
本文共 5162 字,大约阅读时间需要 17 分钟。
HTML
今天学习前端知识,html就算一个裸体的人,css是为人添加华丽的衣服,js是为人添加动作,我们先来学习html 所有的web应用本质上都是一个socker服务端,我们所浏览的是socker客户端 客户端与服务器端交互时,返回的是字符串,浏览器将字符串解析了 首先一起创建了一个scoker服务器进行交互import socketdef handle_request(client): buf=client.recv(1024) client.send(bytes("http:1.1.200 OK\r\n\r\n",encoding='utf-8')) client.send(bytes("hello seven",encoding='utf-8'))def main(): sock=socket.socket(socket.AF_INET,socket.SOCK_STREAM) sock.bind(('localhost',8000)) sock.listen(5) while True: connection,address=sock.accept() handle_request(connection) connection.close()if __name__=='__main__': main() 通过这一操作我们在浏览器中间输入lcoalhost:8000即可如图看到打印出 在代码中定义的 hello seven 浏览器相当于socker客户端 服务端就是socker服务端
 重点 1.服务端返回的数据永远是字符串 2.字符串返回一大堆格式,浏览器认识的话就会帮忙解析出来 html是一套规则,浏览器认识的规则
重点 1.服务端返回的数据永远是字符串 2.字符串返回一大堆格式,浏览器认识的话就会帮忙解析出来 html是一套规则,浏览器认识的规则 然后通过修饰 为表格添加背景颜色,效果如图
client.send(bytes("Hello,Seven
",encoding='utf-8')) 
 我的index文件里是这样的,还跟着老师抄,添加了跳转网站功能,顺便把结果也打印了一下
我的index文件里是这样的,还跟着老师抄,添加了跳转网站功能,顺便把结果也打印了一下  点击蓝字即会自动跳转到指定链接
点击蓝字即会自动跳转到指定链接  我们前面使用了打开文件,读取里面的命令,那这个文件的后缀名有要求嘛,是没有的,不想python必须用.py 为了规范我们加上.html
我们前面使用了打开文件,读取里面的命令,那这个文件的后缀名有要求嘛,是没有的,不想python必须用.py 为了规范我们加上.html 开发者要学习html规则,开发后台程序分为两步骤:
1.写html文件 2.数据库获取数据,然后替换到html文件的指定位置index文件充当一个模板,例如我们可以定义一个@@然后使用replace替代 例如import time 调用当前时间 例如这个是数据库里的数据 就可以根据需求每次访问调取指定的数据呈现出来
chore等浏览器功能强大,也可以直接打开html文件 也可以直接呈现 不用借助于服务器
本地测试, 1.找到文件所在位置,直接以浏览器方式打开 2.pycharm会自动帮我们启一个sock服务端,将鼠标放到 空白 右键点打开哪个即可自动打开
4.编写html文件
dadsa称为一个标签 这叫标签内部的属性 html里面的注释为 只能有一个html标签5.标签分类:
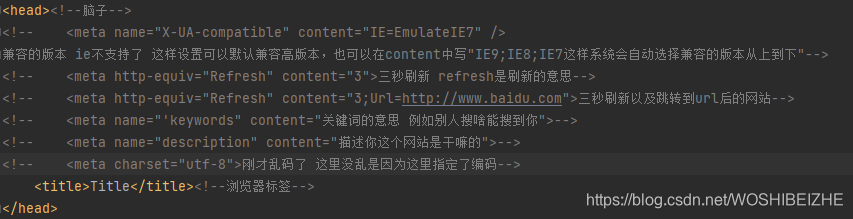
1.自闭合标签 例如<meta 2.主动闭合标签如<title6.head标签中
<用meta-> 编码 跳转 刷新 关键字 描述 IE兼容 7.body中 1.图标 如  > < 不用刻意记 符号代表不同图标
7.body中 1.图标 如  > < 不用刻意记 符号代表不同图标 2.p标签用来做段落 br标签用来换行 用完要加/ 因为是自闭合标签 换完行还在段落里面
3.h1-h6标签意为将加大加粗,数字越大 效果越小
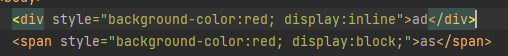
块级标签会占据整行,行内标签只会占据所需要的 例如span 多个span会在同一行中小总结:
标签分为:块级标签:H系列(加大加粗),p标签(段落和段落之间有间距)div(白板) 行内标签:span(白板) 标签之间可以嵌套 标签存在的意义 css操作 js操作input标签
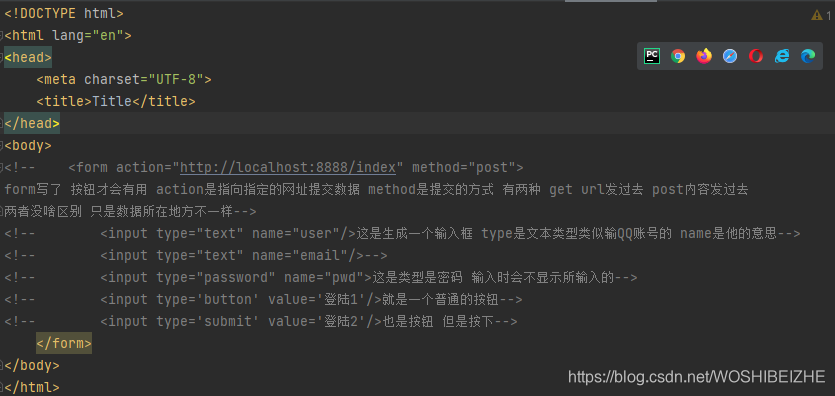
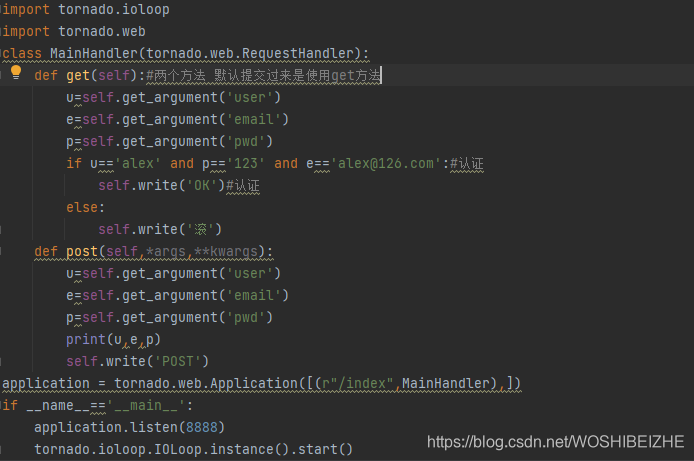
图里内容大意是生成3个输入框 分别是用户名及邮箱及密码 然后一个按钮 点击按钮通过form标签 action指向的网站提交数据 提交到这个web框架中,认证并根据是否给予回复
提交到这个web框架中,认证并根据是否给予回复  要想提交数据要用form action是提交到的网址 inpuy系列 type=‘text’ name即属性 是干嘛的 vlaue默认值 type=‘passowrd’ 同上 特性:输入时密码不显示 type=‘submit’提交按钮 表单 type=‘button 白板按钮 type=‘radio’ 单选框 name相同互斥 唯一 type=“checkbox’ 复选框 name属性批量获取数据 type=‘file’ 上传文件 type=‘reset’ 重置 还原 目前学的只有input可以提交到后台 其他都不行
要想提交数据要用form action是提交到的网址 inpuy系列 type=‘text’ name即属性 是干嘛的 vlaue默认值 type=‘passowrd’ 同上 特性:输入时密码不显示 type=‘submit’提交按钮 表单 type=‘button 白板按钮 type=‘radio’ 单选框 name相同互斥 唯一 type=“checkbox’ 复选框 name属性批量获取数据 type=‘file’ 上传文件 type=‘reset’ 重置 还原 目前学的只有input可以提交到后台 其他都不行 多行文本 textarea 默认值写中间
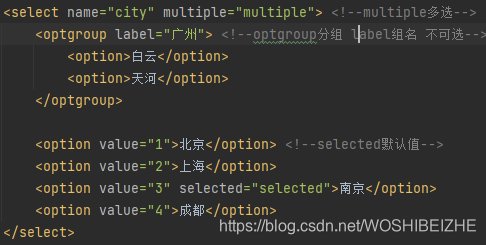
select标签 下拉框 就常见的选地区
name 内部option value 提交后台 sieze selected默认值 muiltiple多选 optgroup 分组 label组名 不可勾选 a标签 用于跳转到别的网页 锚点href=’#某个标签的ID’ ID不能重复
a标签 用于跳转到别的网页 锚点href=’#某个标签的ID’ ID不能重复 
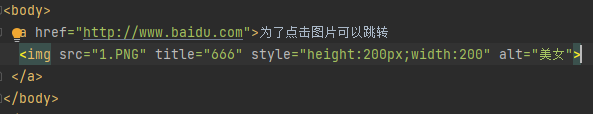
img标签
img标签的作用是导入图片 src 图片路径alt 图片背后的字 title 鼠标放上去会显示的文字默认img标签 在ie浏览器会有一个1px的蓝色边框
可以后面定义border:0 去除 列表标签 ul 对应li ol对应li dl 对应dt dd
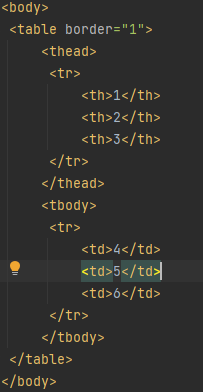
列表标签 ul 对应li ol对应li dl 对应dt dd table标签
表格table标签 内嵌套 thead标签 嵌套 tr对应th tbody标签 嵌套 对应 tr对应td 两行合并 加属性colspan 列合并加属性 rowspan

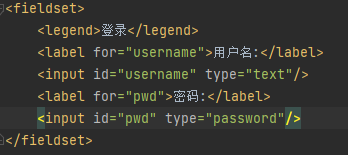
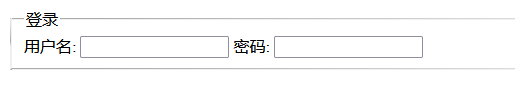
 fieldset标签 下图为其效果 fieldset嵌套legend标签 用于图左上方的命名
fieldset标签 下图为其效果 fieldset嵌套legend标签 用于图左上方的命名 
 有关html就写到这啦 下面我们来看看CSS
有关html就写到这啦 下面我们来看看CSS -------------------------CSS--------------------
在标签上设置style属性: 编写css样式: 1…标签里的styl属性 2.写在head里面 style标签中写样式在style添加cursor:pointer当鼠标放到样式上鼠标标志会变成手
下面介绍几个选择器 id选择器 图为设置背景色为蓝 高度48像素,应用的时候如图div 格式:#名字{所需设置的格式} 应用时 id=‘名字’

class选择器
与id选择器差不多,只不过在命名时class前面是一点 . 后面都一样的,应用的时候也大致一样,只是命名不同 如图所示

注释
css中注释 /* 内容*/即可命名也可以用格式如下操作 所有的div标签都会变成下面样式里面定义的样式
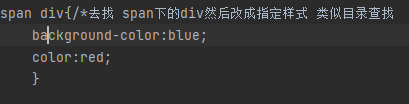
 层级选择器(关联选择器) 可以找某某下的啥标签 改变其样式 如图只会修改span下嵌套的div标签,不会修改其他不在span下的div标签
层级选择器(关联选择器) 可以找某某下的啥标签 改变其样式 如图只会修改span下嵌套的div标签,不会修改其他不在span下的div标签
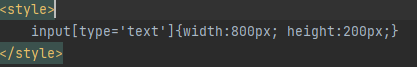
属性选择器
对选择到的标签通过属性筛选,如图是选择input里面type属性为text的后边大括号为要怎样修改 input是一次筛选 type=‘text’二次筛选 可以随意修改筛选条件 优先集:标签里的优先 编写就近原则优先
优先集:标签里的优先 编写就近原则优先 css样式可以写在单独的css文件中 ,然后使用link标签 关联 即可提高css样式重用性
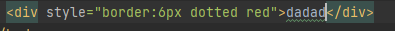
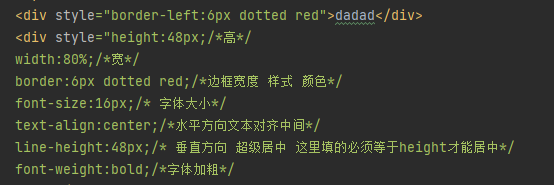
 属性:border边框 border 6px是大小 dotted样式 red颜色 border-left可设置哪边添加指定边框样式
属性:border边框 border 6px是大小 dotted样式 red颜色 border-left可设置哪边添加指定边框样式  边框的几个属性font-size text-lign lin-height font-weight
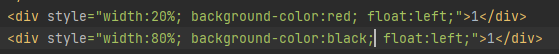
边框的几个属性font-size text-lign lin-height font-weight float属性 可以让块级标签浪起来 堆叠起来 float=left即向左堆,原本下图的黑条会在红色的下方 不会并排,就是应为float标签的作用 有时候格式会混乱即在后方添加:div style=‘clear;both;’
float属性 可以让块级标签浪起来 堆叠起来 float=left即向左堆,原本下图的黑条会在红色的下方 不会并排,就是应为float标签的作用 有时候格式会混乱即在后方添加:div style=‘clear;both;’ 


 属性边距padding margin margin为外边距 padding为内边距 margin移动时 里面整个div一起移动,margin-top值就是离顶端的距离 为auto时自动水平居中 margin就是距离外部元素的距离 padding就是填充 例如整体70 嵌套的div为40 输入30 即填充满了
属性边距padding margin margin为外边距 padding为内边距 margin移动时 里面整个div一起移动,margin-top值就是离顶端的距离 为auto时自动水平居中 margin就是距离外部元素的距离 padding就是填充 例如整体70 嵌套的div为40 输入30 即填充满了 style="width:960px; margin:0 auto"指定宽并且 使嵌套里面的文字等比距离排列
position属性
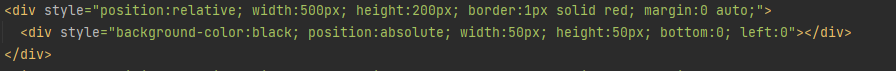
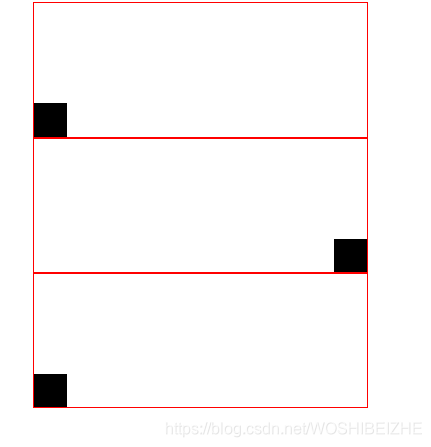
position:fixed属性 可以定义四边位置,并且在移动时一直保持在右下角,例如我想定位 在右下角那么就让他离下面和右边距离为0 即 bottom:0; right:0用于确定位置,这样子就如图移动到页面的右下角了 opacity设置透明度 0就全透明 越大越深absolute属性+relative属性 一锤子买卖 只定在固定坐标 不会跟随移动而移动,div中定义relative属性创建一个边框 然后定义absolute 即可将指定样式定于指定的框内 要不然是定义在全图的右下角或者左上角等 代码如下

 opic
opic

默认img标签 会有一个1px的蓝色边框
可以后面定义border:0 去除z-index属性
z-index:值 设置层次显示的顺序 值越大就在上面overflow属性
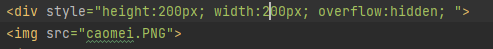
overflow:hidden overflow意为溢出 hidden意为隐藏 就是我们在div设置了宽高 一般来说是约束不了里面嵌套的图片 添加以上属性即可约束,将超过规定像素的部分隐藏掉 overflow:auto 即缩小图片 出现滚动条 如果想完整的缩小 在img里设置宽高即可 hover属性 当鼠标放到样式上 将生成hover样式的效果,例如移动到某文字底下会文字会变灰或者文字多了个背景颜色样式 这都是hover实现的 hover只能写在style表中或外部css文件中1不能直接写在标签内 这是写在style表里的hover 当你把鼠标放在所应用menu的标签上局部背景颜色会变成蓝色
hover属性 当鼠标放到样式上 将生成hover样式的效果,例如移动到某文字底下会文字会变灰或者文字多了个背景颜色样式 这都是hover实现的 hover只能写在style表中或外部css文件中1不能直接写在标签内 这是写在style表里的hover 当你把鼠标放在所应用menu的标签上局部背景颜色会变成蓝色 
小试题
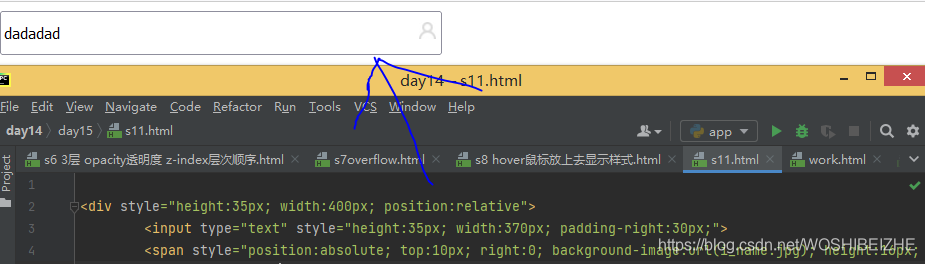
将输入框右边的小人图片移动输入框内 并保持右边并且输入时不会被小人所挡住: 首行div中 position:relative为了后面与absolute结合用,可以将应用了absolute的样式导入应用了relative样式的区域内 input中则是创建一个输入框 设置高 宽 特别的是这个padding-right是为了输入框输入到小人放的位置时不会被小人挡住 也就是设置了内边距 第三行的div则是设置了position然后让小人图片 距离顶部10像素 右边0 死死的贴在右边 然后导入图片并设置display使行内标签也可以使用块级标签属性然后调整大小 默认事件先执行 input中checkbox属性 自定义先执行 a标签 input中submit属性
默认事件先执行 input中checkbox属性 自定义先执行 a标签 input中submit属性 @media(条件){样式}当条件达成显示定义的样式,图为当前宽度大于等于500调用c2所定义的css样式

css样式加上 !important; 即该样式最重要的谁也代替不了
即使是有属性写在后面 也不会改变他所定义的
组件EasyUI JqueryUI 就不用自己写的那么辛苦,常用于后台管理页面布局,网页的话用Bootstrap,插件轮播图用bxSlider
文章讲述并不太清楚 多多见谅 主要作记录学习作用
通过学习了几天的html也做成了自己的一个小网页
转载地址:https://blog.csdn.net/WOSHIBEIZHE/article/details/118906486 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
