
Vue API学习——指令
发布日期:2021-10-10 04:25:55
浏览次数:2
分类:技术文章
本文共 1895 字,大约阅读时间需要 6 分钟。
官网
1. 分类概述
- 全局API

- 参数选项:在创建Vue实例对象时的一些参数设置。参数选项有以下几类:
数据、DOM、生命周期钩子、资源、组合、其他






- 实例对象本身的属性和方法:创建完Vue实例对象以后实例对象所拥有的,以美元符$开头,直接用Vue实例对象调用。分为以下几类





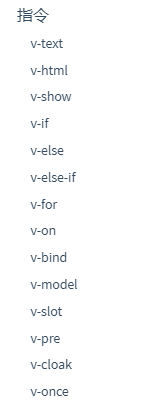
- 指令:

- 内置组件

2.指令(v-text、v-html、v-bind、{ {}})
- v-text:在标签的开始标签中使用,将值作为当前标签的内容,也就是替换标签中原有内容
- v-html:与v-text类似,只不过如果值符合HTML语法,那么会按照HTML的形式显示在页面上。
------------------App.vue----------------------


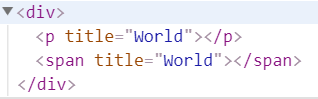
- v-bind 标签属性中绑定变量使用v-bind,v-bind:属性名=属性值,这里v-bind也可以省略,直接用:属性名=属性值即可。
下面的例子中,hello为data中的一个字段,也就是一个变量。
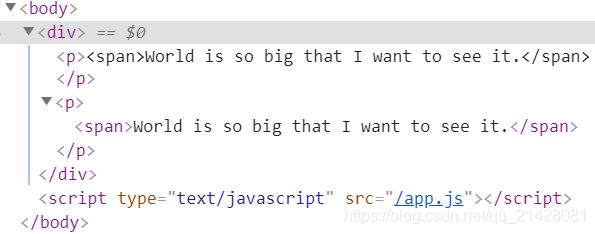
渲染结果

- 双花括号 { {}}
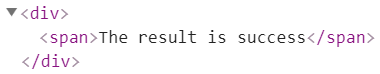
不能在标签的属性中直接使用(Vue1.0可以,但是Vue2.x不在支持)。可以在标签的开始标签和闭合标签之间使用,其中放入变量即可渲染出变量的值。此外,双花括号之间还可以写入简单的JS,比如条件表达式,下面的例子中status为data中的一个字段,当前值为true。
The result is { {status ? "success" : "fail"}}
![]()

3.列表渲染(v-for)
列表渲染使用v-for指令,写在标签的开始标签中,可用于数组或者对象,渲染的结果是重复当前标签,并赋予标签相应的内容。
3.1 v-for作用于数组
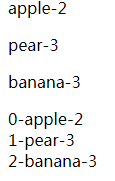
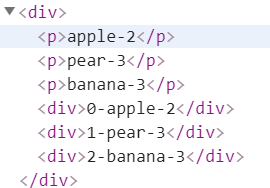
- v-for = "item in list" item表示数组中的每一项
- v-for = "(item, index) in list" index表示数组中每一项的索引,从0开始
{
{item.name}}-{ {item.price}}{ {index}}-{ {item.name}}-{ {item.price}}


结果可以看出循环渲染了多个p标签和div标签
3.2 v-for作用于对象
- v-for = "value in obj" value表示对象的每个字段的值
- v-for = "(value, key) in obj" key表示对象中每个字段的名称
{
{value}}{ {key}}: { {value}}
obj:{ age:16, job:"teacher", favoriteFood:"apple" } 

3.3 v-for配合class
{
{value}}{ {key}}: { {value}}


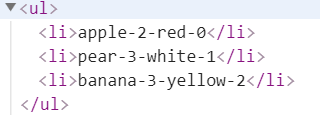
3.4 v-for配合li更符合语义
- { {item.name}}-{ {item.price}}-{ {item.color}}-{ {index}}


结果:渲染出了多个li
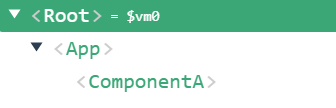
3.5 组件列表渲染
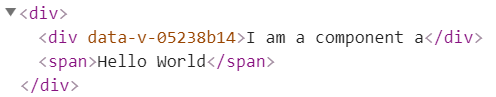
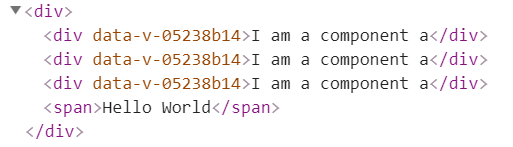
---App.vue----
Hello World
----ComponentA.vue----
I am a component a
![]()


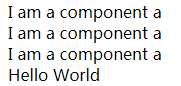
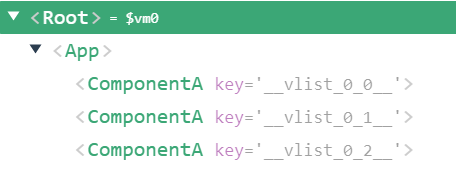
如果将App.vue中对<component-a>也使用v-for,即
Hello World



组件列表渲染的意义:为子组件使用v-for的用途是可以将循环出来的内容动态地传入子组件,当子组件获得了父组件的传值以后,可以做一些相应的操作;此外,能够生成多个子组件。
Hello World
转载地址:https://blog.csdn.net/qq_21428081/article/details/88991583 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年04月19日 15时32分55秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
git中tag标签的用法
2019-04-26
boost::bad_function_call用法的测试程序
2019-04-26
微信公众号介绍_以及注册订阅号---微信公众号开发工作笔记0001
2019-04-26
Vue模板语法---vue工作笔记0003
2019-04-26
Vue计算属性之基本使用---vue工作笔记0004
2019-04-26
Vue监视---vue工作笔记0005
2019-04-26
Vue条件渲染---vue工作笔记0008
2019-04-26
Vue事件处理_vue的事件处理超级方便_功能强大---vue工作笔记0011
2019-04-26
Vue表单数据自动收集---vue工作笔记0012
2019-04-26
Vue生命周期---vue工作笔记0013
2019-04-26
C++_类和对象_对象特性_构造函数的分类以及调用---C++语言工作笔记041
2019-04-26
C++_类和对象_对象特性_拷贝构造函数调用时机---C++语言工作笔记042
2019-04-26
C++_类和对象_对象特性_构造函数调用规则---C++语言工作笔记043
2019-04-26