
本文共 8342 字,大约阅读时间需要 27 分钟。

wordpress页脚修改
Do you need to edit the footer area of your WordPress website? The footer area appears at the bottom of each page on your WordPress site.,
您是否需要编辑WordPress网站的页脚区域? 页脚区域显示在WordPress网站上每个页面的底部。
There are several different ways website owners can utilize this area and make it more useful for their website visitors.
网站所有者可以通过几种不同的方式来利用此区域,并使其对网站访问者更有用。
In this article, we will show you how to edit the footer in WordPress.
在本文中,我们将向您展示如何在WordPress中编辑页脚。

WordPress中的页脚是什么? (What is the Footer in WordPress?)
The ‘footer’ in WordPress is the bottom part of your website that appears after the content area. It normally appears on all pages on your website.
WordPress中的“页脚”是您网站的底部,出现在内容区域之后。 它通常显示在您网站的所有页面上。

This part of the website is located far down below and is often ignored by most beginners for a long time. However, there are several ways you can utilize this area by making it more helpful for your users, , and your business.
网站的这一部分位于下方,并且很长时间以来大多数初学者都忽略了它。 但是,可以通过多种方法来利用此区域,使其对您的用户, 和您的业务更有帮助。
All top WordPress themes come with footer widget area that’s easy to edit. You can also carefully edit the footer.php template file in your theme to remove unwanted links from this area.
WordPress的所有顶级主题都带有易于编辑的页脚小部件区域。 您也可以仔细编辑主题中的footer.php模板文件,以删除该区域中不需要的链接。
That being said, let’s take a look at how to easily edit the footer in WordPress. You can use the following links to jump to the section you want to read.
话虽如此,让我们看一下如何轻松地在WordPress中编辑页脚。 您可以使用以下链接跳至您要阅读的部分。
在WordPress的页脚中编辑小部件 (Editing Widgets in Your Footer in WordPress)
Many have widget areas in the footer.
许多在页脚中都有小部件区域。
You can use these widget areas to add text, images, or links to your privacy policy and legal disclaimers in the footer area.
您可以使用这些窗口小部件区域在页脚区域添加文本,图像或指向您的隐私权政策和法律免责声明的链接。
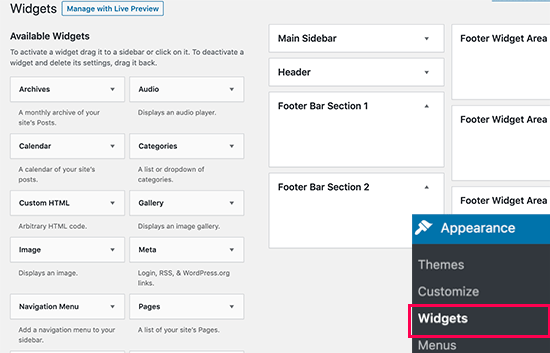
Adding text and images is quite straight forward. You can simply go to the Appearance » Widgets page and add a Text, Image, or Gallery widget to your footer widget area.
添加文本和图像非常简单。 您只需转到外观»小部件页面,然后将文本,图像或图库小部件添加到页脚小部件区域。

To add a widget, simply drag and drop it into a footer area. If you need more help, then see our article on .
要添加小部件,只需将其拖放到页脚区域。 如果您需要更多帮助,请参阅有关文章。
Note that many themes will have multiple footer areas, and they may use them differently. You can preview your website after adding widgets to make sure that they appear where you want them to be.
请注意,许多主题将具有多个页脚区域,并且它们的使用方式可能有所不同。 您可以在添加小部件之后预览您的网站,以确保它们出现在您想要的位置。
Adding Links in Footer Widget Area
在页脚小部件区域中添加链接
You may also want to add links to different pages, categories, or to the legal pages of your website in the footer area.
您可能还希望在页脚区域中添加指向不同页面,类别或网站法律页面的链接。
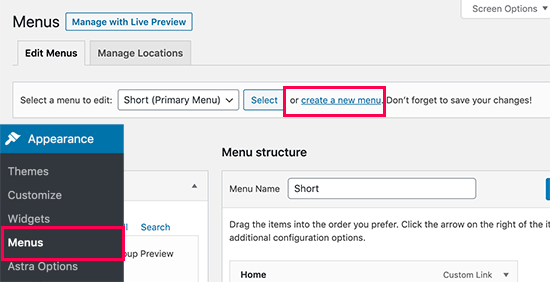
WordPress comes with an easy to to manage those links using the navigation menus. Simply head over to the Appearance » Menus page and click on the ‘create new menu’ link.
WordPress带有易于使用导航菜单管理这些链接的功能。 只需转到外观»菜单页面,然后单击“创建新菜单”链接。

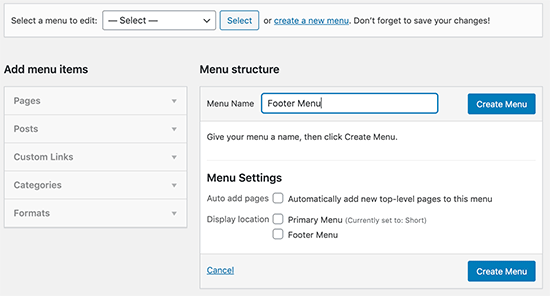
WordPress will ask you to provide a name for your new menu. Enter a name that helps you easily identify this menu and then click on the ‘Create Menu’ button.
WordPress将要求您提供新菜单的名称。 输入有助于您轻松识别此菜单的名称,然后单击“创建菜单”按钮。

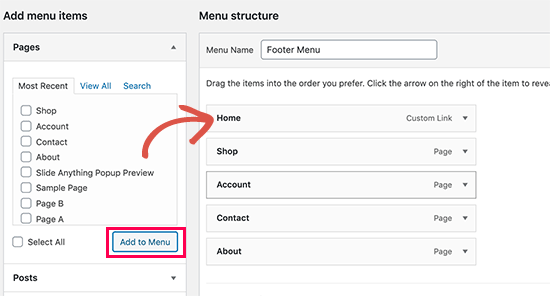
Your menu is now ready and you can start adding links to it. Simply select the pages, posts, categories from the left column to add them to your menu.
菜单现已准备就绪,您可以开始向其添加链接。 只需从左栏中选择页面,帖子,类别,即可将它们添加到菜单中。

Once you are finished, click on the Save Menu button to store your changes. For more help, see our article on how to.
完成后,单击“保存菜单”按钮以存储您的更改。 如需更多帮助,请参阅我们的文章,了解如何 。
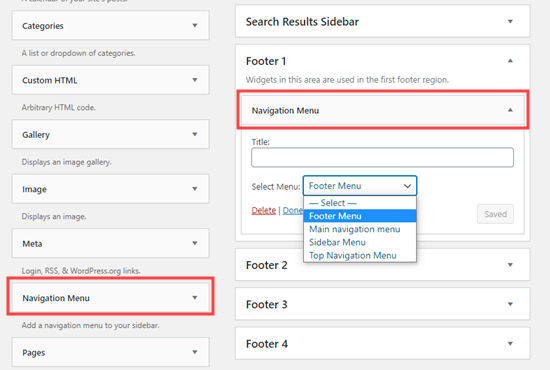
Your menu is now ready to be added to the WordPress footer widget area. Simply visit the Appearance » Widgets page in your WordPress admin and then add the Navigation Menu widget to your footer area.
现在可以将菜单添加到WordPress页脚小部件区域。 只需访问WordPress管理员中的“ 外观»小部件”页面,然后将“导航菜单”小部件添加到页脚区域即可。

In the widget settings, select the footer navigation menu you created earlier from the dropdown menu and click on the Save button.
在窗口小部件设置中,从下拉菜单中选择之前创建的页脚导航菜单,然后单击“保存”按钮。
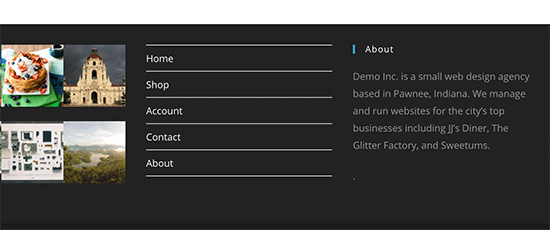
You can now visit your website to see your footer links in action.
现在,您可以访问您的网站以查看页脚链接。

You can create multiple navigation menus in WordPress and add as many navigation menu widgets to your sidebar as you need. If you need another set of links simply repeat the same steps again.
您可以在WordPress中创建多个导航菜单,并根据需要在边栏中添加尽可能多的导航菜单小部件。 如果您需要另一组链接,只需再次重复相同的步骤。
从页脚中删除“由WordPress提供支持”文本 (Removing the ‘Powered by WordPress’ Text from Your Footer)
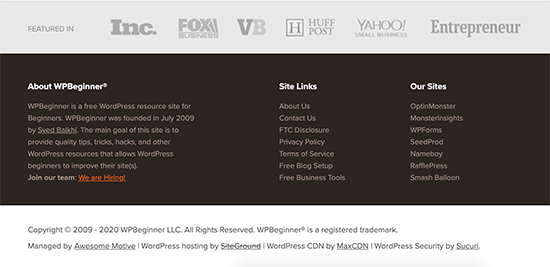
When you first install WordPress, your site may have a ‘Powered by WordPress’ link in a footer bar at the bottom. This isn’t a widget, so it’s often not clear how to change it.
首次安装WordPress时,您的网站底部的页脚栏中可能会有“由WordPress驱动”链接。 这不是小部件,因此通常不清楚如何更改它。

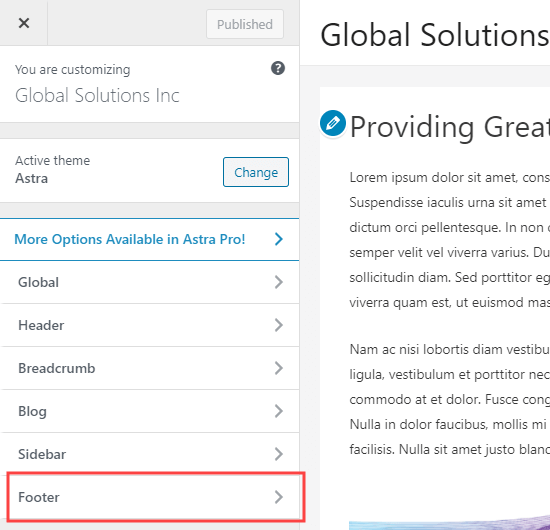
Some themes will alter this to their own text and link. If so, you can normally change this text using the live theme customizer. Simply go to Themes » Customizer in your WordPress admin. Look for an option to edit your site footer:
一些主题会将其更改为自己的文本和链接。 如果是这样,通常可以使用实时主题定制器来更改此文本。 只需在WordPress管理员中转到“ 主题”»“定制程序”即可 。 寻找一个选项来编辑您的网站页脚:

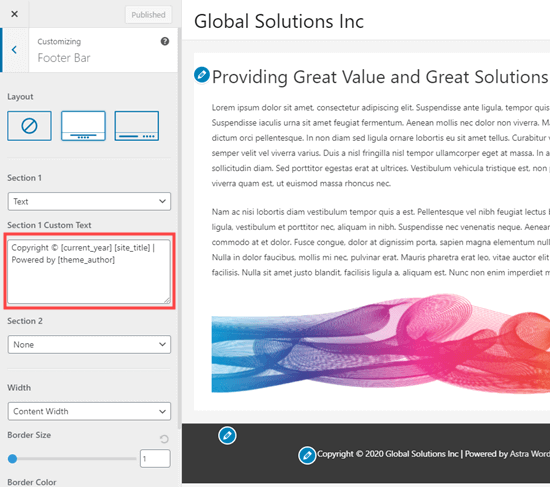
We’re using the for this example. With Astra, you need to go to Footer » Footer Bar in the customizer. You will then have the option to change the text of your footer bar:
在此示例中,我们使用 。 使用Astra,您需要转到定制程序中的Footer»Footer Bar 。 然后,您可以选择更改页脚栏的文本:

Once you’ve finished editing the text, don’t forget to click the Publish button at the top of the screen to put your changes live.
完成文本的编辑后,不要忘记单击屏幕顶部的“发布”按钮以使更改生效。
Go ahead and view your site to see your new footer:
继续并查看您的站点以查看新页脚:

For more help, take a look at our .
如需更多帮助,请查看我们 。
Editing the Footer Text Manually
手动编辑页脚文本
What if your theme doesn’t have the option to edit the footer text using the customizer?
如果您的主题无法选择使用定制程序来编辑页脚文本,该怎么办?
In this case, you need to edit the footer.php file. It is a stored in your WordPress theme folder and is responsible for displaying the footer area for that particular theme.
在这种情况下,您需要编辑footer.php文件。 它是存储在WordPress主题文件夹中的 ,负责显示该特定主题的页脚区域。
The easiest way to edit this is by using an to connect with your .
最简单的编辑方法是使用与连接。
First, download the /wp-content/themes/yourtheme/footer.php file and then edit it in a .
首先,下载/wp-content/themes/yourtheme/footer.php文件,然后在对其进行 。
You will need to find the line in the file with the ‘Powered by WordPress’ text. This is how it looks in the Twenty Twenty theme:
您将需要在文件中找到带有“ Powered by WordPress”文本的行。 这是在“二十二十岁”主题中的样子:
Then, simply delete or change that text, and reupload your footer.php file.
然后,只需删除或更改该文本,然后重新上传footer.php文件。
Tip: Make a copy of your footer.php file before making changes. That way, if you accidentally break anything, you can easily upload the original file again.
提示:进行更改之前,请复制footer.php文件。 这样,如果您不小心破坏了任何内容,则可以轻松地再次上传原始文件。
For more help, check out our guide on .
如需更多帮助,请查看我们的指南,以 。
将代码添加到您的WordPress页脚 (Adding Code to Your WordPress Footer)
Sometimes, you may need to add code snippets to your WordPress footer. This is often done in order to connect your site with an external app.
有时,您可能需要向WordPress页脚添加代码段。 通常这样做是为了将您的网站与外部应用程序连接起来。
For instance, to add a Pinterest button to your site, you need to add Pinterest’s script to your footer. You may also see a tutorial that asks you to insert your Google Analytics code there.
例如,要将Pinterest按钮添加到您的网站,您需要将Pinterest脚本添加到页脚中。 您可能还会看到一个教程,要求您在其中插入Google Analytics(分析)代码。
The easiest way to do this is to install and activate the plugin. For more details, see our step by step guide on .
最简单的方法是安装并激活“ 插件。 有关更多详细信息,请参阅有关步指南。
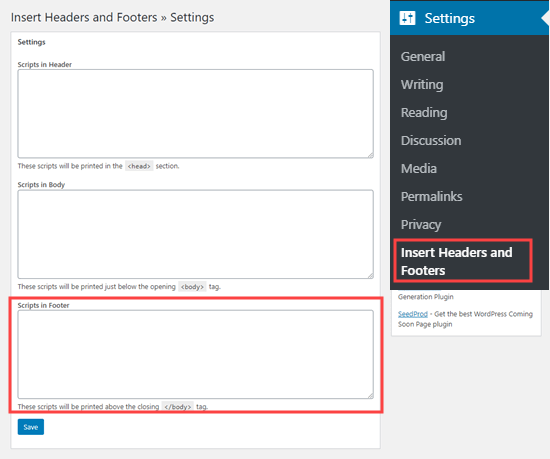
Upon activation, simply go to Settings » Insert Headers and Footers in your WordPress admin. Go ahead and copy and paste your footer code into the ‘Scripts in Footer’ box:
激活后,只需在WordPress管理员中转到“设置”»“插入页眉和页脚” 。 继续,将页脚代码复制并粘贴到“页脚脚本”框中:

Don’t forget to click the Save button before moving on.
不要忘记在继续操作之前单击“保存”按钮。
For more help, take a look at our guide to .
如需更多帮助,请查看我们的指南,以 。
If you’re looking to add Google Analytics, then we recommend you use instead which helps with better tracking.
如果您要添加Google Analytics(分析),则建议您改用 ,以帮助更好地进行跟踪。
We hope this article helped you learn how to edit the footer in WordPress. You may also want to see our comparison of the , and our guide on without writing any code.
我们希望本文能帮助您学习如何在WordPress中编辑页脚。 您可能还需要查看我们对 ,以及有关不编写任何代码的情况下指南。
If you liked this article, then please subscribe to our for WordPress video tutorials. You can also find us on and .
如果您喜欢这篇文章,请订阅我们的 WordPress视频教程。 您也可以在和上找到我们。
翻译自:
wordpress页脚修改
转载地址:https://blog.csdn.net/cumyupx7788305/article/details/108649192 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
