定时器计算
发布日期:2021-11-02 20:00:48
浏览次数:2
分类:技术文章
本文共 606 字,大约阅读时间需要 2 分钟。
开发工具与关键技术: MVC
作者:彭水清
撰写时间:2019/4/13
今天我要分享一个页面获取登录时长的定时器计算,从登录页面开始就进行计时的一个效果。
接下来我就简单的分析一下我要实现的这个定时器计算效果。
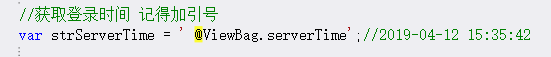
下面这句代码起到了获取登录时间的重要性,’ @ViewBag.serverTime’是字符串,字符串由引号包围 。如果没有加上引号,会导致语法错误。
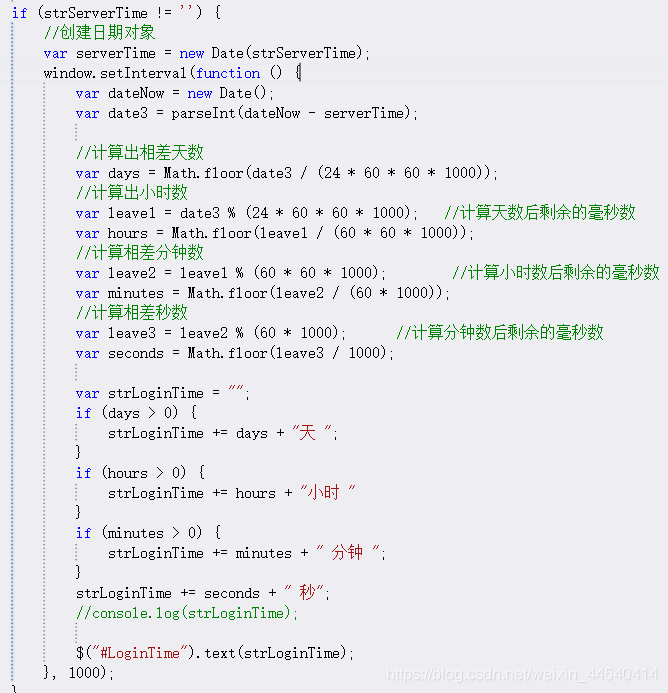
在ready时间里计算值。在ready里写了serverTime,这个事件满足new Date的格式,然后直接通过new
Date把serverTime转为js的时间类型。通过setInterval(定时器)这个方法。然后我1秒执行一次,我在里面获取当天的时间dateNow,再获取一个时间的差,现在的时间减去登录的时间(dateNow - serverTime),然后计算出相差天数、小时数、分钟数和秒数,取到结果。接下来如果天数大于零(days > 0)就追加天数上去,(hours > 0)就追加小时,(minutes > 0)就追加分钟上去。然后不断的设置LoginTime的text(strLoginTime)的文本值。
以下就是页面获取登录时长的定时器计算的代码:
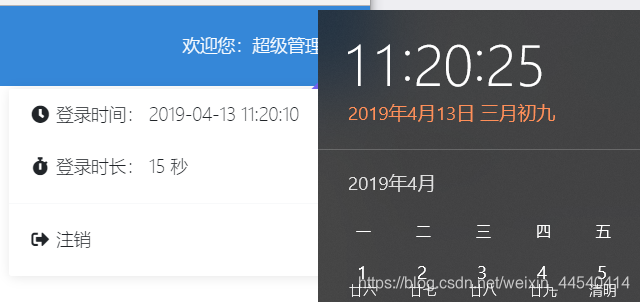
项目运行的效果图如下:
左边是页面获取到的时间,右边是电脑上的准确时间。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!
转载地址:https://blog.csdn.net/weixin_44540414/article/details/89370649 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月07日 04时11分28秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
HTML学习思维导图
2019-04-26
h标签与p标签
2019-04-26
BeautifulSoup库的安装及基本元素
2019-04-26
基于bs4的HTML内容遍历方法
2019-04-26
信息标记与信息提取
2019-04-26
各大网站CSS初始化代码
2019-04-26
正则表达式的基本用法
2019-04-26
Python的Re库(正则表达式)基本用法
2019-04-26
Scrapy爬虫框架
2019-04-26
Anaconda
2019-04-26
NumPy库入门
2019-04-26
简单的留言板网页
2019-04-26
如何快速的搭建Apache+MySQL+PHP+PERL的环境
2019-04-26
初识JavaScript
2019-04-26
JavaScript的常用互动方法
2019-04-26
JavaScript的DOM操作
2019-04-26
JavaScript的事件响应与网页交互
2019-04-26
JavaScript实现的网页计算器功能
2019-04-26
英语四六级考试忘记准考证?怎么办?
2019-04-26
JavaScript内置对象
2019-04-26