
【最新】小白通过nginx部署vue项目到CentOS
发布日期:2022-02-17 02:39:46
浏览次数:37
分类:技术文章
本文共 2073 字,大约阅读时间需要 6 分钟。
总结
这两天想试一下怎么部署vue项目,可怜我这个小白一点经验都没,踩了很多坑,以此记录一下我配置的过程,希望能帮到其他人。对很多原理不了解,希望大佬们能够指出。
配置情况说明:| 软件 | 说明 |
|---|---|
| 服务器:Centos7.2 | 无 |
| Nginx1.16.1 | 简单理解就是配置一下它的一些路径,你就能从服务器ip访问到你的项目了 |
步骤
- 首先是安装yum【yum是一个包管理器,用于CentOS下,读者自行安装】

- 安装nginx【yum install nginx】;启动nginx【systemctl start nginx】;start替换为stop、reload、status可分别停止、重启和查看状态【正常情况下就可以直接访问你的远程ip,加载默认的index.html了,我遇到了问题1】

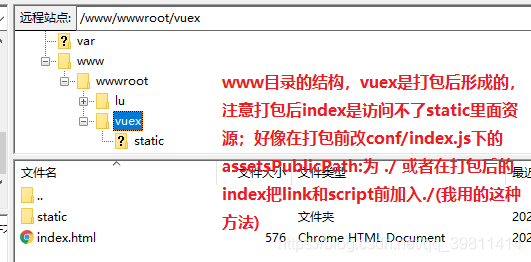
- 利用vi打开 /etc/nginx/nginx.conf或者用FileZilla图形化连接服务器后打开该文件进行如下配置,每次更改后请重启nginx,root和alias的区别–>
server { listen 80; #默认监听80端口 #listen [::]:80 default_server; server_name www.juiceyu.cn; #配置域名,我目前还无法访问,还在想办法修改,据说是购买了域名,dns还没有同步 # Load configuration files for the default server block. # include /etc/nginx/default.d/*.conf;# location / { #默认网站根路径 root /www/wwwroot; #我把根目录放在此处 root代表从根目录访问 index index.html index.htm;#这个目录下有个index,因此打开ip就会访问这个 } location /vuex { #这个是vuex简单使用,我打包后,放到这个文件夹下面 root /www/wwwroot;#root方式实际上是去找 /www/wwwroot/vuex/看是否有index.html,我在这里走了很多弯路,希望大家懂root怎么用就好 还有一种用alias访问,读者可以自己研究两者的区别, index index.html index.htm;#访问下面的index.html文件 } location /lu{ #另一个测试模板 root /www/wwwroot#访问/www/wwwroot/lu/文件夹 index index.html index.htm; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } } 
- 基本上配置好了后,遇到问题看下面就能够解决了,希望读者轻轻松松完成部署
常见问题
遇到了很多问题,这里总结一下,过程太艰辛了,希望其他小白不要像我这样走很多弯路。
| 说明 | 方法 | 截图 |
|---|---|---|
| 问题1:正常安装启动nginx,此时无法访问到远程ip | 1.查看防火墙【systemctl status firewalld】若是active状态,先关闭;执行开放80端口【firewall-cmd --permanent --zone=public --add-port=80/tcp】;执行【systemctl start firewalld】打开防火墙2.我用的是ucloud云主机,添加了防火墙和常用的端口后,就可以访问了 |  |
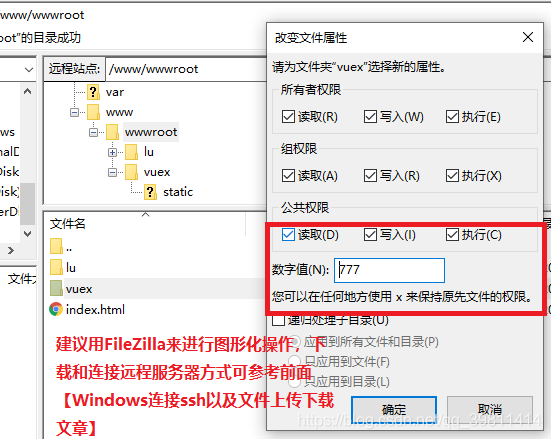
| 问题2:配置好nginx.conf后出现了403错误 | 这个主要是权限不足的原因,还是打开nginx.conf文件,注释user nginx 改为user root。检查www、wwwroot、vuex等目录,设置权限为777 |  |
| 问题3:出现404错误 | 主要是配置文件没有写好,server是我弄了好久才可以进行访问的,读者可要认真看每个地方的注释,另外每次改了后要【systemctl reload nginx】 | |
| 问题4:ip可访问,域名无法访问 | 网上有在/etc/hosts.conf添加【117.xx.xx.xx www.abc.com】,我是没有解决,读者可自行尝试。另外我购买了域名,售后人员说可能是dns还没同步,无需在云主机上修改的 |
转载地址:https://blog.csdn.net/qq_39811414/article/details/107223220 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2024年03月30日 11时07分26秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
利用NVIDIA TensorRT加速交通环境感知之亲测有效
2019-04-26
NVIDIA 第三届Sky Hackathon学深会踩坑实录~
2019-04-26
关于linkedin的network的观察和自己的职业道路的追求
2019-04-26
生死6小时!!!!!!!!!!!!!!!!1
2019-04-26
LSE的拒信
2019-04-26
我的MBTI结果
2019-04-26
《大红包》电影观后感
2019-04-26
申请苏黎世联邦理工大学的课程描述第一版本,瑞士人做事情真细心(事真多~)
2019-04-26
和自己和解:方法的借鉴level
2019-04-26
段永平大佬!
2019-04-26
csdn的会员还是有必要的
2019-04-26
关于投资银行和咨询的理解和感悟
2019-04-26
猎头眼中的好
2019-04-26
35岁之后程序员的认可度不是很高
2019-04-26
如何能改变人
2019-04-26
做有挑战的事情就行了~
2019-04-26
一种新的在线学习的方法:能够克服单人多任务学习的困难!
2019-04-26
如果有机会,买一个能够兼容多终端的大屏幕是很重要的
2019-04-26
procreate基本操作
2019-04-26
好的,没事,失败是成功之母
2019-04-26