本文共 1487 字,大约阅读时间需要 4 分钟。
开发工具与关键技术:DW HTML+CSS3
作者:彭水清
撰写时间:2019.02.13
还是老样子,先写HTML的代码
 CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。 要实现这一点,必须规定两项内容:
1、规定您希望把效果添加到哪个 CSS 属性上
2、规定效果的时长
接下来,您将会学到 2D 转换方法,本文中我用到translate() rotate()
通过 translate() 方法,元素从其当前位置移动,根据给定的
rotate(y 坐标) 和 translate(z 坐标) 位置参数:transform: rotateY(.5turn) translateZ(1px);也用到了transform向元素应用 2D 或 3D 转换。transform属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。 transform-style属性规定如何在 3D 空间中呈现被嵌套的元素。transform-style:preserve-3d是一种语法,其意义是子元素将保留其 3D 位置。接下来就是这样子
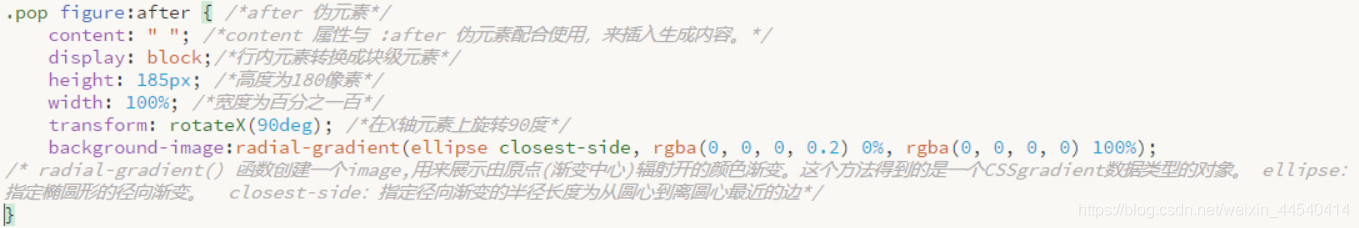
 background-image:radial-gradient(ellipse closest-side, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 100%);
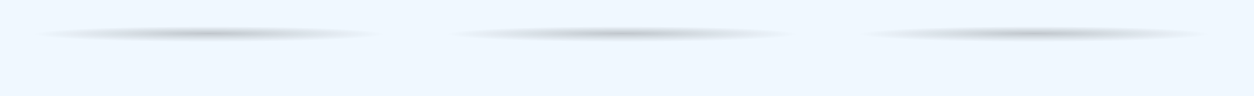
background-image:radial-gradient(ellipse closest-side, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 100%); /* radial-gradient() 函数创建一个image,用来展示由原点(渐变中心)辐射开的颜色渐变。这个方法得到的是一个CSSgradient数据类型的对象。closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边。ellipse:指定椭圆形的径向渐变。*/ 这句代码得到的效果如下:
效果开始于指定的 CSS 属性改变值时。CSS 属性改变的典型时间是鼠标指针位于元素上时,当鼠标指针移出元素时,它会逐渐变回原来的样式。
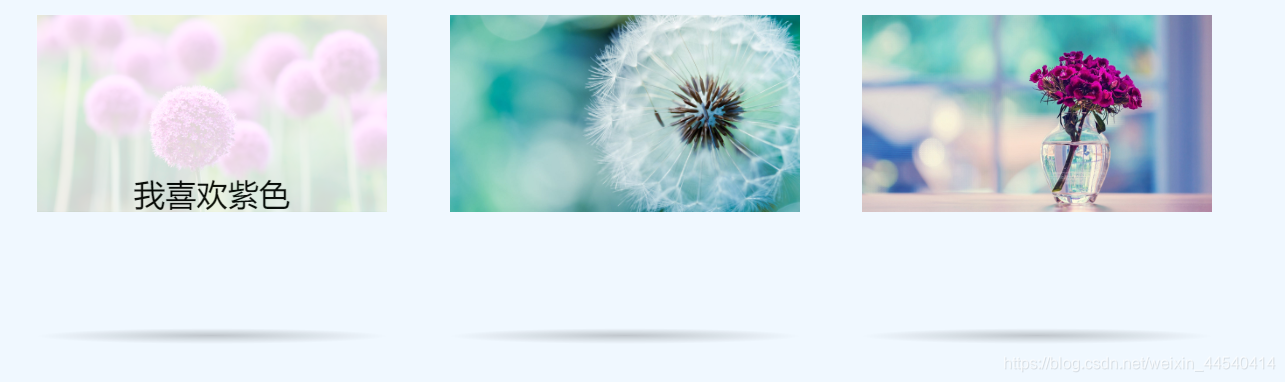
当鼠标指针移入图片元素上时,图片和下面的灰色椭圆形就会同时翻转0.5圈,椭圆翻转主要是为了更加清楚的看到它类似3D翻转的效果,同时翻转后图片上会有一层透明度为0.6以及通过

顺便说解一下我文章中所提到的vw以及与它相关的vh、vmin、vmax的含义:
《1,vw、vh、vmin、vmax 的含义
(1)vw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。
(2)具体描述如下:
vw:视窗宽度的百分比(1vw 代表视窗的宽度为
1%)vh:视窗高度的百分比
vmin:当前 vw 和 vh 中较小的一个值
vmax:当前 vw 和 vh 中较大的一个值
2,vw、vh 与 % 百分比的区别
(1)% 是相对于父元素的大小设定的比率,vw、vh 是视窗大小决定的。
(2)vw、vh 优势在于能够直接获取高度,而用 % 在没有设置 body 高度的情况下,是无法正确获得可视区域的高度的,所以这是挺不错的优势。
3,vmin、vmax 用处
做移动页面开发时,如果使用 vw、wh 设置字体大小(比如 5vw),在竖屏和横屏状态下显示的字体大小是不一样的。
由于 vmin 和 vmax 是当前较小的
vw 和 vh 和当前较大的 vw 和 vh。这里就可以用到 vmin 和 vmax。使得文字大小在横竖屏下保持一致。注释:这些是从网上摘取。》初来乍到,请多多指教,大神勿喷。
转载地址:https://blog.csdn.net/weixin_44540414/article/details/88958136 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者