
在uniapp 中使用百度统计 【精华版】


发布日期:2022-02-06 00:26:57
浏览次数:39
分类:技术文章
本文共 536 字,大约阅读时间需要 1 分钟。
一、 百度统计官网
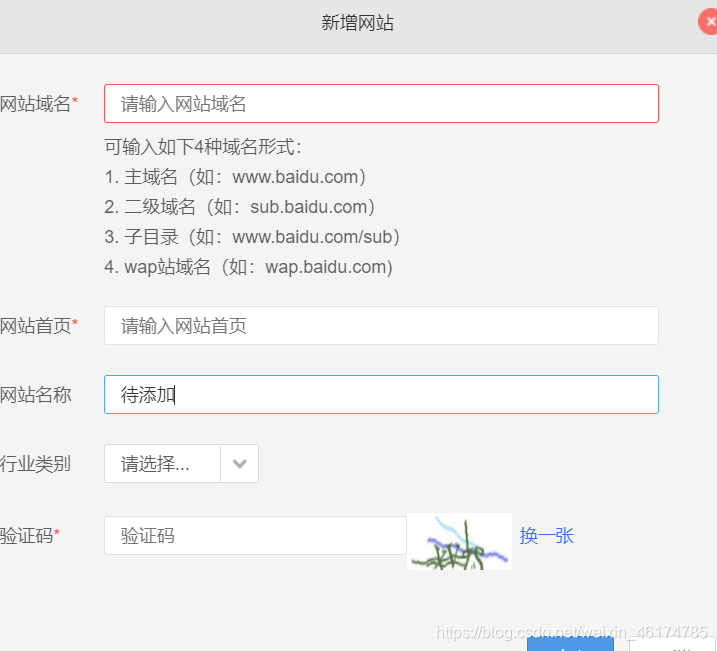
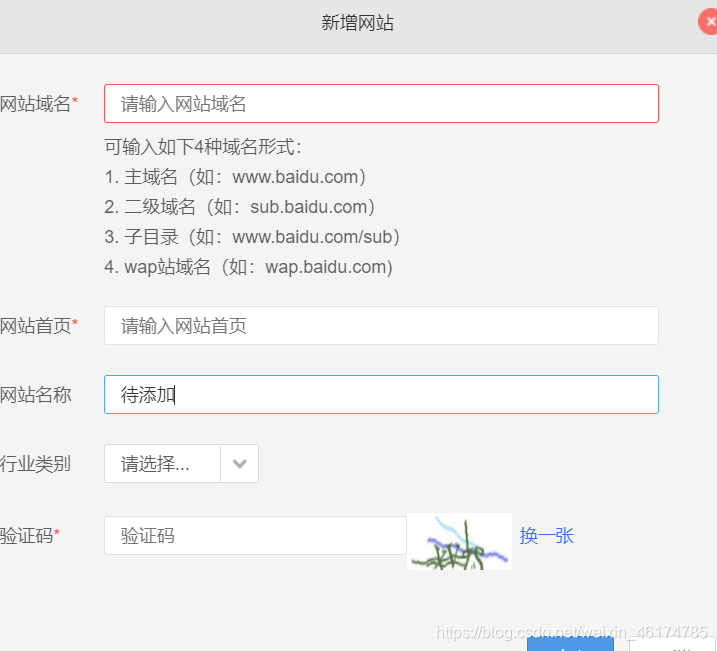
二、百度统计添加域名:



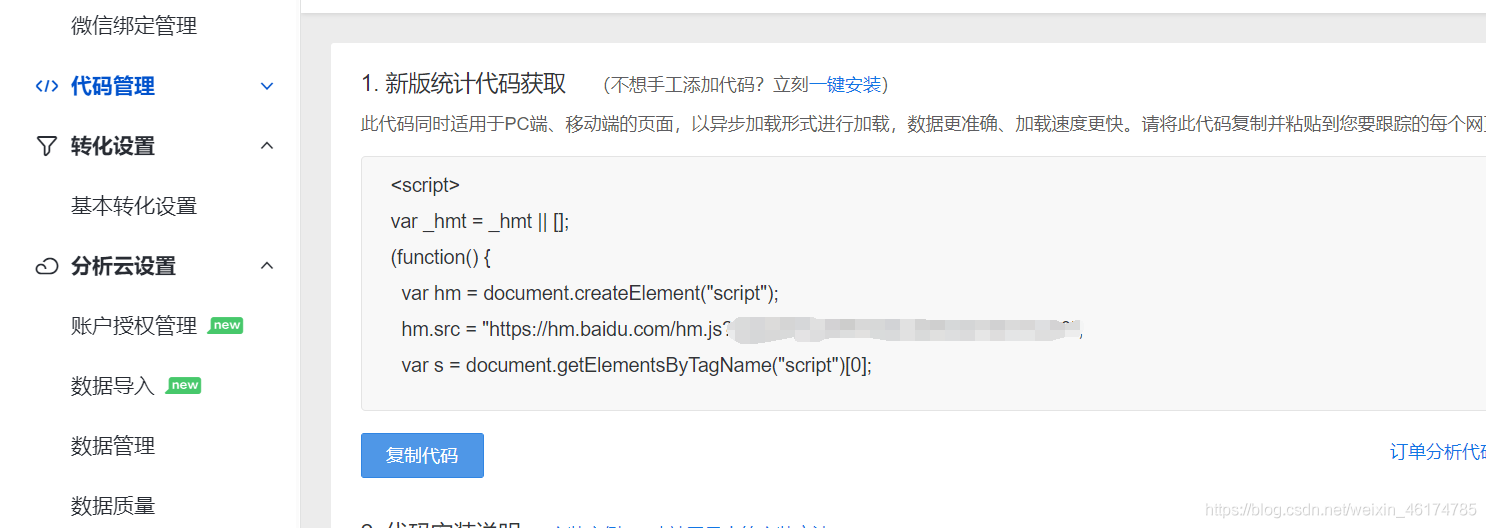
三、 安装百度统计的代码:

在uniapp 中全局使用

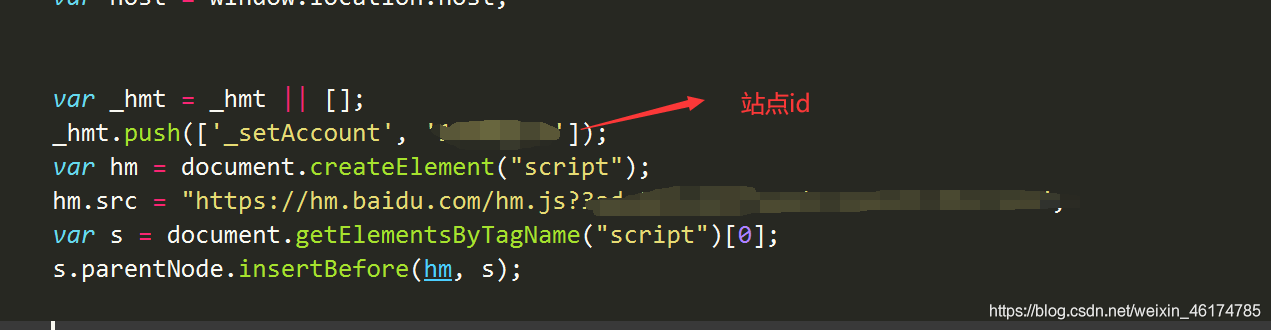
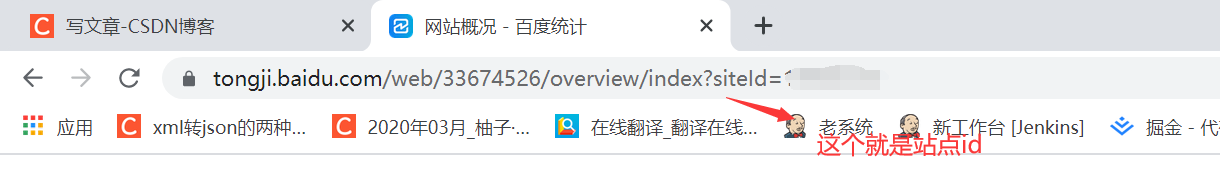
获取网址的站点id

站点id 是在二级目录的: 网站概况的 地址栏后面 检测百度统计是否安装成功

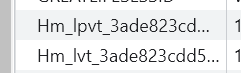
只要在本地cookie看到有这两个key值,就说已经安装成功 四、自定义变量的用法:
var _hmt = _hmt || []; window._hmt.push(['_setAccount', '站点id']); window._hmt.push(['_setCustomVar', 1,'vip' ,'核心用户', 1]) var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?百度统计的代码"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); 六、注释:(防止踩坑)
1、在使用自定义变量的过程中,当天是没有抓取到数据,直到第二天,才会统计出数据
2、文章哪有不对的地方,还请指出,会尽快修改 转载地址:https://blog.csdn.net/weixin_46174785/article/details/119579805 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月15日 16时25分20秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
1010 一元多项式求导 (25 分)
2019-04-26
使用Python通过win32 COM接口实现Excel单元格写入
2019-04-27
使用命令行工具编译C#程序
2019-04-27
C#中的局部变量冲突
2019-04-27
C语言读取二进制文件
2019-04-27
解决GVIM中C-A组合键不起作用的问题
2019-04-27
VS中定义的DEBUG常量
2019-04-27
C#中warning预处理命令的使用
2019-04-27
C#中error预处理命令的使用
2019-04-27
MATLAB中限值模块的使用
2019-04-27
树莓派显示黑边问题解决
2019-04-27
树莓派的硬件信息了解与思考
2019-04-27
树莓派安装截图工具
2019-04-27
树莓派上创建个人用户
2019-04-27
树莓派CPU超频配置
2019-04-27
树莓派终端背景色调节
2019-04-27
树莓派U盘挂载位置
2019-04-27
对比Ubuntu与Win10的资源占用
2019-04-27
树莓派硬件启动失败log记录查看方法
2019-04-27
树莓派使用心得
2019-04-27