This inspection checks unresolved file references in HTML.
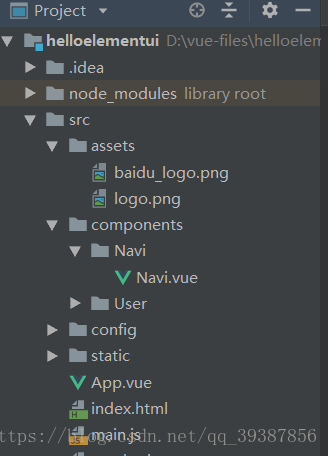
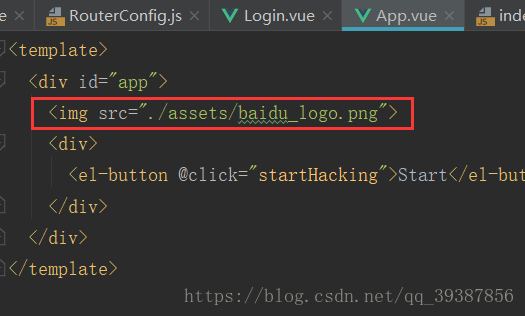
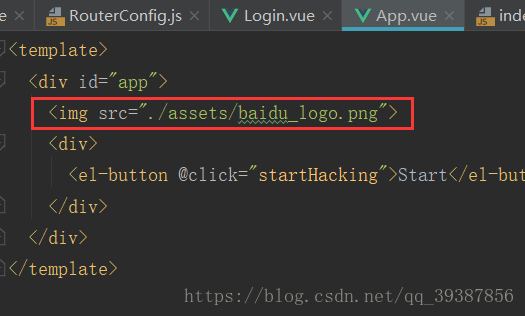
 App.vue中src="./assets/baidu_logo.png"正常,因为App.vue与logo.jpg所在文件夹在同一级目录,所有能够找到文件。
App.vue中src="./assets/baidu_logo.png"正常,因为App.vue与logo.jpg所在文件夹在同一级目录,所有能够找到文件。
发布日期:2021-10-12 17:51:30
浏览次数:3
分类:技术文章
本文共 219 字,大约阅读时间需要 1 分钟。
 App.vue中src="./assets/baidu_logo.png"正常,因为App.vue与logo.jpg所在文件夹在同一级目录,所有能够找到文件。
App.vue中src="./assets/baidu_logo.png"正常,因为App.vue与logo.jpg所在文件夹在同一级目录,所有能够找到文件。 但是,Nvi.vue中用src="./assets/baidu_logo.png"时提示找不到文件,这是因为在同一级目录下找不到文件,需要返回Nvi.vue所在目录的上一级目录再进行查找,改成src="…/…/assets/baidu_logo.png"即可
转载地址:https://blog.csdn.net/qq_39387856/article/details/83378549 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月12日 11时55分39秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
腾讯MSDK手Q微信授权登录
2021-06-30
腾讯MSDK for Unity
2021-06-30
关于MSDK的几个难点
2021-06-30
使用UnityEditor做工具
2021-06-30
Visual Studio我常用的快捷键
2021-06-30
写C# dll供Unity调用
2021-06-30
Linux制作run安装包
2021-06-30
一分钟学会C#解析XML
2021-06-30
unity AssetBundle的资源管理
2019-04-27
【转】Unity中HideInInspector和SerializeField一起使用
2019-04-27
单例模板类
2019-04-27
Unity与java相互调用
2019-04-27
android截屏代码
2019-04-27
unity NGUI图文混排
2019-04-27
Unity项目优化
2019-04-27
Unity3D Shader 入门
2019-04-27
eclipse识别不到真机设备问题的解决
2019-04-27
MSDK手Q邀请透传参数问题:url编解码与base64编解码
2019-04-27
svn提交的一个坑
2019-04-27
eclipse识别不了模拟器解决办法
2019-04-27