1、网站系统需要掌握的技术
第一步:学习HTML和CSS
HTML(超文本标记语言)是网页的核心,学好HTML是成为Web开发人员的基本条件。HTML很容易学习的,但也很容易误用,要学精还得费点功夫。 随着HTML5的发展和普及,了解HTML5也将成为Web开发人员的必修课。 涉及到网页外观时,就需要学习CSS了,它可以帮你把网页做得更美观。 利用HTML和CSS模拟一些你所见过的网站的排版和布局(色彩,图片,文字样式等等)。 第二步:学习javascript,了解DOM JavaScript是一种能让你的网页更加生动活泼的程序语言。学习JavaScript的基本语法,学会用javascript操作网页中dom元素。 接着学习使用一些javascript库,比如jquery是大部分WEB开发人员都喜欢用的,通过Jquery可以有效的提高JavaScript的开发效率。 第三步:了解Web服务器 你不必在这上面花太多精力,但对IIS、Apache基本配置要掌握,这方面的知识学起来也相对容易,不会花多长时间。 学习一点Unix和Linux的基本知识,因为大部分Web服务器都运行在Unix和Linux平台上。 第四步: 学好一门服务器端脚本语言 服务器端脚本编程(后台开发)也是Web开发人员的基本功之一,你只需挑选一个服务器端脚本语言,然后学好它。 目前流行的服务器脚本语言有:php、asp.net、jsp、ruby、python、等。 第五步:学习数据库及SQL语法 要构建动态页面通常会使用到数据库,常用的数据库有SQLServer、Oracle、MySQL 等,它们都会遵循标准的SQL原则。 通常asp.net 程序使用SqlServer数据库,PHP、java使用Oracle、MySQL数据库。 第六步:综合实战 选一个你喜欢的后台编程语言,结合之前学到的html,css,javascript 前端技术,实现一个简单的留言本、论坛程序、进而实现一个简单的CMS(内容管理系统) 第七步:学习使用Web框架 当你掌握了HTML,CSS,JavaScript和服务器端脚本语言后,就应该找一个Web框架加快你的Web开发速度,使用框架可以节约你很多时间。 比如.net的MVC,JAVA 的SSH,php的cakephp、CodeIgniter、zend,ruby的ROR,python的dijango等等,其实里面都有一些相通之处。 整个开发过程你还可能会学习到一些工具的使用: Visio,Dreamweaver,Vistual Studio、elipse、(Vim, EditPlus, Notpad++)、sqlserver、phpmyadmin,各种浏览器以及FireBug的插件,IE下的WebDevelopmentHelper、IETester等。2、源代码
<html>
<!DOCTYPE html><html lang="en" class="no-js"><head>
<meta charset="utf-8">
<title>登录(Login)</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""><!-- CSS -->
<link rel="stylesheet" href="assets/css/reset.css"> <link rel="stylesheet" href="assets/css/supersized.css"> <link rel="stylesheet" href="assets/css/style.css"><!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]> <script src="assets/js/html5.js"></script> <![endif]--></head>
<body>
<div class="page-container">
<h1>登录(Login)</h1> <form action="NewFile.jsp" method="post"> <input type="text" name="num" class="username" placeholder="请输入您的用户名!"> <input type="password" name="userpassword" class="password" placeholder="请输入您的用户密码!"> <td><a href="NewFile.jsp" οnclick="link"><input type="submit" name="submit" value="登录" ></a></td> </form> <div class="connect"> </div> </div> <!-- Javascript --> <script src="assets/js/jquery-1.8.2.min.js" ></script> <script src="assets/js/supersized.3.2.7.min.js" ></script> <script src="assets/js/supersized-init.js" ></script> <script src="assets/js/scripts.js" ></script></body>
<div style="text-align:center;"></div></html>
<%@ page contentType = "text/html; charset=utf-8" import = "java.sql.*" errorPage = "error.jsp" %>
<html> <head> </head><body><div style=text-align:center> <%String num = request.getParameter("num");
session.setAttribute("username",num); String userpassword = request.getParameter("userpassword"); Class.forName("com.mysql.jdbc.Driver"); Connection connect = DriverManager.getConnection( "jdbc:mysql://localhost:3306/test","root","15732133231"); Statement stmt = connect.createStatement(); String sql = "select * from user where name='"+num+"'and userpassword='"+userpassword+"'"; ResultSet i = stmt.executeQuery(sql); if(i.next()) { response.setHeader("refresh","1;url = index1.html"); } else { out.println("<script language = 'javaScript'> alert('密码错误,请重新输入用户名!');</script>"); response.setHeader("refresh","1;url = denglu.html"); } stmt.close(); connect.close();%>
</div> </body><html>
<html>
<!DOCTYPE html><html lang="en" class="no-js"><head>
<meta charset="utf-8">
<title>登录(Login)</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""><!-- CSS -->
<link rel="stylesheet" href="assets/css/reset.css"> <link rel="stylesheet" href="assets/css/supersized.css"> <link rel="stylesheet" href="assets/css/style.css"><!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]> <script src="assets/js/html5.js"></script> <![endif]--></head>
<body>
<div class="page-container">
<h1>恭喜你,登录成功!</h1> </div> <!-- Javascript --> <script src="assets/js/jquery-1.8.2.min.js" ></script> <script src="assets/js/supersized.3.2.7.min.js" ></script> <script src="assets/js/supersized-init.js" ></script> <script src="assets/js/scripts.js" ></script></body>
<div style="text-align:center;"></div></html>
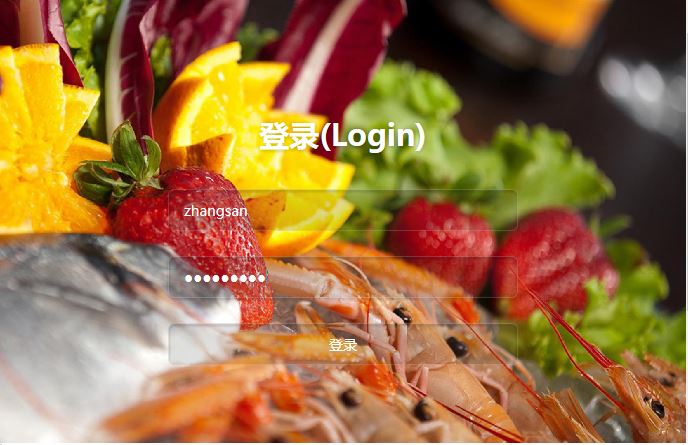
3、截图



4、课堂测试未完成原因
数据库的连接没有对应好数据,而且跳转界面没设计
5、希望学完后可以设计一个使用的预约系统,计划每周学习6小时

