
前端学习笔记9--meta标签
这次学的是meta 打开zeal,在tag里找到meta。 meta主要是设置元数据的。  我们点进去,然后右键查看京东网页的源码
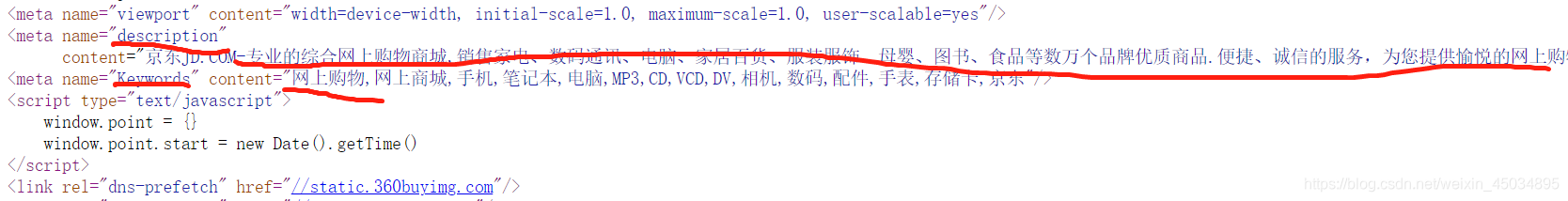
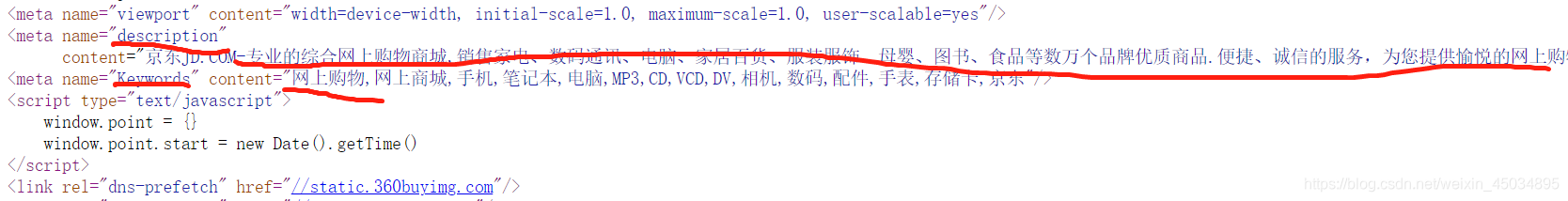
我们点进去,然后右键查看京东网页的源码  一目了然,我就不再解释了。
一目了然,我就不再解释了。
发布日期:2021-05-04 01:05:29
浏览次数:34
分类:技术文章
本文共 300 字,大约阅读时间需要 1 分钟。
前端学习笔记9--meta标签
name–指定的数据的名称
keywords表示网站的关键字,比如你搜索HTML,或者前端,或者CSS3,你就可以搜到源码里有上面这句代码的网页。
description指定网站的描述,比如你搜网上购物,能搜到京东,然后你就可以看到京东的网站描述。看下图理解
 我们点进去,然后右键查看京东网页的源码
我们点进去,然后右键查看京东网页的源码  一目了然,我就不再解释了。
一目了然,我就不再解释了。 http-equiv
看例子
他的作用是将页面重定向到另一个网站,代码中的3是隔几秒挑战,后面的url是跳转到那个网站。
转载地址:https://blog.csdn.net/weixin_45034895/article/details/115858775 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
不错!
[***.144.177.141]2024年04月07日 04时59分55秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
使用FFmpeg将pcm数据编码为aac
2019-04-25
使用FFmpeg将S16格式音频数据重采样为FLTP格式
2019-04-25
推荐系统实践学习系列(七)推荐系统实例
2019-04-25
推荐系统实践 学习总结
2019-04-25
Python3 Flask+nginx+Gunicorn部署(下)
2019-04-25
python 爬取fcoin比特币交易市场
2019-04-25
python 爬取fcoin比特币交易市场 下文
2019-04-25
python scrapy爬取全部豆瓣电影(可能是54万数据)
2019-04-25
centos7 安装jdk1.8
2019-04-25
python3调用js的库之execjs
2019-04-25
python3 爬取36氪新闻网页
2019-04-25
程序员个性注释专属(保存下)
2019-04-25
广州八月份面试(一篇为断更写抱歉的小总结)
2019-04-25
mysql表复制操作
2019-04-25
【Android面试题】Activity的生命周期
2019-04-25
【Android面试】Activity的四种启动模式
2019-04-25
【Android面试】Fragment相关
2019-04-25
最新Android Studio布局不能预览问题
2019-04-25