
本文共 1117 字,大约阅读时间需要 3 分钟。
首先,我的安装步骤
1、安装 jquery
2、安装 popper.js 3、安装 bootstrap报错一:jQuery is not defined
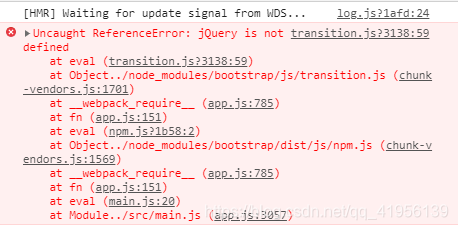
1.1 报错信息
如图所示

1.2 猜测原因
搜索了一下报错,大致有以下几种情况:
1、jquery、popper、bootstrap(bootstrap 依赖于 jquery 和 popper)三者的安装顺序不正确
这个反复试了好几次,都无法解决我的问题,仍旧报错如上
2、路径出错
这个我没有查验,一是嫌麻烦,二是比较菜
3、jquery 版本较低
我在可视化窗口安装的jquery,默认最新版本,因此排除这个情况
1.3 尝试解决
由于情况一试了多次仍无效,然后我把目光放在了安装方式上。安装 jquery 和 popper 用的是可视化窗口安装的,而安装 bootstrap 是用 npm 命令安装的(因为我要指定安装V3版本,而不是最新版本V4),猜测两种方式之间可能存在顺序问题,或者 jquery 版本和 bootstrap3 版本存在问题,因此把 bootstrap 卸载重新安装,这次使用和 jquery 和 popper 相同的安装方式(默认安装最新,即 bootstrap4 版本)
然后刷新,这次虽然有新的报错,但是原来的报错没有了,也就是说原来的错误已经得到解决(由于时间问题,我就不去查验到底是方式不对,还是 bootstrap 版本和 jquery 版本对应存在问题了)
下一条是新的报错信息
报错二:no such file or directory, open 'E:\VueSavelace\feelings\node_modules\bootstrap\js\affix.js
从报错信息中可以很清楚的看到,是 node_modules 中缺少文件,需要 npm install 去下载相关依赖
咳咳~~,但是当时小脑袋没有反应过来,想着是不是由于一直没有重启服务器的问题,然后就去重启服务器了
重启时,直接报出下面错误
报错三:node-jquery.js 缺失
从下面的报错信息看,更是一目了然,项目中缺少相关文件,通过 npm install 下载安装一下就好
3.1 报错信息
忘记截图了,大致都是一些 node-jquery.js 缺失,一共有四条,下面是其中一条
These dependencies were not found: *jsdom in ./node_modules/jquery/lib/node-jquery.js
3.2 解决方法
直接 npm install,然后重启就好了,同时上面的所有问题也都没有了
转载地址:https://blog.csdn.net/qq_41956139/article/details/104882268 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
