本文共 1737 字,大约阅读时间需要 5 分钟。
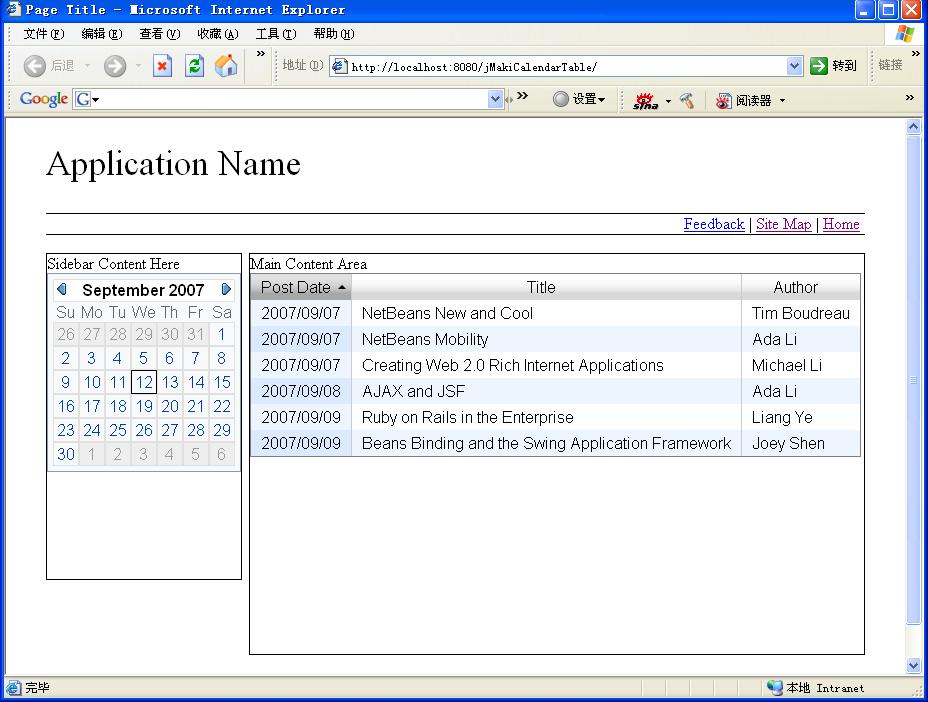
下面使用jMaki中的Yahoo Calendar和Yahoo DataTable 来建立一个迷你Blog首页。这个小程序可以在选择日历的某个日期后,Data Table中只列出这个日期所发表的文章。
jMaki中的Yahoo Calendar和Yahoo DataTable 都是Yahoo UI Library 中的控间, jMaki的作用只是在现有的控件之上作了一些包装(wrapper), 这样,这些Widget可以通过jMaki框架进行通讯,通过很少的代码或者配置就可以完成一个功能丰富的应用程序,也就是通常所说的mashup.
使用NetBeans开发迷你Blog首页的步骤
1. NetBeans 菜单”文件”-”新建项目”.在出现的”新建项目”窗口中,”类别”选择”Web”, 项目选择”Web应用程序”.点击”下一步”
2. 在”新建项目窗口中”, “项目名称”中输入”jMakiCalendarTable”项目. 点击”下一步”
3. 在”框架”窗口中,选择”jMaki Ajax Framework” . 点击”完成”.
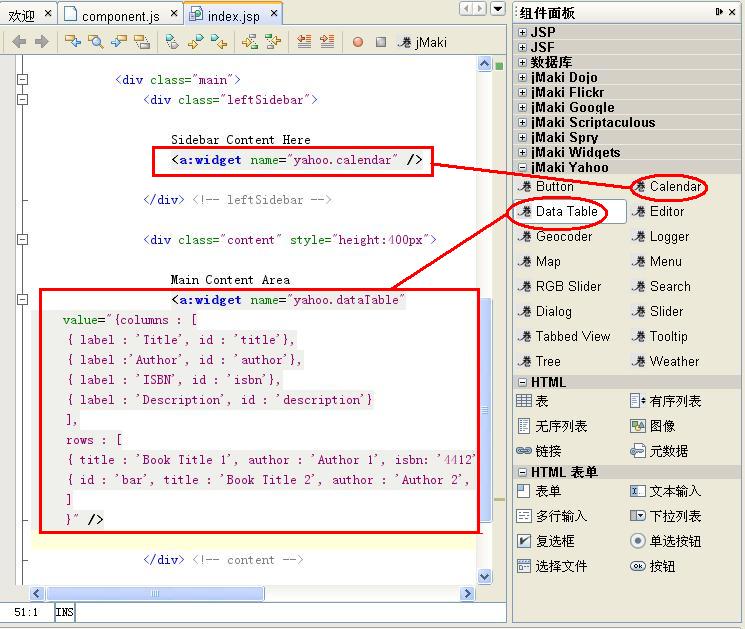
4. NetBeans 中出现 jMakiCalendarTable 项目的同时,也会出现在”组件面板”中出现jMaki的Widgets, 包括Dojo, Flickr, Google, Yahoo等中的一些Widgets. 如果没有出现”组件面板”, 选择菜单”窗口”-> “组件面板”.
5. 在netBeans中, 用鼠标直接把”jMaki Yahoo”下的Calendar拖到 jMakiCalendarDemo 项目中的index.jsp文件中. 通常日历会放在左侧栏或者右侧栏中. 这个例子中放在
转载地址:https://blog.csdn.net/liguiyuan/article/details/1948974 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者