
前端学习笔记37-垂直方向的布局
默认情况下父元素的高度被内容撑开
发布日期:2021-05-04 01:05:47
浏览次数:33
分类:技术文章
本文共 860 字,大约阅读时间需要 2 分钟。
前端学习笔记37-垂直方向的布局
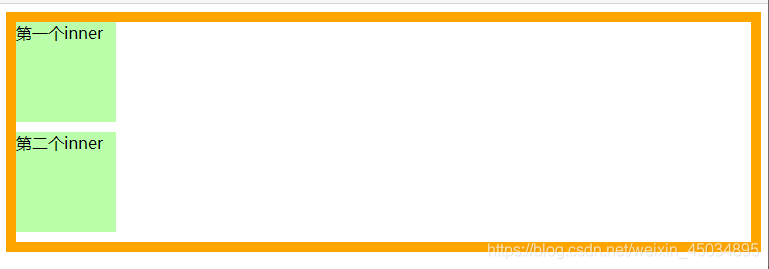
Document 第一个inner第二个inner

Document

visible
这个是overflow的默认值,会有上图的显示效果。
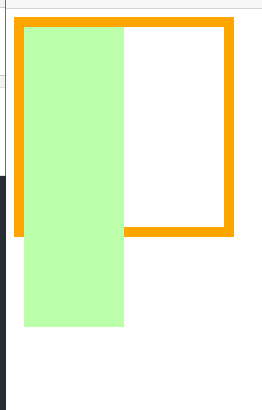
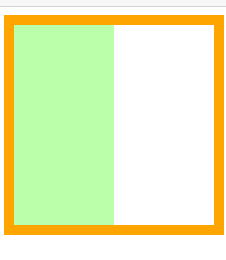
hidden
这个会将溢出内容裁剪掉
.box1{ width: 200px; height: 200px; border: 10px orange solid; overflow:hidden } 
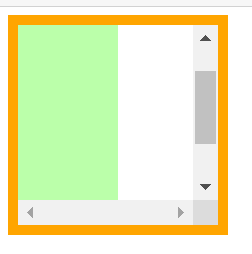
scroll
这个是生成两个滚动条,用来查看完整内容。
.box1{ width: 200px; height: 200px; border: 10px orange solid; overflow:scroll } 
auto
前面的scroll会在水平方向也生成滚动条,但实际上我们并不需要,所以可以用auto,它会根据需要生成滚动条。
.box1{ width: 200px; height: 200px; border: 10px orange solid; overflow:auto } 
overflow-x和overflow-y
这是处理水平和垂直方向溢出的,不多解释。
转载地址:https://blog.csdn.net/weixin_45034895/article/details/116309865 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年04月15日 13时04分19秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【物联网实训项目】------(三)家庭智慧安防系统之实时监控
2021-06-29
【物联网实训项目】------(四)家庭智慧安防系统之智能温控
2021-06-29
【物联网实训项目】------(五)家庭智慧安防系统之智能监控
2021-06-29
【物联网实训项目】------(六)家庭智慧安防系统之智能监控
2021-06-29
【物联网实训项目】------(七)家庭智慧安防系统之人脸验证
2021-06-29
日常琐事(一)
2021-06-29
数据结构----绪论
2021-06-29
篇章二线性表---常见操作
2021-06-29
回溯法关于图
2021-06-29
04 Python数据类型之元组、集合
2021-06-29
05 Python之条件与循环
2021-06-29
06 Python之函数调用与定义
2021-06-29
07 Python之Numpy库
2021-06-29
08 Python之Pandas库选择查看、选择
2021-06-29
如何在junit中使用SpringFramework的Ioc容器
2021-06-29
一个案例教你理解Spring面向切面编程(Spring Aop)
2021-06-29
手把手教你整合SSM框架
2021-06-29
自己造个简单数据校验的注解@Value和@Mail
2021-06-29
Poj百练 4148:生理周期 (分类:枚举)
2021-06-29
微信公众号介绍_以及注册订阅号---微信公众号开发工作笔记0001
2021-06-29