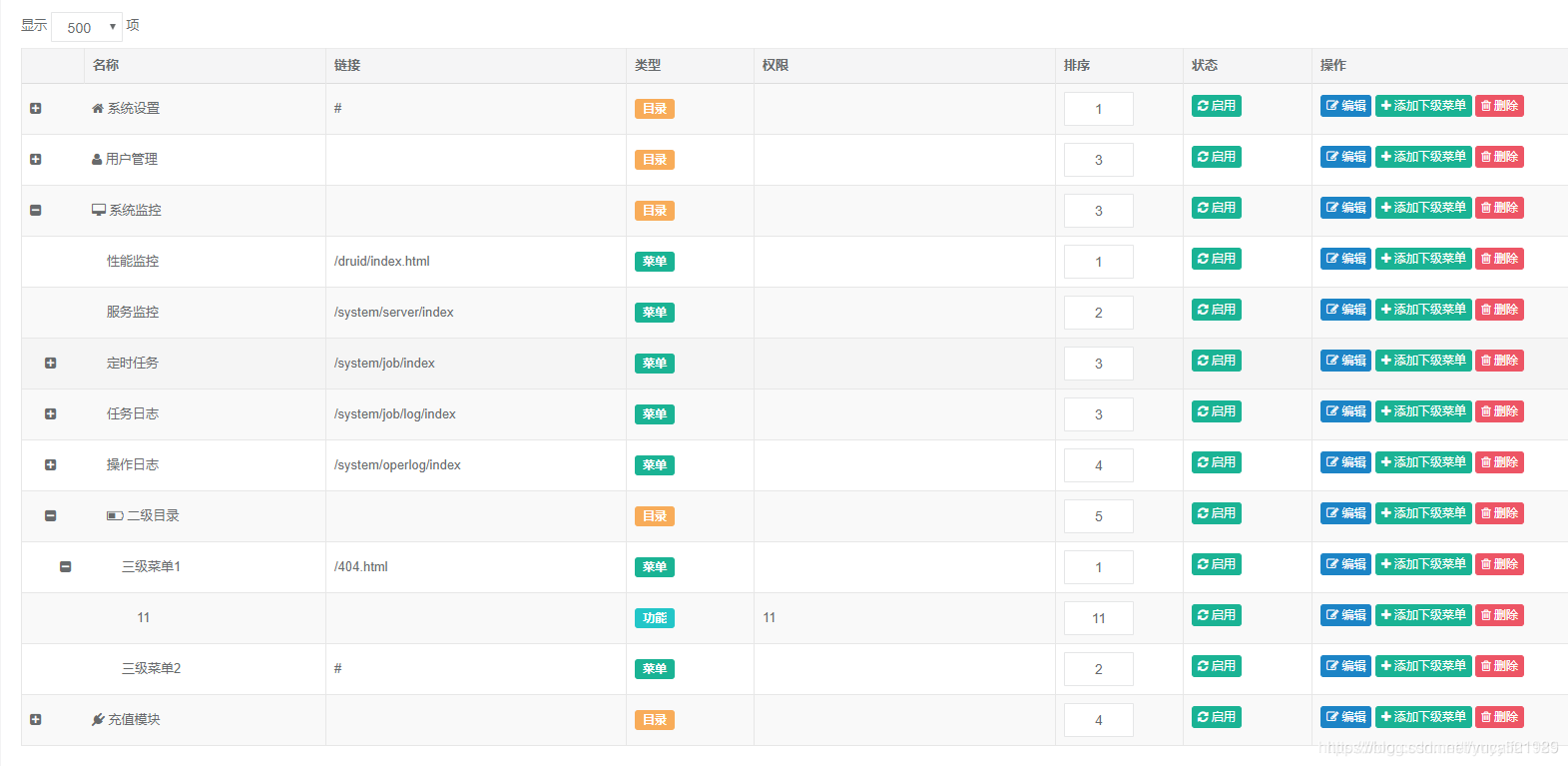
DataTable 渲染JSON数据格式 HTML数据格式(以DEMO截图代码为例)
插件介绍
针对DataTables写的树形表格插件(什么是DataTables? 可以点击访问官网了解)
在原DataTables基础上可以快速实现树形表格的渲染: 1、支持自定义展开/收缩 图标 2、支持自定义缩进距离 3、N层子集展开父级收缩 子集统一收缩; 更新日志2019-5-8:很多朋友在博客私信说要一份DEMO,今天上传了DEMO样例仅供大家参考;注意要在WEB容器运行
2019-4-11:新增expandAll配置属性,true默认展开,false不展开不配置默认false 2018-10-11:当多层数据时,第一个子集未展开,第二个子集展开,点击父级收缩会出现死循环问题解决; 2018-10-11:多层子集收缩的时候会导致第二级以下的展开不会删除问题;解决方案采用递归方式改写收缩方法插件地址:https://github.com/lhmyy521125/dataTables.treeGrid
初始化表格只需要添加DataTables treeGrid 属性
'treeGrid': { 'left': 15, // 图标的缩进像素 'expandAll' : true, //是否默认展开 true 是 'expandIcon': '', //展开图标 'collapseIcon': '' //收缩图标}, 展现效果

//注意自行下载 dataTables //引入我们写的dataTables Tree 插件
DataTable 渲染JSON数据格式
// JSON对象数据应包含一个属性“children”作为子集{"data": [ { "name": "lhmyy521125", ... "children": [ { "name": "hello", ... } ] } ]} HTML数据格式(以DEMO截图代码为例)
| 名称 | 链接 | 类型 | 权限 | 排序 | 状态 | 操作 |
|---|
插件地址:https://github.com/lhmyy521125/dataTables.treeGrid
如果该插件帮助到您,别忘记了点个 star 对我的支持~
转载地址:https://blog.csdn.net/yucaifu1989/article/details/105557732 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2024年03月18日 16时40分32秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Set接口
2019-04-25
打印杨辉三角
2019-04-25
java日期格式化转换
2019-04-25
线程同步&案例详解
2019-04-25
线程通信-----生产者与消费者案例
2019-04-25
NAT配置
2019-04-25
eclipse设置新建jsp文件默认字符编码为utf-8
2019-04-25
虚拟内存-页面置换算法案例&算法
2019-04-25
【计算机网络】关于网络层中的计算
2019-04-25
【计算机网络】超网的知识点
2019-04-25
Echarts疫情地图+Mybatisplus动态数据源
2019-04-25
【呼叫中心KPI解析】10、人工接通量
2019-04-25
http1.0和http1.1和http2.0有什么区别
2019-04-25
什么是分布式系统
2019-04-25
RPC介绍
2019-04-25
学习点
2019-04-25
mac安装npm
2019-04-25
mac安装dubbo-admin
2019-04-25