
3D动画相册
 当您在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:1、规定动画的名称 2、规定动画的时长
当您在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:1、规定动画的名称 2、规定动画的时长  animation-play-state 属性规定动画正在运行还是暂停,当鼠标移动到子元素时,动画效果暂停。为了营造鼠标移入图片,图片就会有CSS3动画暂停的效果。
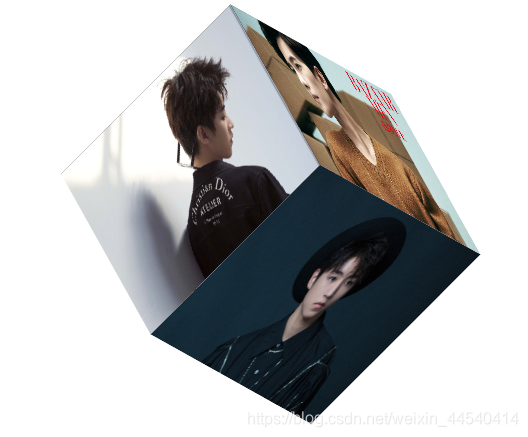
animation-play-state 属性规定动画正在运行还是暂停,当鼠标移动到子元素时,动画效果暂停。为了营造鼠标移入图片,图片就会有CSS3动画暂停的效果。  3D动画效果如下:
3D动画效果如下: 
发布日期:2021-11-02 20:00:46
浏览次数:4
分类:技术文章
本文共 555 字,大约阅读时间需要 1 分钟。
开发工具与关键技术:DW HTML+CSS3
作者:彭水清
撰写时间:2019.02.02
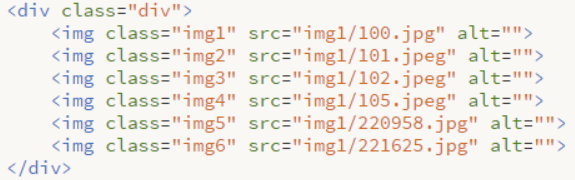
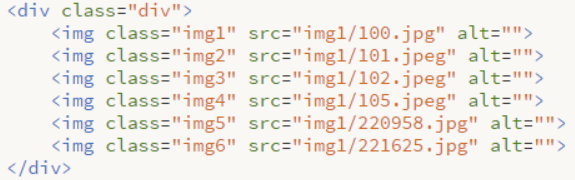
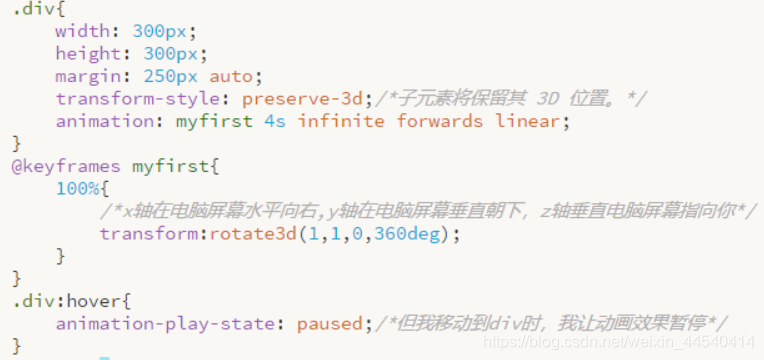
首先,先写HTML的代码
 当您在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:1、规定动画的名称 2、规定动画的时长
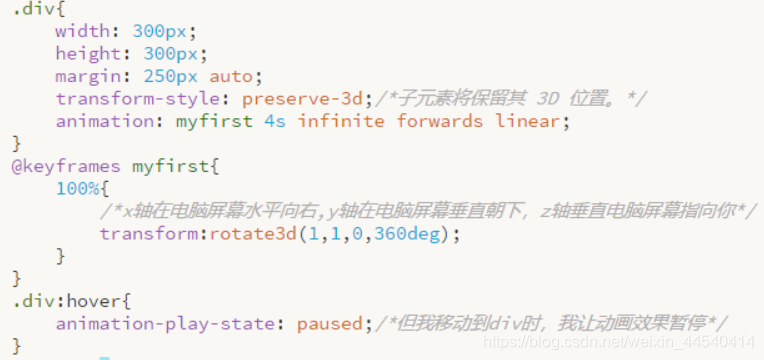
当您在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:1、规定动画的名称 2、规定动画的时长 把 “myfirst” 动画捆绑到 div 元素,时长:4 秒:
 animation-play-state 属性规定动画正在运行还是暂停,当鼠标移动到子元素时,动画效果暂停。为了营造鼠标移入图片,图片就会有CSS3动画暂停的效果。
animation-play-state 属性规定动画正在运行还是暂停,当鼠标移动到子元素时,动画效果暂停。为了营造鼠标移入图片,图片就会有CSS3动画暂停的效果。 注释:伪类用于向某些选择器添加特殊的效果。
注释:您必须定义动画的名称和时长。如果忽略时长,则动画不会允许,因为默认值是 0。
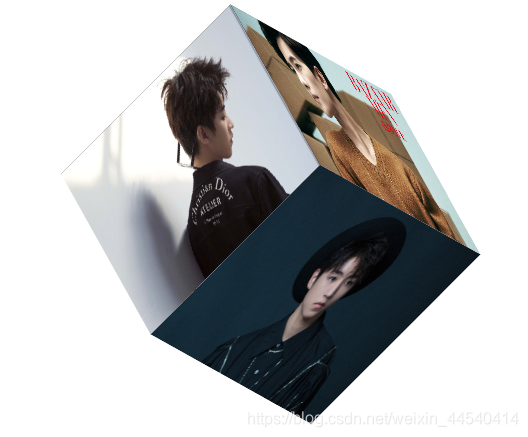
通过CSS3动画的属性,将6个面并成一个立方体,给它绝对定位,然后设置它的旋转元素的基点位置为顶部、左边、右边以及X轴的居中位置和Y轴的底部,给它定义3D转化 ,其实这只是一个很普通的3D动画,不过你也可以给它不一样的基点,它就会有不一样的旋转动画。
 3D动画效果如下:
3D动画效果如下: 如果我想清楚的看到一个面,我可以把鼠标移入到子元素里,那么它就会有暂停的效果,当我把鼠标移出子元素时它就会按照我设置的方向一直旋转

初来乍到,请多多指教,大神勿喷。
转载地址:https://blog.csdn.net/weixin_44540414/article/details/88916459 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月01日 07时01分01秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
常用的HBase Shell操作
2019-04-27
Bootstrap项目实践:带有导航栏的响应式网页
2019-04-27
HbaseJAVA开发API导入jar包以及实现操作命令
2019-04-27
机器学习:使用Matplotlib注解绘制树形图以及实例运用
2019-04-27
动态添加和删除Datanode的方法
2019-04-27
编写MapReduce前置插件Hadoop-Eclipse-Plugin 安装
2019-04-27
机器学习:贝叶斯分类器详解(一)-贝叶斯决策理论与朴素贝叶斯
2019-04-27
Spark框架深度理解三:运行架构、核心数据集RDD
2019-04-27
Spark框架在CentOS下部署搭建
2019-04-27
Scala编程实验三
2019-04-27
Spark RDD数据操作函数以及转换函数一文详解运用与方法
2019-04-27
操作系统:银行家算法(C语言代码)详解
2019-04-27
HTML:frame导航框架的实现方法
2019-04-27
Git:checkout命令无法切换回master
2019-04-27
HTML:常用代码(自用)
2019-04-27
JavaScript:学习笔记
2019-04-27
迅雷:下载时提示“文件创建失败,无法继续下载”的解决办法
2019-04-27
Openlayer:学习笔记之解析地图组成
2019-04-27
实战Python:利用python在pycharm开发终端简易计算器
2019-04-27