
JAVA编程学习记录(JavaWeb-Html)



发布日期:2021-07-23 18:13:25
浏览次数:3
分类:技术文章
本文共 2783 字,大约阅读时间需要 9 分钟。
学习Java之前需先搞懂Java能做些什么、需要学什么、有哪些方向:
Java能做的:
①Web开发
②客户端开发(银行、学生管理、医院等)
③移动设备软件开发(Android软件)
Java需要学的:
①JavaWeb
②JavaSe
③JavaEE-MVC
④Oracle和MySQL等数据库管理系统
Java以后的方向:
①Java软件工程师
②Java架构师
③大数据工程师
第一周:从前端开始
//先从简单的Html和CSS开始,入门学习一些思路,为以后的编程之路打下基础
Web的入门介绍:
①C/S结构:Client->Server 客户端和服务器端之间的交互
典型特点:客户端的软件必须升级才能使用服务器端高版本的功能
应用:阿里巴巴、QQ、飞秋;
②B/S结构:Browser->Server浏览器端和服务器端之间的交互
典型特点:浏览器端的软件不需要特定的升级就能访问服务器的网站;
应用:大型游戏网站、各种门户网站;
什么是网站?
网站:将基于B/S的应用都叫网站。网站有很多的html标签组成;
Html部分
什么是HTML?
HTML: 全称:Hyper Text Markup Language:超文本标记语言;
超文本标记:针对字体的颜色、大小、格式
针对图片、动画、音视频等进行操作
HTML语言结构:
<html>
<head> //编码规范的(gbk/utf-8) -->头文件标签
<title>标题标签</title>
</head>
<body>
html主体部分:这些内容最终会在浏览器中显示
</body>
</html> //有标签体的标签
HTML结构解释
html:根标签,其中包含很多子标签
head:头文件
body:网页的主体部分,会显示内容
文本标签
标题标签:<h1>标题</h1>~<h6>标题</h6> //标题是由大到小的
水平线标签:<hr>
换行标签:<br/>
段落标签:<p>
段落缩进:<blockquote></blockquote>
原样输出标签:<pre></pre>
上标标签:<sup></sup>
下表标签:<sub></sub>
空格: // 一定不能少了分号(;)
版权所有:© ©
注册商品:® ®
列表标签:
有序号的列表:
<ol type="A"> // type默认参数为"1":
<li>贝克汉姆</li>
<li>C罗</li>
<li>梅西</li>
</ol>
效果:
A.贝克汉姆
B.C罗
C.梅西
无序号的列表:
选课管理:
<ul type="square"> // type默认参数为"○"
<li>成绩管理</li>
<li>科目管理</li>
<li>学生管理</li>
</ul>
效果:

图像标签
src:导入图片的路径
width:图片的宽度-->①指定固定的大小px(像素)②百分比大小显示
height:图片的高度 -->①指定固定的大小px(像素)②百分比大小显示
title:鼠标悬浮在图片上会显示文字
alt:代替文本,当图片加载失败的时候,代替文本就会起作用
例:
<img src="123.jpg" width="100% height="100%" title="这是一张图片" alt="这块是一张图片">
超链接标签
a标签:<a></a>
常用属性:herf:链接资源地址(URL)或者资源文件
target:打开资源的方式:
①_self:当前窗口直接打开
②_blank:新的窗口打开
常见的协议:
file:// -->文件协议:打开本地文件的协议
http:// -->hosts文件中找是否有ip对应的域名,找不到则调用网卡进行联网
thunder:// -->迅雷协议 mailto:邮件协议
超链接的作用:
①可以连接资源文件
②可以作为锚链接来使用
方式1:针对在同一个html页面下
a.打锚点(标记一个位置)<a name属性="锚点名称"></a>
b.创建跳转链接 <a href="#锚点名称">跳转到锚点指定位置</a>
方式2:针对不同html页面下
a.在另一个页面的某个位置打锚点(标记) <a name属性="锚点名称"></a>
b.在当前页面下创建跳转链接 <a href="连接到的资源文件或地址#锚点">跳转</a>
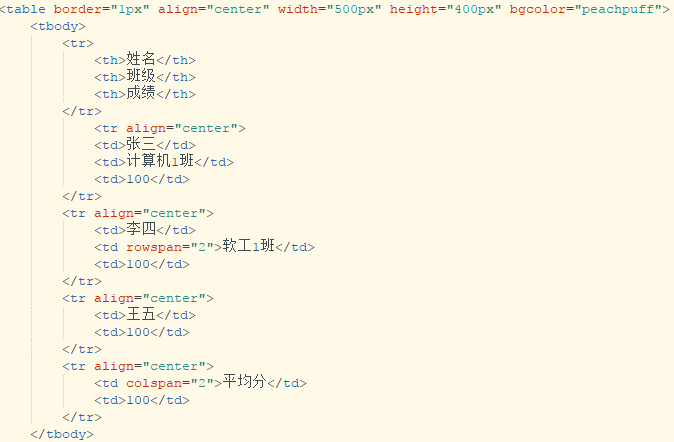
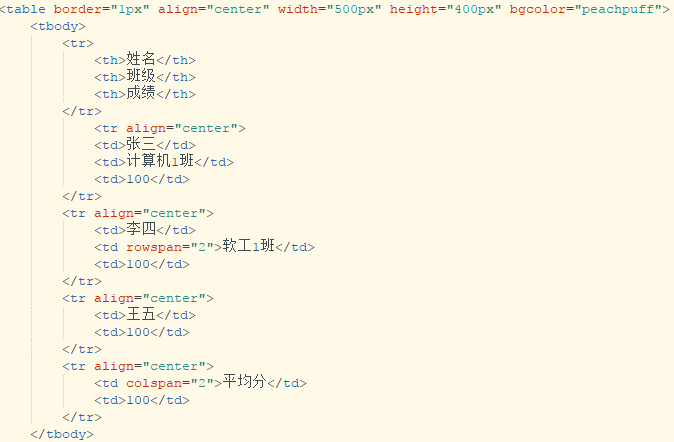
表格标签
<table></table>
<th></th>:表头标签-->自动居中 加粗
<tr></tr>:行标签
<td></td>:列标签
单元格合并:行合并:rowspan
列合并:colspan
修饰表格属性:border:边框-->可设置像素 百分比
align:表格在浏览器中的对齐方式-->center、left、right
width:宽度
height:高度


表单标签
form标签:
action:填提交地址
method:提交方式:
①get:将用户的信息提交到地址栏中;文件大小不超过64kb;
②post:不会将信息提交到地址栏中,文件大小无限制;
文本输入框:<input type="text" name="username">
密码输入框:<input type="password" name="pwd"> // name属性必须填,用来给系统后台标记
单选框:<input type="radio" name="gender" value="男">
<input type="radio" name="gender" value="女">// name将性别数据看成同一组信息
复选框:<input type="checkbox" name="hobby" value="足球">
<input type="checkbox" name="hobby" value="篮球">
<input type="checkbox" name="hobby" value="跑步">
隐藏域:无效果显示,可携带数据给后台<input type="hidden" name="hid">
文本域:textarea rows:多少行 cols:一行多少字符
<textarea rows="5" cols="25">JavaWeb</textarea>
提交按钮:会将当前表单中的用户信息提交到指定的地址(后台地址)
<input type="submit" value="提交">
重置按钮:重置表单内已填信息
<input type="reset" value="重置">
按钮:<input type="button" value="点我试试" οnclick="testClick()">
转载地址:https://blog.csdn.net/otmqixi/article/details/79736270 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年03月31日 04时19分09秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
tensorflow环境准备
2021-06-29
julia-Char字符String字符串(第7讲)
2021-06-29
Java Web 网络商城案例演示十五 订单详情功能(提交订单支付界面)
2021-06-29
时间如漏斗
2021-06-29
自学编程,我该如何寻找自学资源?(含视频)
2021-06-29
android su程序分析
2021-06-29
android Superuser.apk源码分析
2021-06-29
Android从触碰屏幕开始的事件采集,解析及分发(1)
2021-06-29
福利来袭,免费获取 Android 开发资料以及直播课程
2021-06-29
优势丧失
2021-06-29
【上市啦】“Python 之父” 力荐的蓝皮书,你知道是哪本吗?
2021-06-29
Python 爬虫面试题 170 道:2019 版
2021-06-29
歪门邪道
2021-06-29
我的前六年程序生涯
2021-06-29
知识地图
2021-06-29
罗马总会建成
2021-06-29
程序通过技术赚钱的八个途径
2021-06-29
我在爬坡阶段
2021-06-29
大疆机甲大师教育机器人Python开发:中文命名变量初尝试
2021-06-29
大疆机甲大师教育机器人Python开发:API中文化初尝试
2021-06-29