
微信小程序 可滚动视图 scroll-view 中绑定bindscrolltolower,bindscrolltoupper 无效的问题处理
发布日期:2021-09-23 03:31:44
浏览次数:27
分类:技术文章
本文共 1103 字,大约阅读时间需要 3 分钟。
{ {item.manageUserName}} { {item.weights}} { {item.totals}} { {loadMoreData}} { {loadMoreData}} 共{ {allPages}}页,{ {pageCount}} 条
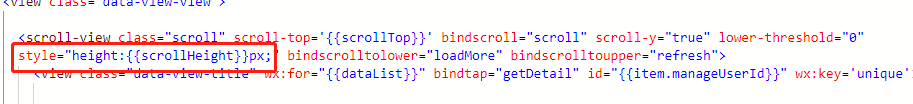
第一种:上图这种方式不管怎么操作始终不触发 bindscrolltolower 上拉事件,scrollHeight设置为固定值比如300px;依旧不会触发!
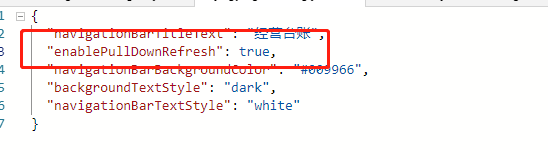
解决办法 :但是可以使用另外官方提供的吗,默认下拉刷新上拉刷新事件 onPullDownRefresh(上拉触发) onReachBottom(下拉触发) 前提是下拉刷新必须在页面.json文件中把下图下拉刷新那个参数值改为true ,上拉不受影响

还有 高度如果想自适应内容的话在页面加载onload事件中获取高度 当然固定值也可以
let res = wx.getSystemInfoSync();let boxHeight = res.windowHeight;that.setData({beginTime: today,endTime: today,pageNum: 1, //第一次加载,设置1scrollHeight: boxHeight,searchLoading: true, //把"上拉加载"的变量设为true,显示searchLoadingComplete: false //把“没有数据”设为false,隐藏})
OK 以上是无法触发绑定自定义事件做的 ,如果要触发 代码哪一块出问题了呢 ?
原来上面的下面的scroll-view当中的高度这里是个大坑出了问题 官方的是默认的 rpx单位 所以会触发但是你改为了px是无论怎么样都不能触发的

修改之后代码如下:这样就可以触发loadMore 自定义事件了
Vertical Scroll\n纵向滚动 111 222 444
转载地址:https://blog.csdn.net/andy5520/article/details/102598979 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月12日 06时02分58秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
推荐系统实践学习系列(七)推荐系统实例
2019-04-25
推荐系统实践 学习总结
2019-04-25
Python3 Flask+nginx+Gunicorn部署(下)
2019-04-25
python 爬取fcoin比特币交易市场
2019-04-25
python 爬取fcoin比特币交易市场 下文
2019-04-25
python scrapy爬取全部豆瓣电影(可能是54万数据)
2019-04-25
centos7 安装jdk1.8
2019-04-25
python3调用js的库之execjs
2019-04-25
python3 爬取36氪新闻网页
2019-04-25
程序员个性注释专属(保存下)
2019-04-25
广州八月份面试(一篇为断更写抱歉的小总结)
2019-04-25
mysql表复制操作
2019-04-25
【Android面试题】Activity的生命周期
2019-04-25
【Android面试】Activity的四种启动模式
2019-04-25
【Android面试】Fragment相关
2019-04-25
最新Android Studio布局不能预览问题
2019-04-25
python3 requests出错重试解决方法
2019-04-25
Android EditText去掉下划线
2019-04-25