
SPA项目开发之CRUD+表单验证

发布日期:2022-02-27 17:51:22
浏览次数:40
分类:技术文章
本文共 892 字,大约阅读时间需要 2 分钟。
1.表单验证
Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验的字段名即可 注1:有多个表单,怎么在提交进行区分?我们在rules这里写了对表单的验证规则,但是我们如何在methods里进行指定的表单进行认证,所以我们一开始就在el-form里写了 ref=“ruleForm”,我们在methods里就可以用 注2:清空表单验证信息this.$refs[formName].resetFields();2.CUD
2.1 新增 2.2 添加修改/删除按钮 2.3 在template>上使用特殊的slot-scope 特性,可以接收传递给插槽的prop基于前两天的代码完成CUD:
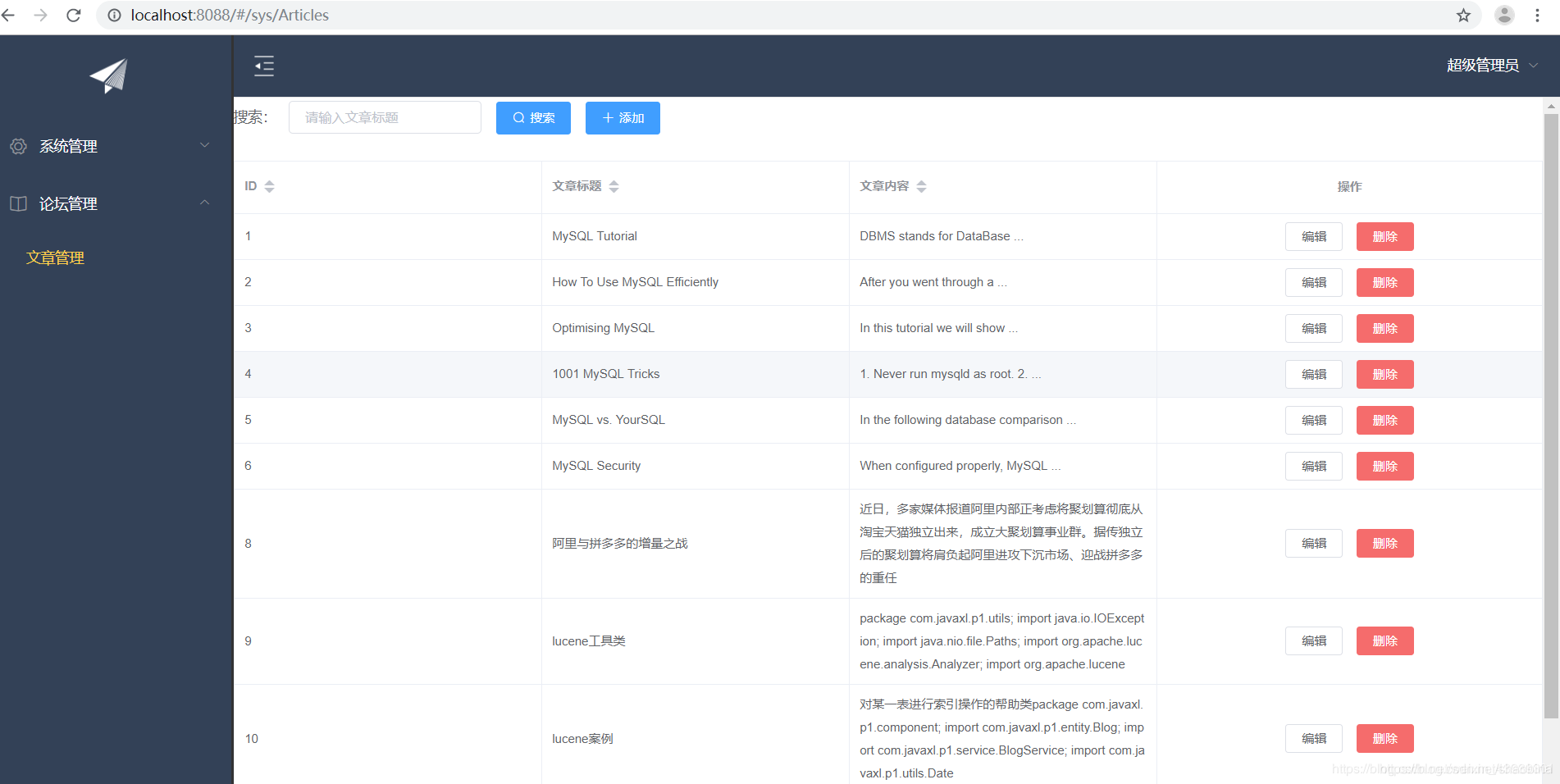
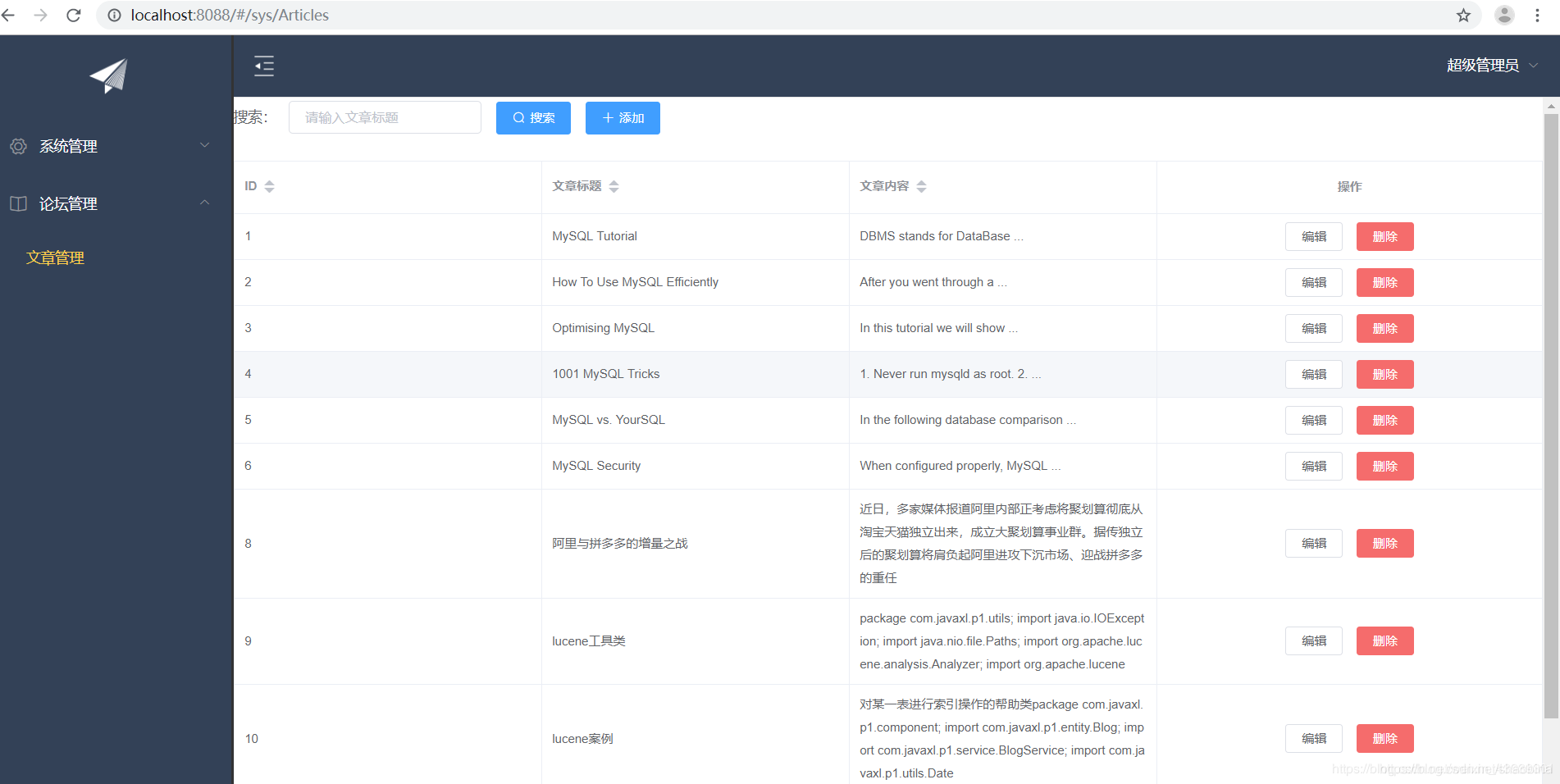
Articles.vue搜索 添加 编辑 删除
效果图:

转载地址:https://blog.csdn.net/shaobina/article/details/100546304 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月13日 10时44分44秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
字节跳动:估值迷雾下各自的小九九
2019-04-25
sql注入
2019-04-25
textarea在光标后追加内容,并将换行符替换成br标签
2019-04-25
kafka客户端脚本windows版
2021-06-28
zookeeper基础教程
2021-06-28
zookeeper单机版安装教程
2021-06-28
zookeeper集群版安装教程
2021-06-28
Spring @Cacheable当返回值为null时报错解决方案
2021-06-28
小数在计算机中如何存储?
2021-06-28
什么是二分查找、插值查找、斐波那契查找和索引查找?
2021-06-28
什么是二叉查找树,有什么优势?
2021-06-28
教你玩转二叉查找树的结点插入和删除操作
2021-06-28
下次再让你讲平衡二叉树,可别说不会了
2021-06-28
什么是B-树、B树、B+树、B*树?
2021-06-28
B树结点的插入删除操作
2021-06-28
String s=new String(“abc“)创建了几个对象?
2021-06-28
【干货】Linux 网卡绑定的相关知识和技巧
2019-04-25
学习笔记2021-01-13
2019-04-25
soul源码学习-20210114
2019-04-25
编程语言介绍
2019-04-25