使用NPM安装Vue项目步骤如下:
一、先安装node.js,下载node.js安装包,node.js安装成功之后,左击电脑左下角>运行>输入cmd,如下图所示:

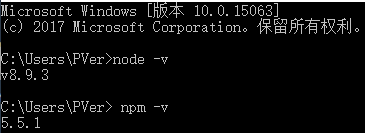
二、点击确定进入,分别在命令行工具中输入指令node -v以及npm -v 查看node.js以及npm的版本,如果出现版本说明安装成功了;如下图所示:

三、都准备好之后,通过查看vue官网的安装教程,我们开始正式的安装项目:
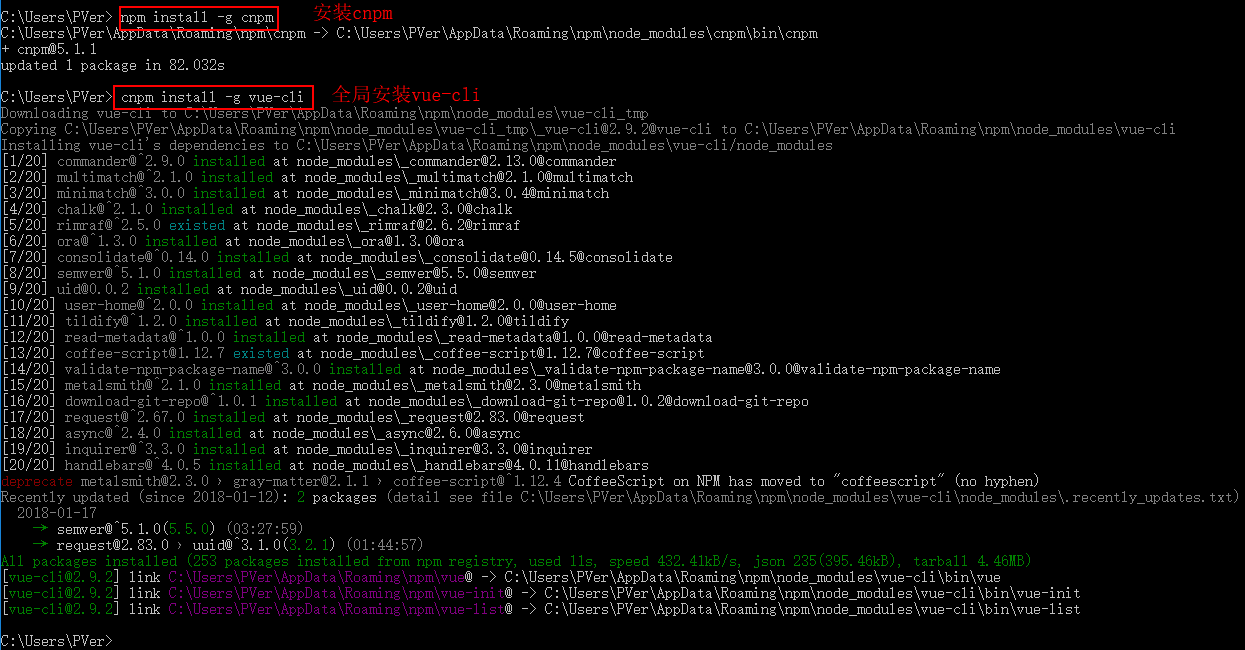
1、我们可以直接全局安装 vue-cli,输入 npm install --global vue-cli,但是这种安装方式比较慢,我们可以先安装cnpm,然后用 cnpm install -g vue-cli 来代替,如下所示:

2、输入vue -V 查看vue是否安装成功,也可以使用同样的方法(cnpm -v)查看cnpm是否安装成功;出现下图,说明vue安装成功了,如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本;

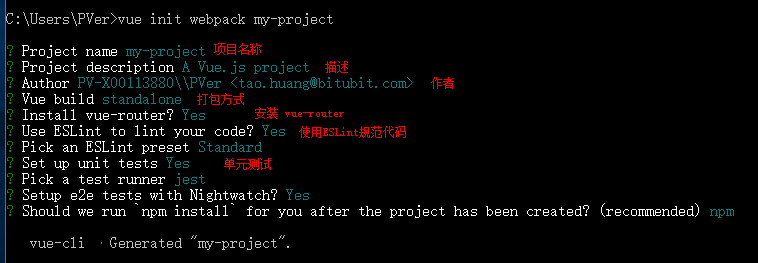
3、创建一个基于 webpack 模板的新项目到指定目录,输入 vue init webpack my-project

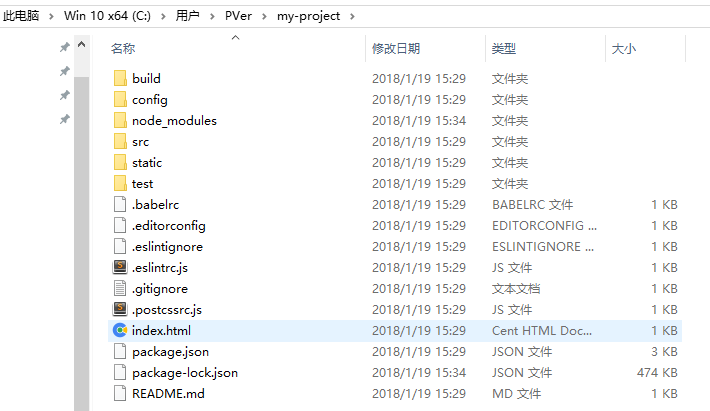
4、安装成功后,在指定安装的目录下已经生产了一个vue项目,如下所示:

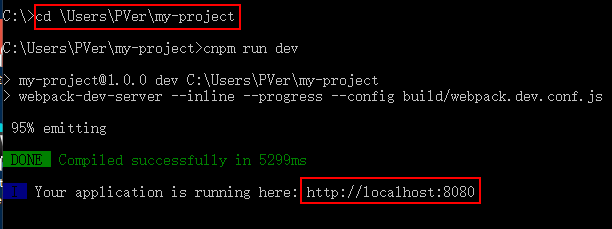
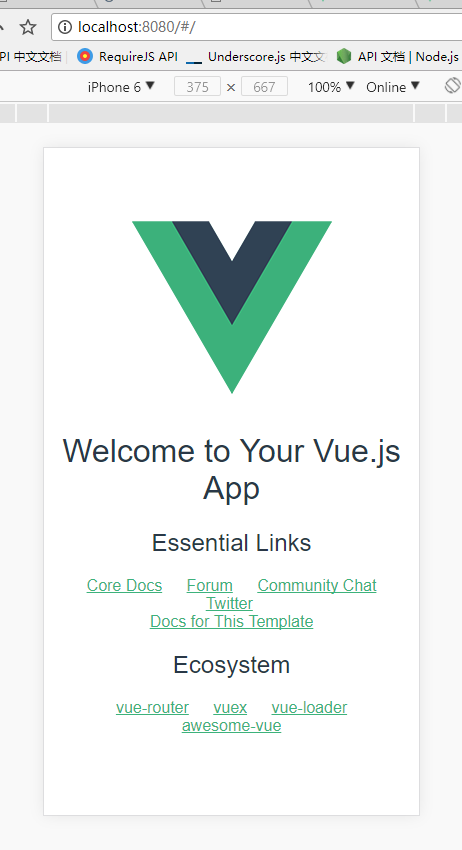
5、最后一步,进入我们的文件,生成并打开我们创建的项目,在浏览器输入下面的链接项目就出来了,如下图: