
写前端项目前,必须安装的环境


发布日期:2022-02-10 08:11:07
浏览次数:96
分类:技术文章
本文共 473 字,大约阅读时间需要 1 分钟。
1.Node.js
npm install cnpm -g(global)
check:
node -vnpm -v
result:

2.Initialize the project
vue init webpack project_name
2.Vue-cli
cnpm install vue-cli -g
check:
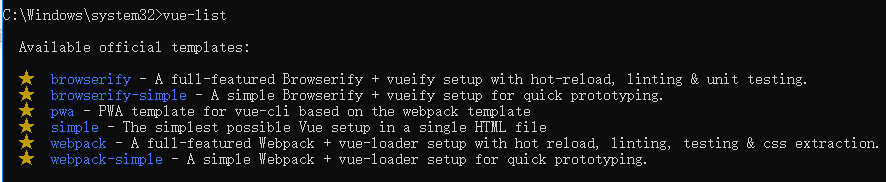
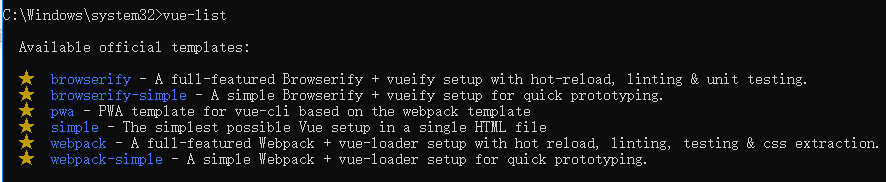
vue-list
result:

3.install depend on the environment
npm install
4.Webpack
npm install webpack -gnpm install webpack-cli -g
check:

5.Vue-router
npm install vue-router --save-dev
6.ElementUI
npm i element-ui -S
7.
download sass loader
cnpm isntall sass-loader node-sass --save -dev
8.run Project
npm run dev
转载地址:https://blog.csdn.net/qq_43612495/article/details/109640154 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月11日 21时53分08秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
数据结构 — 图 之 MPT(最短路径 — dijkstra算法 )
2021-06-30
数据结构 — 7.有向图的创建及出入度的计算
2021-06-30
数据结构 — 图 之 拓扑排序 (AOV网)
2021-06-30
数据结构 — 图 之 关键路径、关键活动 (文字表述)
2021-06-30
数据结构 — 树 与 二叉树、森林
2021-06-30
数据结构 — 二叉树(创建、遍历)java实现
2021-06-30
数据结构 — 查找(最基础)
2021-06-30
关于 自减运算符 (i--/--j)在 循环(for与while)中的执行过程
2021-06-30
Jquery - Jquery 包装集
2021-06-30
python - 【用户、商品】【购买、浏览】数据处理
2021-06-30
python - sql + pandas 与 sqlite 结合
2021-06-30
python - 使用sql 分析(06 - 15)国内各省GDP
2021-06-30
python - 抓取汇率数据分析美元和欧元对RMB的变化曲线
2021-06-30
python 数据科学 - 【回归分析】 ☞ 线性回归(1)
2021-06-30
python 数据科学 - 【回归分析】 ☞ 线性回归(2)
2021-06-30
python - 批量更改文件名(过滤掉某个字符串)
2021-06-30
python 数据科学 - 【分类模型】 ☞ 决策树
2021-06-30
python - zip、numpy.c 函数
2021-06-30
python 数据科学 - 【分类模型】 ☞ 逻辑回归
2021-06-30