
Angular2搭建环境
 输入命令验证node.js
输入命令验证node.js  进程运行到最后绿色这,按两次“Ctrl+C”,终止创建。 3.定位到项目目录:
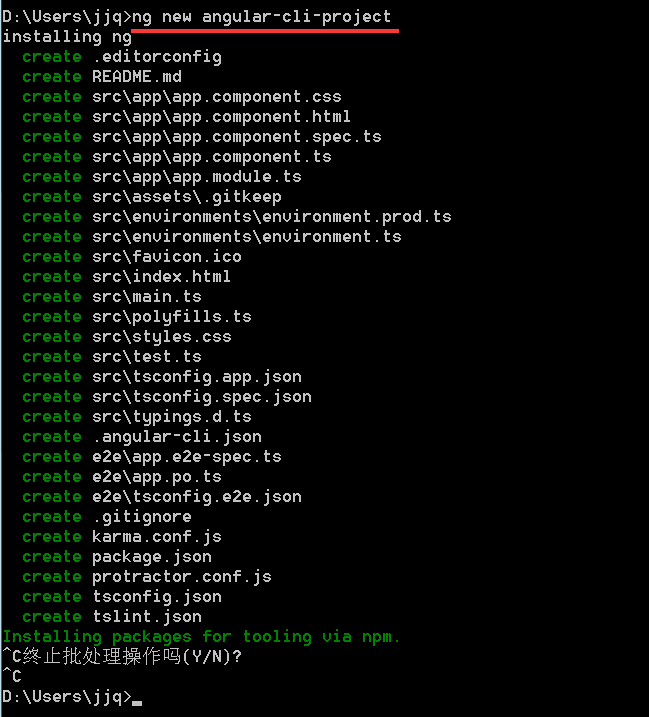
进程运行到最后绿色这,按两次“Ctrl+C”,终止创建。 3.定位到项目目录: 
 解决了一天,也没有解决成功,第二天一试,竟然成功了,我找原因,一是我卸载了昨天安装@angular/cli,卸载命令
解决了一天,也没有解决成功,第二天一试,竟然成功了,我找原因,一是我卸载了昨天安装@angular/cli,卸载命令
发布日期:2021-10-01 22:20:00
浏览次数:2
分类:技术文章
本文共 755 字,大约阅读时间需要 2 分钟。
一、搭建环境:
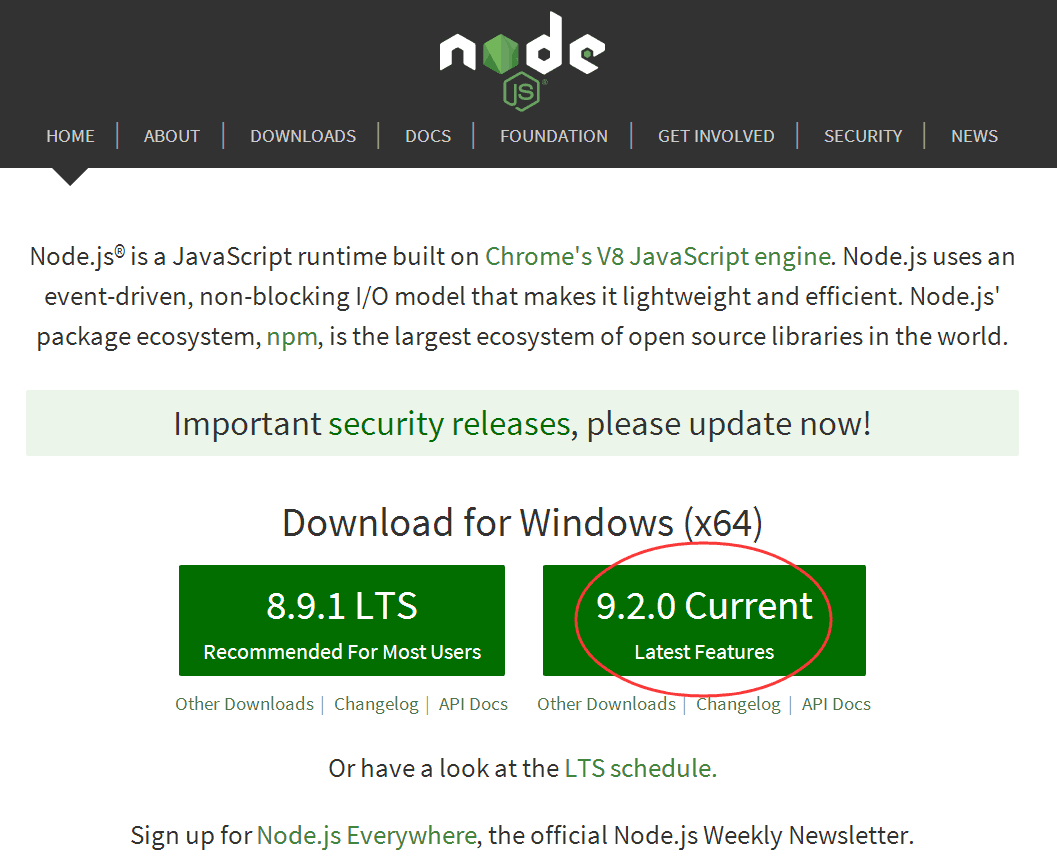
1.下载安装node.js: 打开,下载完成后,双击安装,一直下一步就好。node -vnpm -v
npm install cnpm -g -registry=https://registry.npm.taobao.org
安装完毕之后,需输入:
cnpm -v
3.安装typescript和typings:
cnpm install -g typescript@2.2.2 typings
安装完成后,查看版本是否安装成功,输入:
tsc -v
4.安装@angular/cli:
cnpm install -g @angular/cli@1.0.0
验证@angluar/cli是否安装成功,输入:
ng version
二、项目流程:
1.下载安装webstorm-持续集成服务器: 下载: 2.新建angular2项目:ng new angular-cli-project
注:angular-cli-project这是项目名称,更具实际来命名
cd angular-cli-project
cnpm install
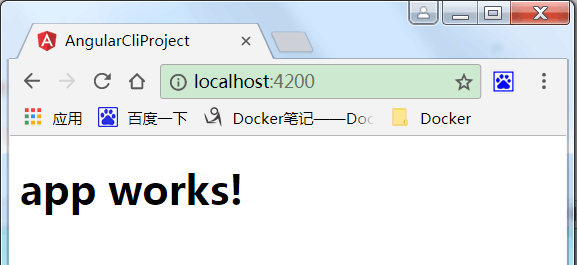
ng serve
效果图
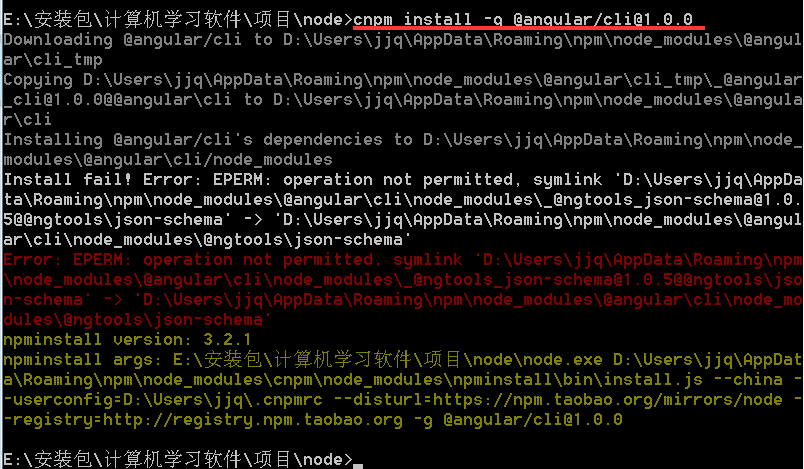
三、遇到的问题:
在搭建环境时,走到第四步安装@angular/cli时,遇到错误npm cache clean
二是我对电脑进行了全盘查毒。具体原因到现在我也不太清楚,有点奇怪。
转载地址:https://blog.csdn.net/j15533415886/article/details/78578326 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年03月31日 16时24分17秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
2021-05-12
2019-04-25
mysql命令
2019-04-25
第二列值
2019-04-25
马未都
2019-04-25
成就通常是在孤单中坚持来的
2019-04-25
俄语 亚布
2019-04-25
【Python】numpy方法合辑-数组查询定位
2019-04-25
【Oracle】PL/SQL中的引用数据类型和复合数据类型
2019-04-25
【pandas 小记】rename、reindex、set_index
2019-04-25
【pandas小记】pandas选择数据
2019-04-25
【Oracle】浅析游标使用
2019-04-25
【Oracle】Oracle数据开发review
2019-04-25
【Oracle】浅析 用SQL求第K大问题
2019-04-25
【Python】numpy数组索引
2019-04-25
【Oracle】一条SQL的一生
2019-04-25
【Oracle】深入多表连接
2019-04-25
基于jsp+mysql+Spring+mybatis的SSM公寓出租管理系统+论文
2019-04-25
Java Springboot 园区管理系统
2019-04-25
springboot 答题系统
2019-04-25