
html让字体纵向居中,css3怎么让文字垂直居中显示?
发布日期:2021-10-21 14:21:32
浏览次数:2
分类:技术文章
本文共 539 字,大约阅读时间需要 1 分钟。
css3怎么让文字垂直居中显示?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

文字容器高度固定,但容器内部文字个数不知,但要求文字部分垂直居中,利用css3的flex弹性盒子属性可以解决。
核心代码:.align-center-vertical{display: flex;align-items: left;justify-content: space-around;flex-direction: column;}
示例:
.box{width:400px;height:100px;margin-top:100px;font-size:12px;border:1px solid #ccc;}
.align-center-vertical{display: flex;align-items: left;justify-content: space-around;flex-direction: column;}
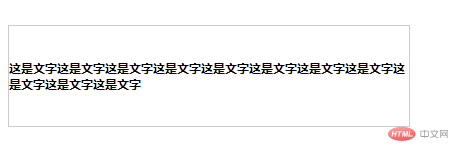
这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字
结果:

可见两行文字垂直居中。
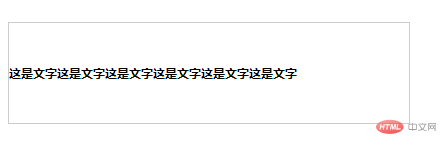
如果减少文字数量:

同样可以垂直居中。
更多web前端知识,请查阅 HTML中文网 !!
转载地址:https://blog.csdn.net/weixin_28875613/article/details/117748579 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年03月19日 14时02分05秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
饿了么交易系统 5 年演化史
2019-04-25
代码检查又一利器:ArchUnit
2019-04-25
MySQL分区与传统的分库分表
2019-04-25
Mysql分表和分区的区别、分库和分表区别
2019-04-25
腾讯Elasticsearch海量规模背后的内核优化剖析
2019-04-25
交易中台架构设计:海量并发高扩展,新业务秒级接入
2019-04-25
MongoDB、ElasticSearch、Redis、HBase比较
2019-04-25
从MySQL到HBase:分库分表方案转型的演进
2019-04-25
网易HBase实践
2019-04-25
大众点评订单系统分库分表实践
2019-04-25
腾讯:互联网金融行业HBase实践与创新
2019-04-25
集合框架
2019-04-25
Set接口
2019-04-25
打印杨辉三角
2019-04-25
java日期格式化转换
2019-04-25
线程同步&案例详解
2019-04-25
线程通信-----生产者与消费者案例
2019-04-25
NAT配置
2019-04-25
eclipse设置新建jsp文件默认字符编码为utf-8
2019-04-25