
本文共 4763 字,大约阅读时间需要 15 分钟。
进行crud的前提条件必须搭建好SSM框架!!!!
第一:增加
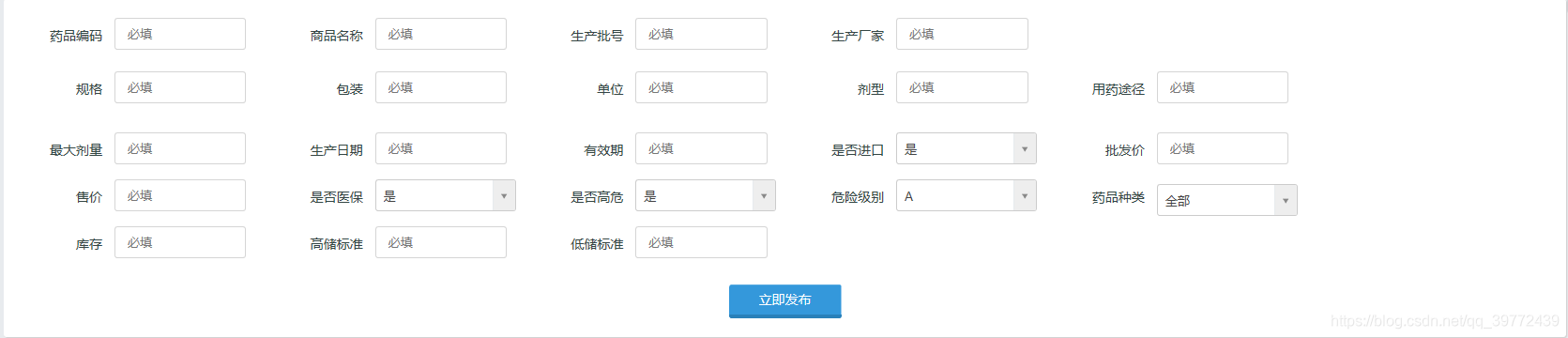
- 先看图:下面这个css样式用的是bootstrap的,待会上代码看

2.看jsp页面(主要包框js,一个form表单)
先看body内的内容
3,js这个form表单有两种提交方式,一个通过name属性提交,通过bootstrap正则验真,效果比较好,我会在修改时用,另一个就是根据id提交,验证,这是最笨的方法,我就用的这种,当时没bootstrap-validator,哥们又在催,我就根据他的要求给写了一个dome
联网可用
4,先控制层即controller层DrugContorller ,后台如何接收,参数比较多,这里也可以通过一个实体类接收,我这里是通过多个对应的string类型参数接收,然后放到map中
@Controller@RequestMapping(value="user/system/")public class DrugContorller { @Autowired private DrugService drugService;/** * 添加药品 * @param request * @param cpage * @return */ @RequestMapping(value="addDrug",method=RequestMethod.POST) @ResponseBody public String addDrug(String drugs_id,String drugs_name,String pro_num,String factory,String gui_ge,String pack,String unit,String ji_xi,String method, String max_dose,String pro_date,String input,String who_price,String price,String val_date, String med_insu,String is_risk,String ha_level,String drugs_type,String inventory,String max_inv,String least_inv){ Map map = new HashMap (); map.put("drugs_id", drugs_id);map.put("drugs_name", drugs_name); map.put("pro_num",pro_num);map.put("factory", factory); map.put("gui_ge", gui_ge);map.put("pack", pack); map.put("unit", unit);map.put("ji_xi", ji_xi); map.put("method", method);map.put("max_dose", max_dose); map.put("pro_date", pro_date);map.put("input", input); map.put("who_price", who_price);map.put("price", price); map.put("med_insu", med_insu);map.put("is_risk", is_risk); map.put("ha_level", ha_level);map.put("drugs_type", drugs_type); map.put("inventory", inventory);map.put("max_inv", max_inv); map.put("least_inv", least_inv); map.put("val_date", val_date); return drugService.addDrug(map); }} 5,到对应接口 DrugService
public interface DrugService { String addDrug(Map map); } 6,接着业务层DrugServiceImpl ,逻辑业务主要在这里写。
@Servicepublic class DrugServiceImpl implements DrugService{ @Autowired private IDrugMapper mapper; @Override public String addDrug(Map map) { try { boolean status = mapper.addDrug(map); if (status== true) { return "success"; } } catch (Exception e) { e.printStackTrace(); } return "fail"; }} 7.下一个接口,这个接口是映射连接mybatis配置文件中的sql的。
public interface IDrugMapper { boolean addDrug(Map map); } 8.mybatis配置文件
insert into drugs_info set drugs_id =#{drugs_id},drugs_name = #{drugs_name},pro_num=#{pro_num},factory=#{factory},gui_ge=#{gui_ge},pack=#{pack}, unit=#{unit},ji_xi=#{ji_xi},method=#{method}, max_dose=#{max_dose},pro_date=#{pro_date},val_date=#{val_date},input=#{input}, who_price=#{who_price},price=#{price},med_insu=#{med_insu},is_risk=#{is_risk}, ha_level=#{ha_level},drugs_type=#{drugs_type},inventory=#{inventory},max_inv=#{max_inv}, least_inv=#{least_inv},status=0,createTime=NOW()
第二:删除
1. 首先说明,我们所谓的删除基本都是假删除,即只改变删除数据的状态,让它不展示出来,而不是彻底的删除,一般sql都是update,而不是delete(切记!!!)
2.删除即根据该数据的id删除,所以必须知道数据的id
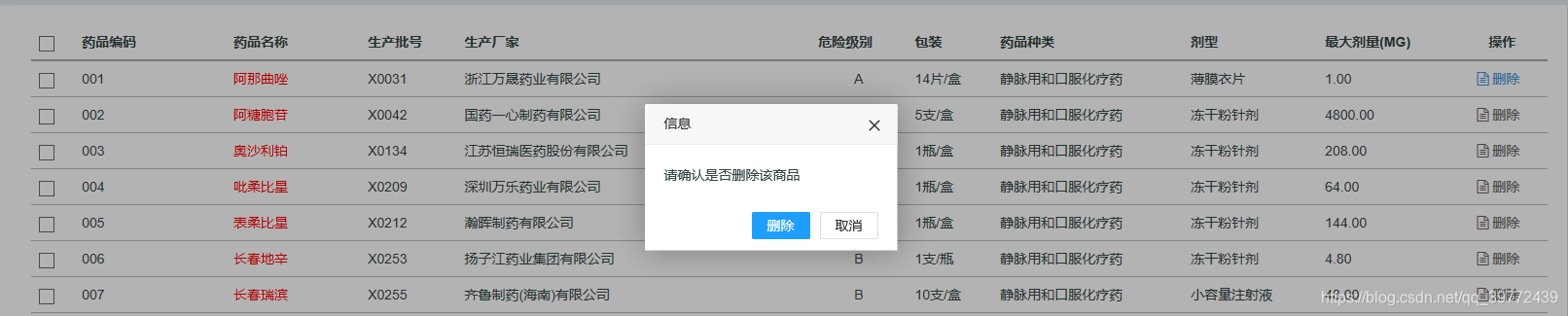
删除
3.然后通过onclik时间再加上id
//删除商品 function productDelete(id){ layer.confirm('请确认是否删除该商品', { btn: ['删除','取消'] //按钮 }, function() { $.ajax({ url : "/user/system/deleteDrug", dataType : "text", type:"post", cache : false, data:{ id:id }, success : function(obj) { if (obj =="success") { layer.alert('删除成功!', function(index){ window.location.reload(); }); } else { layer.alert("商品删除失败!"); } }, error : function(textStatus, e) { layer.alert("系统ajax交互错误: " ); } }); }); } 4.controller接收参数进行删除操作
/** * 删除药品 * @param request * @param cpage * @return */ @RequestMapping(value="deleteDrug",method=RequestMethod.POST) @ResponseBody public String deleteDrug(String id){ return drugService.updateDrugStatus(id); } 5.和添加一样,通过映射到DrugService接口
String updateDrugStatus(String id);
6.再到业务逻辑层
@Override public String updateDrugStatus(String id) { try { boolean status =mapper.updateDrugStatus(id); if (status==true) { return "success"; } } catch (Exception e) { e.printStackTrace(); } return "fail"; } 7.再到映射mybatis的那个接口IDrugMapper
boolean updateDrugStatus(String id);
8.写sql
update drugs_info set status=1 where drugs_id = #{id}
如果彻底删除的话(建议不要使用这个!!!)
delete from drugs_info where drugs_id = #{id}
下期再说查询,修改
转载地址:https://blog.csdn.net/qq_39772439/article/details/90598213 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
