
将有格式的文本按照格式输出到页面上
发布日期:2021-10-16 10:03:54
浏览次数:7
分类:技术文章
本文共 165 字,大约阅读时间需要 1 分钟。
方法一(js):
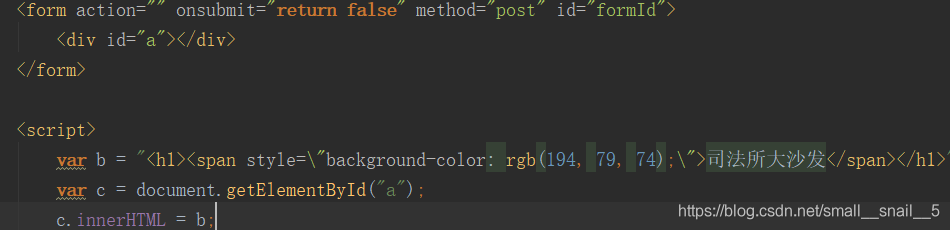
var dobj=document.getElementById("id");dobj.innerHTML = "我是HTML代码"; 如下图:

方法二(jq):
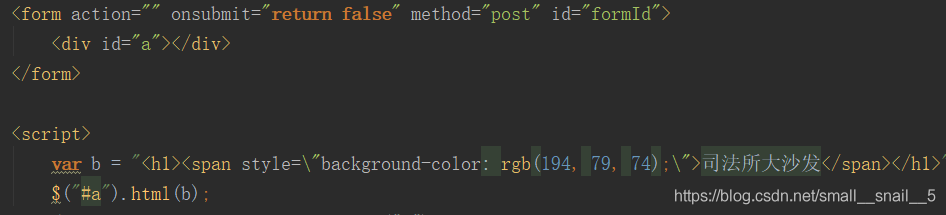
$("#id").html("我是HTML代码"); 

方法三:
$("#id").html(“@Html.Raw(我是数据库中的HTML代码)”);
转载地址:https://blog.csdn.net/small__snail__5/article/details/89762162 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月04日 01时19分31秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
卷积神经网络交通标志识别
2021-06-29
【实战】深度学习构建人脸面部表情识别系统
2021-06-29
Python机器学习&数据分析-关联规则
2021-06-29
【实战】kaggle猫狗大战-卷积神经网络实现猫狗识别
2019-04-26
01 计算机视觉-opencv图像基本操作
2019-04-26
02 计算机视觉-opencv阈值与滤波处理
2019-04-26
03 计算机视觉-opencv图像形态学处理
2019-04-26
04计算机视觉-opencv图像梯度处理
2019-04-26
05计算机视觉-opencv边缘检测
2019-04-26
如何在junit中使用SpringFramework的Ioc容器
2019-04-26
一个案例教你理解Spring面向切面编程(Spring Aop)
2019-04-26
手把手教你整合SSM框架
2019-04-26
自己造个简单数据校验的注解@Value和@Mail
2019-04-26
Poj百练 4148:生理周期 (分类:枚举)
2019-04-26
Java如何读写注册表
2019-04-26
java如何利用模板文件生成word文档
2019-04-26
java读写xlsx格式的MS Excel文件
2019-04-26
vue的一些基础知识点
2019-04-26
webpack错误记录(不定期更新)
2019-04-26
Poj百练 2692:假币问题 (分类:模拟)
2019-04-26