
前端学习笔记38-外边距的折叠
看代码1
发布日期:2021-05-04 01:05:48
浏览次数:21
分类:技术文章
本文共 445 字,大约阅读时间需要 1 分钟。
前端学习笔记38-外边距的折叠
Document

Document

兄弟元素
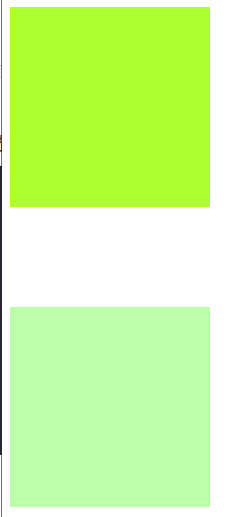
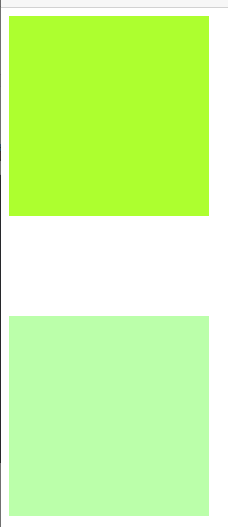
如果两个元素是兄弟元素,相邻垂直外边距会取较大的那个。(两个都是正值)
如果两个值一正一负,则取两者的和。 如果都是负的,则取绝对值较大的。父子元素
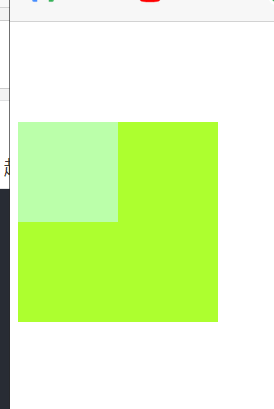
对于上外边距,子元素的会传递给父元素。
Document

转载地址:https://blog.csdn.net/weixin_45034895/article/details/116331452 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月12日 13时31分00秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
CCF CSP 201709-1 打酱油
2019-04-25
CCF CSP 201604-1 折点计数
2019-04-25
CCF CSP 201503-1 图像旋转
2019-04-25
蓝桥杯 ADV-171 算法提高 身份证号码升级 (java)
2019-04-25
蓝桥杯 ADV168 算法提高 快乐司机(贪心 快排)(java)
2019-04-25
蓝桥杯 ADV_193 算法提高 新建Microsoft Word文档 (java)
2019-04-25
蓝桥杯 ADV-155 上帝造题5分钟 (java)
2019-04-25
Qt 非模态对话框exec()与模态对话框show()
2019-04-25
推荐有关Qt书籍、Qt中文参考文档(网上在线教程)、QTCN开发网和Qt入门视频
2019-04-25
蓝桥杯 ADV-150 周期字符串(字符串处理)(java)
2019-04-25
蓝桥杯 ADV-144 算法提高 01背包 (java)(动态规划算法)
2019-04-25
蓝桥杯 ADV-143 扶老奶奶过街(java)
2019-04-25
2440里面有个看门狗 定时器(Watch Dog Timer)
2019-04-25
volatile关键字的作用:防止变量被编译器优化
2019-04-25
Makefile 假想目标:.PHONY
2019-04-25
bss、data和rodata区别与联系
2019-04-25
C代码中如何使用链接脚本.lds中定义的变量
2019-04-25
ARM指令和Thumb指令的区别
2019-04-25
作为一个新人,怎样学习嵌入式Linux?
2019-04-25