
Vue - 使用 identify插件 生成图片验证码
发布日期:2021-10-02 12:55:35
浏览次数:30
分类:技术文章
本文共 743 字,大约阅读时间需要 2 分钟。
Vue使用 identify 插件 生成图片验证码
一. identify.vue 组件
用于定义图片验证码的 参数 和 方法
identify参数说明如下:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| identifyCode | 需要展示的验证码 | String | 1234 |
| fontSizeMin | 字体大小,最小值 | Number | 16 |
| fontSizeMax | 字体大小,最大值 | Number | 40 |
| backgroundColorMin | 背景颜色色值最小值,最小为0 | Number | 180 |
| backgroundColorMax | 背景颜色色值最大值,最大为255 | Number | 240 |
| colorMin | 字体颜色色值最小值,最小为0 | Number | 50 |
| colorMax | 字体颜色色值最大值,最大为255 | Number | 160 |
| lineColorMin | 干扰线颜色色值最小值,最小为0 | Number | 40 |
| lineColorMax | 干扰线颜色色值最大值,最大为255 | Number | 180 |
| dotColorMin | 干扰点颜色色值最小值,最小为0 | Number | 0 |
| dotColorMax | 干扰点颜色色值最大值,最大为255 | Number | 255 |
| contentWidth | 画布宽度 | Number | 160 |
| contentHeight | 画布高度 | Number | 40 |
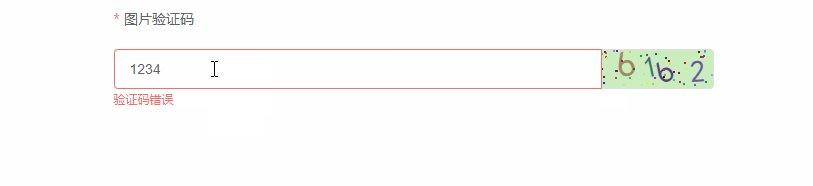
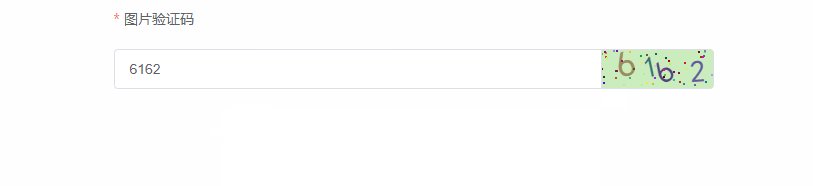
二. 使用 identify.vue 组件生成验证码,并验证规则
三. 效果图

转载地址:https://blog.csdn.net/Jie_1997/article/details/110482357 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
不错!
[***.144.177.141]2024年04月09日 20时47分32秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
在Java中,二维数组中计算行数和列数
2019-04-25
CCF CSP 201709-1 打酱油
2019-04-25
CCF CSP 201604-1 折点计数
2019-04-25
CCF CSP 201503-1 图像旋转
2019-04-25
蓝桥杯 ADV-171 算法提高 身份证号码升级 (java)
2019-04-25
蓝桥杯 ADV168 算法提高 快乐司机(贪心 快排)(java)
2019-04-25
蓝桥杯 ADV_193 算法提高 新建Microsoft Word文档 (java)
2019-04-25
蓝桥杯 ADV-155 上帝造题5分钟 (java)
2019-04-25
Qt 非模态对话框exec()与模态对话框show()
2019-04-25
推荐有关Qt书籍、Qt中文参考文档(网上在线教程)、QTCN开发网和Qt入门视频
2019-04-25
蓝桥杯 ADV-150 周期字符串(字符串处理)(java)
2019-04-25
蓝桥杯 ADV-144 算法提高 01背包 (java)(动态规划算法)
2019-04-25
蓝桥杯 ADV-143 扶老奶奶过街(java)
2019-04-25
2440里面有个看门狗 定时器(Watch Dog Timer)
2019-04-25
volatile关键字的作用:防止变量被编译器优化
2019-04-25
Makefile 假想目标:.PHONY
2019-04-25
bss、data和rodata区别与联系
2019-04-25
C代码中如何使用链接脚本.lds中定义的变量
2019-04-25
ARM指令和Thumb指令的区别
2019-04-25