
jQuery读取Table表格数据
发布日期:2022-03-04 12:48:41
浏览次数:30
分类:技术文章
本文共 276 字,大约阅读时间需要 1 分钟。
1.表格

2.获取表格数据
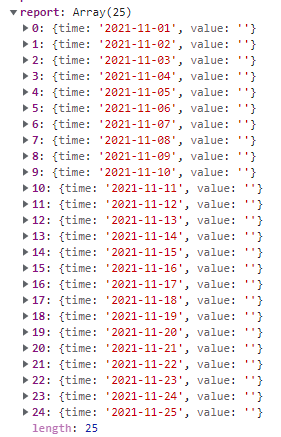
let rows = $("#myTable tr")let report = []for (let i=1, len = rows.length; i < len; i++) { let time = $(rows[i]).children()[0].innerText let value = $($(rows[i]).children()[1]).children()[0].value report .push({ time: time, value: value})} 3.表格数据

转载地址:https://blog.csdn.net/qq_44308920/article/details/121552925 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年03月22日 10时34分23秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
AJAX教程
2019-04-26
git基础
2019-04-26
git基础-01
2019-04-26
mysql-总结
2019-04-26
IPv4地址
2019-04-26
正则表达式
2019-04-26
redis
2019-04-26
术语-维护中
2019-04-26
software
2019-04-26
idea-ide
2019-04-26
technology
2019-04-26
spider-02
2019-04-26
spider-03
2019-04-26
spider-04
2019-04-26
spider-05
2019-04-26
spider-06
2019-04-26
spider-07
2019-04-26
Ubuntu环境配置
2019-04-26
CSDN日报190910:程序员都秃头,商务个个是人精
2019-04-26
CSDN日报190911:Unity3D开发小游戏;常见的五种神经网络
2019-04-26