
本文共 945 字,大约阅读时间需要 3 分钟。
开发工具与关键技术: Visual Studio 2015 mvc
作者:彭水清
撰写时间:2019/5/16
今天就说一下怎样实现监听行单击事件,来获取自己想要的效果,我要实现的就是获取点击行数据,重载下一张表数据。
那么,我们需要做一个简单数据表格的基本样子,图如下:

看完了,你一定迫不及待地想知道它的使用方式吧。不着急,请往后看
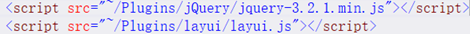
首先我们需要用到俩个插件:jquery-3.2.1.min.js和layui.js

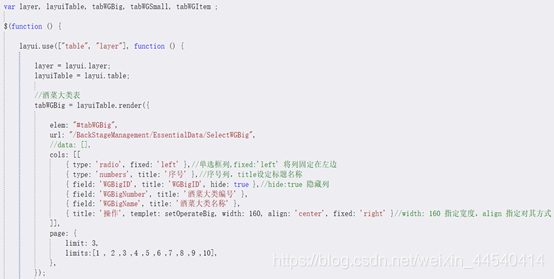
然后看我们要用到哪些模块,在这里我用到了’layer’弹出层和’table’数据表格,接下来function会对它的表格数据进行初始化,还有就是表头的一些结构,表头可以自定义。
下面就是它对应的代码:

上面代码还写到了分页显示,当我们选择到第一页时,我们这里要跳过的数据为(page - 1) * limit(page为页数,这里算出的值为零)数据,take就是显示limits数据(这个是我要选择的一页多少数据,当页3条时,这里就显示3条数据)
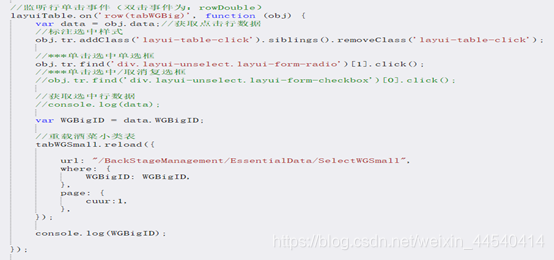
那么数据表格已经做出来了,接下来获取点击行数据,重载下一张表数据。请看下图:

看完了,那你一定又迫不及待地想知道它的使用方式吧。
接下来我要分析以下代码,Table表在上面我已经给它赋值了,on()事件是在选择元素上绑定一个或多个事件的事件处理函数,row是行的单击事件,tabWGBig是我要监听的表,然后用function来回调函数,通过(obj)来获取tabWGBig表格的所有数据。
已经获取tabWGBig表格的所有数据,点击tr通过addClass来增加(‘layui-table-click’)这个类,然后通过removeClass来移除(‘layui-table-click’)这个类。
Find通过obj查找出(‘div.layui-unselect.layui-form-radio’)的第一个标签,给它一个单击序号radio。
用var data = obj.data来获取到所有的数据,然后重载下一张表数据。

监听行单击事件的重载效果就出来啦! 获取点击行数据,重载下一张表数据,是不是很简单啊,今天就到这里,下期再见!
@我的水平有限,错误和失误在所难免,若有如何意见和建议,请不吝指正,谢谢!
转载地址:https://blog.csdn.net/weixin_44540414/article/details/90273750 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
