
前端学习笔记12-语义化标签3
 滑倒网页最下面
滑倒网页最下面 

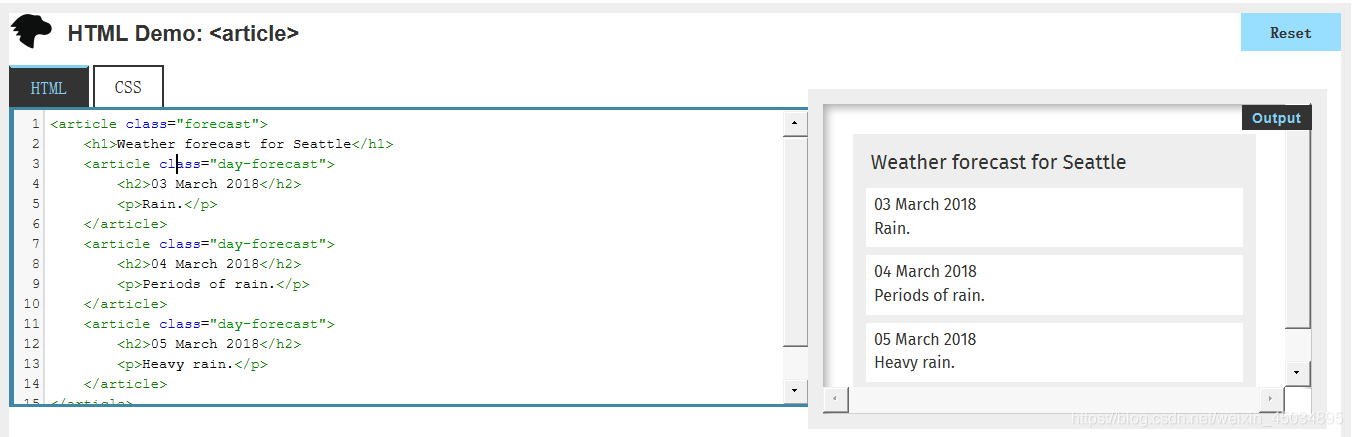
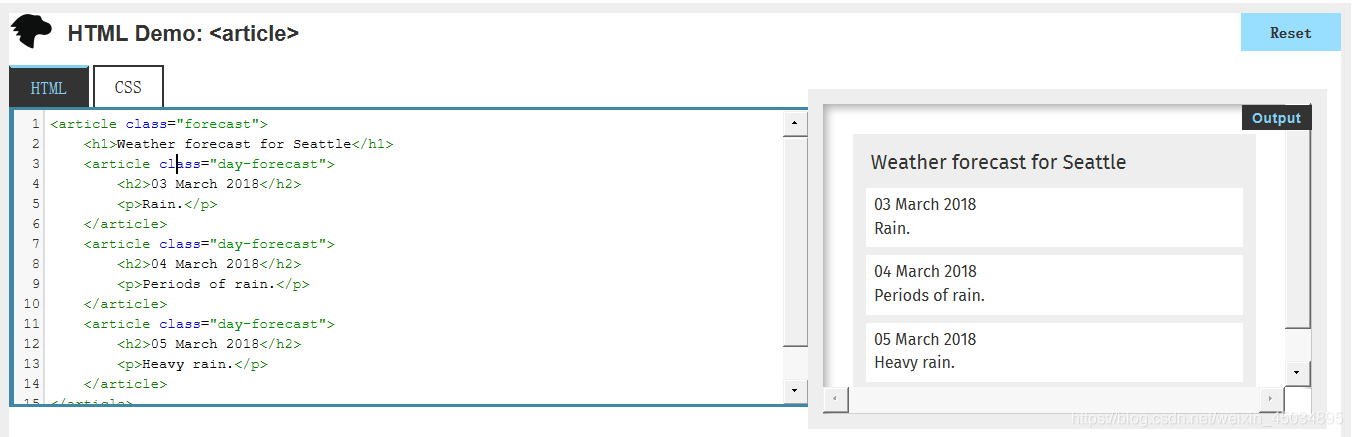
 article:一个独立的文章 手册里的例子:
article:一个独立的文章 手册里的例子: 
发布日期:2021-05-04 01:05:31
浏览次数:31
分类:技术文章
本文共 301 字,大约阅读时间需要 1 分钟。
前端学习笔记12-语义化标签3
布局标签(结构化语义标签)
head:网页的头部
main:网页的主体部分(一个页面只有一个)
footer:网页的底部
拿腾讯网页距离,看下图
 滑倒网页最下面
滑倒网页最下面 
nav:网页中的导航

aside:和主体相关的其他内容(侧边栏)
 article:一个独立的文章 手册里的例子:
article:一个独立的文章 手册里的例子: 
section:一个独立的区块
上面的标签都不能表示时,可以使用sectiondiv:没有语义,用来表示一个区块
上面的都是h5新增的,用的不多,最常用的是div,它可以替代上面所有的布局标签span:一个行内元素,没有任何予语义,用于在网页中选中文字
综上,一般用div和span就行了。
转载地址:https://blog.csdn.net/weixin_45034895/article/details/115863467 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月19日 05时21分16秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Java如何读写注册表
2019-04-26
java如何利用模板文件生成word文档
2019-04-26
java读写xlsx格式的MS Excel文件
2019-04-26
vue的一些基础知识点
2019-04-26
webpack错误记录(不定期更新)
2019-04-26
Poj百练 2692:假币问题 (分类:模拟)
2019-04-26
SpringBoot实现一个文件上传服务
2019-04-26
前后分但文件上传与多文件上传,前端实现
2019-04-26
Poj百练 2711:合唱队形 (分类:动态规划)
2019-04-26
SpringBoot自定义banner
2019-04-26
JWT(JSON Web Token)认证小结
2019-04-26
Poj百练 2746:约瑟夫问题 (分类:模拟)
2019-04-26
git知识点梳理
2019-04-26
git中tag标签的用法
2019-04-26
boost::bad_function_call用法的测试程序
2019-04-26
SpringMVC框架学习总结
2019-04-26