
本文共 3427 字,大约阅读时间需要 11 分钟。
认识jQuery
1.jQuery简介
jQuery是继Prototype之后又-个优秀的JavaScript库,是由美国人John Resig 于2006年创建的开源项目。目前,jQuery 团队主要包括核心库、UI. 插件和jQuery Mobile 等开发人员、推广人员、网站设计人员及维护人员。随着人们对它的日渐熟知,越来越多的程序高手加入其中,完善并壮大其项目内容,这促使jQuery逐步发展成为如今集JavaScript. CSS. DOM和Ajax于一体的强大框架体系。 作为JavaScript的程序库.jQuery凭借简洁的语法和跨浏览器的兼容性,极大地简化了遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax的代码,从而广泛应用于Web应用开发,如导航菜单、轮播广告、网页换肤和表单校验等方面。其简约、雅致的代码风格,改变了JavaScript 程序员的设计思路和编写程序的方式。2.jQuery的用途
jQuery是JavaScript 的程序库之一,因此, 许多使用JavaScript 能实现的交互特效,使用jQuery都能完美地实现。主要有五个方面
1.访问和操作DOM元素 2.控制页面样式 3.对页面事件的处理 4.方便的使用jQuery插件 5.与Ajax技术的完美结合3.jQuery的优势
1.轻量级。jQuery 的体积较小,压缩之后,大约只有100KB。 2.强大的选择器。jQuery 支持几乎所有的CSS选择器,以及jQuery自定义的特有选择器。 3.出色的DOM封装。jQuery封装了大量常用的DOM操作,使开发者在编写DOM操作相关程序的时候能够更加得心应手。jQuery能够轻松地完成各种使用JavaScript编写时非常复杂的操作。 4.可靠的事件处理机制。jQuery 的事件处理机制吸收了JavaScript中的事件处理函数的精华,使得jQuery在处理事件绑定时非常可靠。 5.出色的浏览器兼容性。作为一个流行的 JavaScript 库,解决浏览器之间的兼容性是必备的条件之一。 6.隐式迭代。当使用jQuery查找到相同名称(类名、 标签名等)的元素后隐藏它们时。无须循环遍历每个返回的元素,它会自动操作所匹配的对象集合,而不是单独的对象,这一举措使得大量的循环结构变得不再必要,从而大幅地减少了代码量。 7.丰富的插件支持。jQuey 的易扩展性,吸引了来自全球的开发者来编写 jQuery的扩展插件。jQuery语法
**怎样在js中引用jQuery**
编写第一个jQuery程序 示例代码:
弹出窗口特效

addClass()
jQuery 对象. addClass([样式名]);
css()
css(“属性”,“属性值”);css({“属性1”:“属性值1”,“属性2”:“属性值2”...}) 显示和隐藏
$(selector).show();$(selector).hide();
使用jQuery变换网页效果的代码:
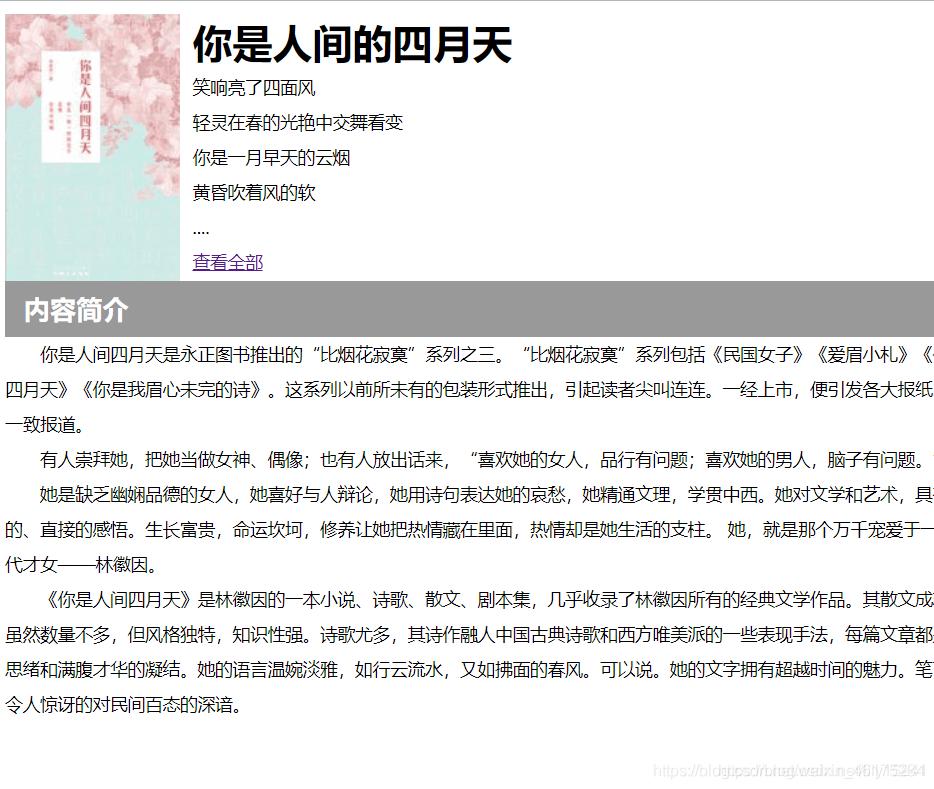
body,h1,h2,p,div{margin: 0; padding: 0;}body{font-size: 14px; line-height: 28px;}#book{ margin: 0 auto; width: 800px; overflow: hidden; padding-top: 10px; }img{float: left; margin-right: 10px;}h1{font-size: 32px; line-height: 45px;}.intro{clear: both; display: none;}h2{line-height: 45px; background: #999999; padding-left: 15px; color: #ffffff;}.intro p{text-indent: 2em;}.title{ font-size: 24px; color: #0000ff;} $(document).ready(function(){ $("#book h1").click(function(){ $(this).addClass("title"); $(this).next() .css("color","green"); }); $(".whole").click(function(){ $(".intro").show(); })}) 你是人间的四月天 
你是人间的四月天
笑响亮了四面风
轻灵在春的光艳中交舞看变 你是一月早天的云烟 黄昏吹着风的软 .... 查看全部内容简介
你是人间四月天是永正图书推出的“比烟花寂寞”系列之三。“比烟花寂寞”系列包括《民国女子》《爱眉小札》《你是人间四月天》《你是我眉心未完的诗》。这系列以前所未有的包装形式推出,引起读者尖叫连连。一经上市,便引发各大报纸、媒体的一致报道。
有人崇拜她,把她当做女神、偶像;也有人放出话来,“喜欢她的女人,品行有问题;喜欢她的男人,脑子有问题。”
她是缺乏幽娴品德的女人,她喜好与人辩论,她用诗句表达她的哀愁,她精通文理,学贯中西。她对文学和艺术,具有本能的、直接的感悟。生长富贵,命运坎坷,修养让她把热情藏在里面,热情却是她生活的支柱。 她,就是那个万千宠爱于一身的一代才女——林徽因。
《你是人间四月天》是林徽因的一本小说、诗歌、散文、剧本集,几乎收录了林徽因所有的经典文学作品。其散文成就颇大,虽然数量不多,但风格独特,知识性强。诗歌尤多,其诗作融人中国古典诗歌和西方唯美派的一些表现手法,每篇文章都是她灵动思绪和满腹才华的凝结。她的语言温婉淡雅,如行云流水,又如拂面的春风。可以说。她的文字拥有超越时间的魅力。笔下流露出令人惊讶的对民间百态的深谙。

jQuery对象和DOM对象的相互转换
1. jQuery对象转换成DOM对象
(1) jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象。代码如下:
var $txtName =$ ("#txtName") ; //jQuery对象var txtName =$txtName [0]; //DOM对象alert (txtName . checked) //检测这个checkbox是否被选中了 (2)通过get(index)方法得到相应的DOM对象。代码如下。
var $txtName =$ ("#txtName") ; //jQuery对象var txtName =$txtName.get(0) ; //DOM对象 alert (txtName . checked) //检测这个checkbox是否被选中了 2.DOM对象转换成jQuery对象
对于一个DOM对象,只需要用$( )函数将DOM对象包装起来,就可以获得一个jQuery 对象。代码如下:var txtName =document . getElementById ("txtName"); //DOM对象var $txtName =$ (txtName) ; //jQuery对象 强调:DOM对象只能使用DOM中的方法,jQuery对象不可以直接使用DOM中的方法,但jQuery对象提供了一套更加完善的对象成员用于操作DOM。
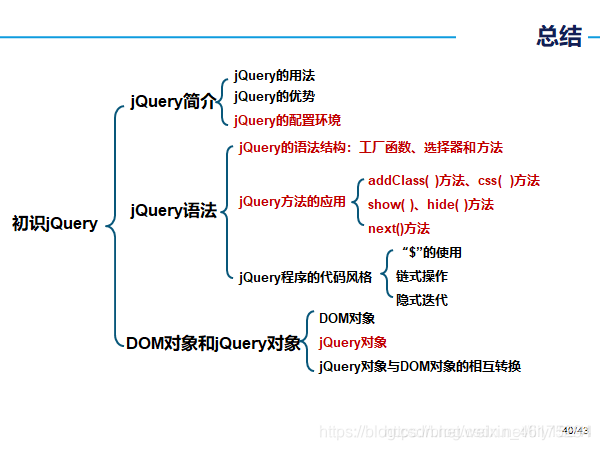
总结:

转载地址:https://blog.csdn.net/weixin_46175284/article/details/107237928 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
