
vuecli3学习的第4天(window系统)

 在vue的index.html添加
在vue的index.html添加
发布日期:2021-05-08 09:49:08
浏览次数:21
分类:技术文章
本文共 4278 字,大约阅读时间需要 14 分钟。
本博客根据腾讯课堂吴老师《VueCli3实战项目-还原饿了么订餐app(短信验证码登录和高德定位)》编写。讲课很好,如果有想学习欢迎加入。
1.高德地图定位实现精准定位
;
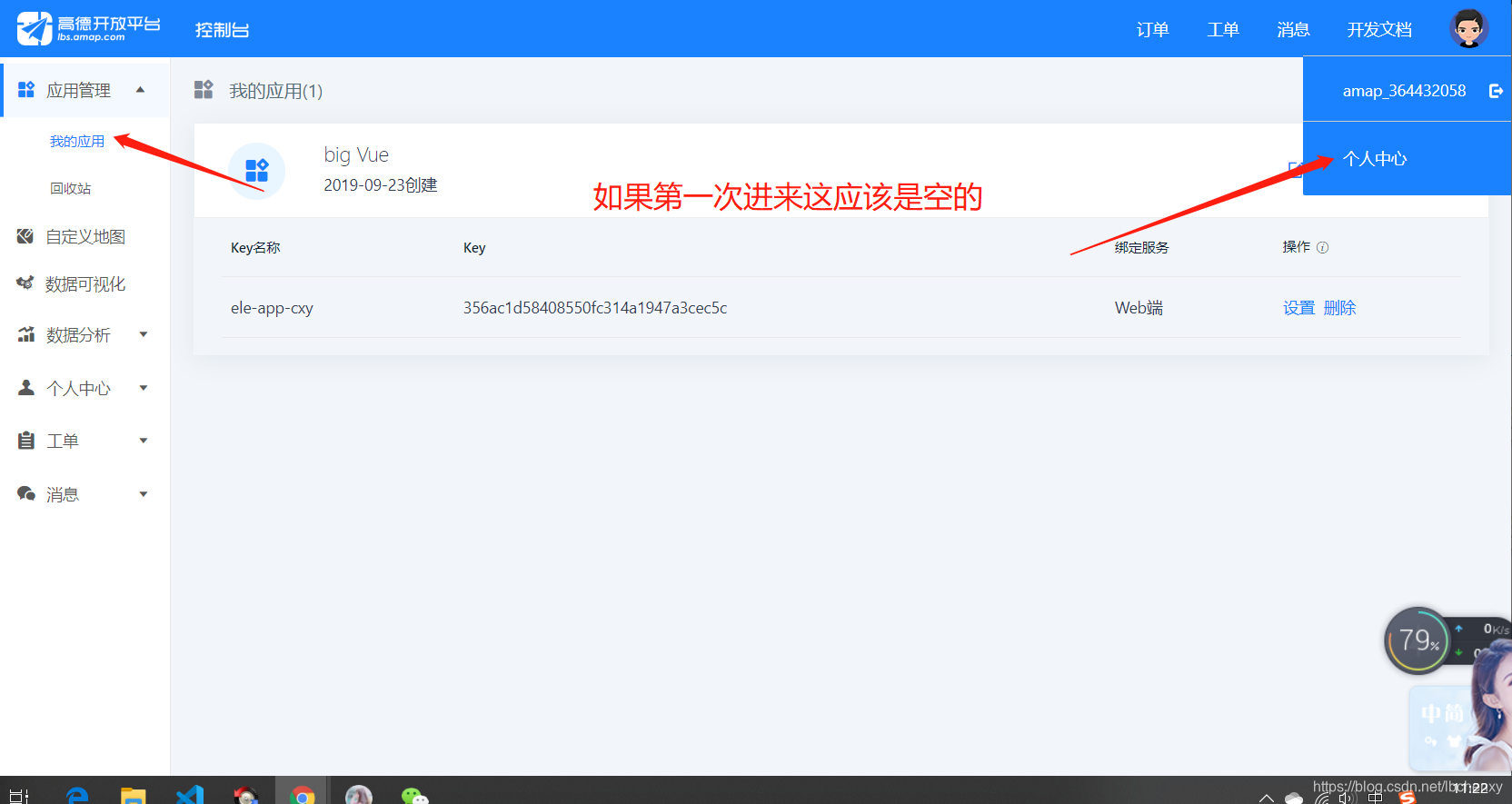
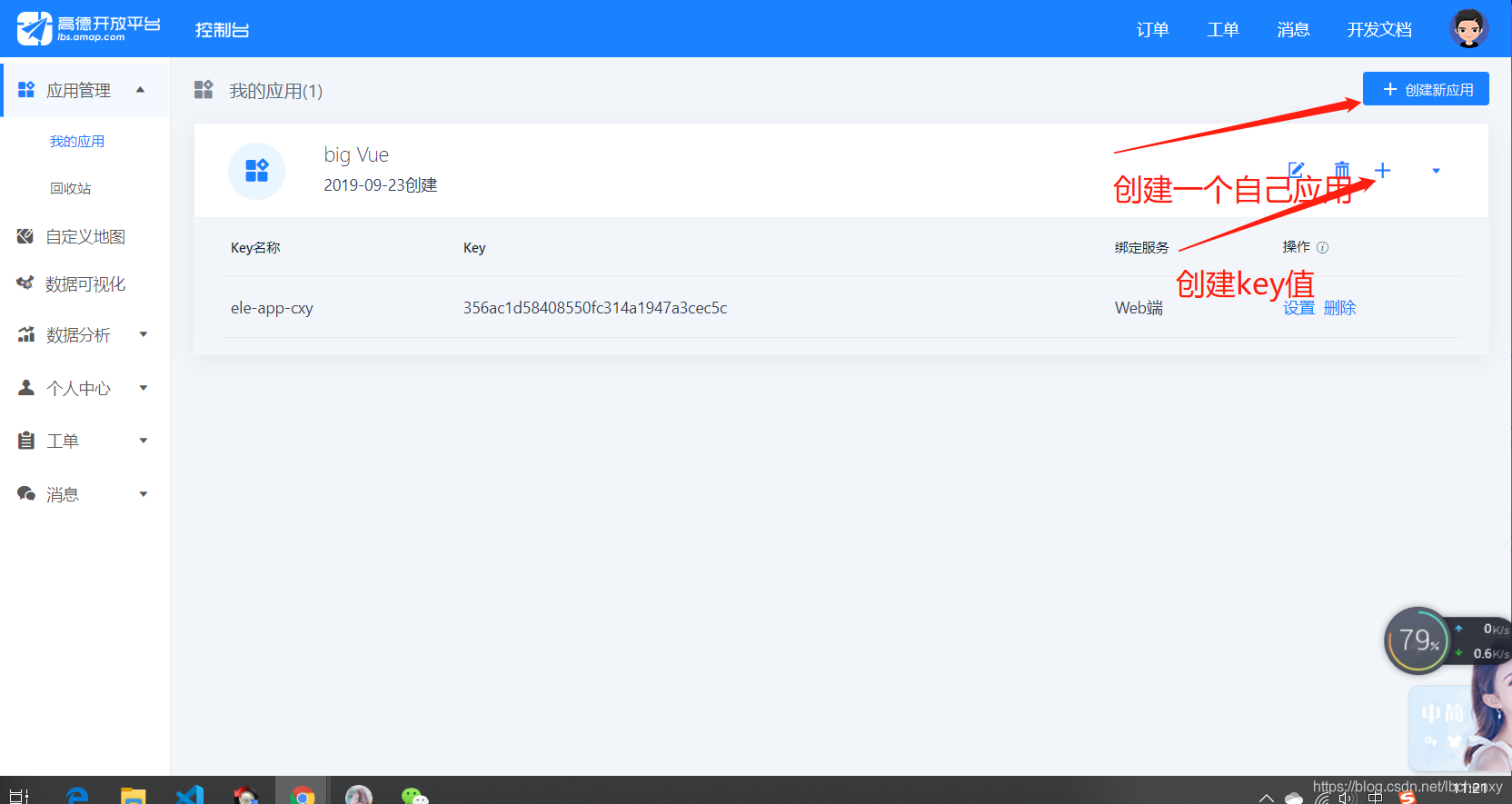
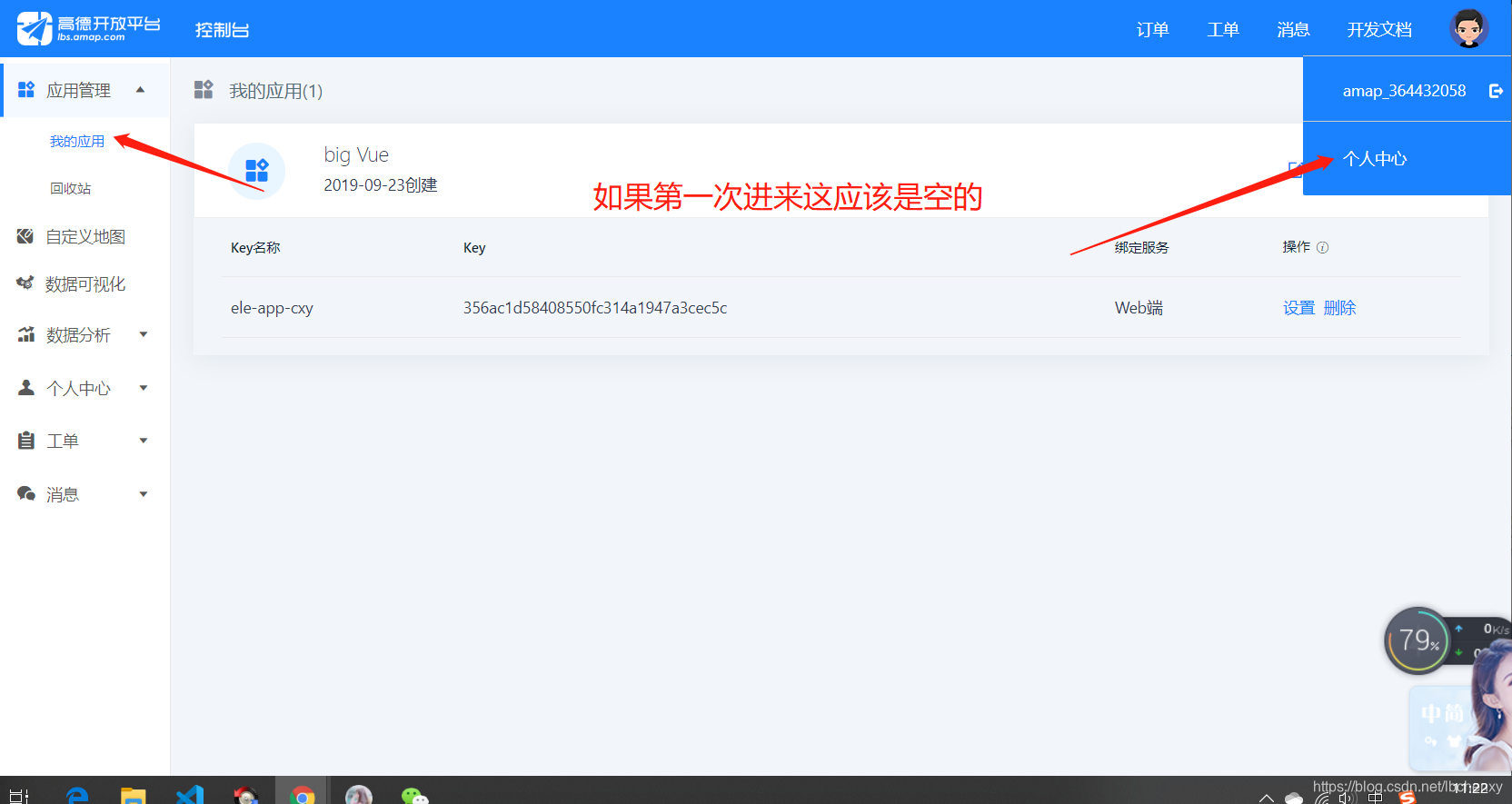
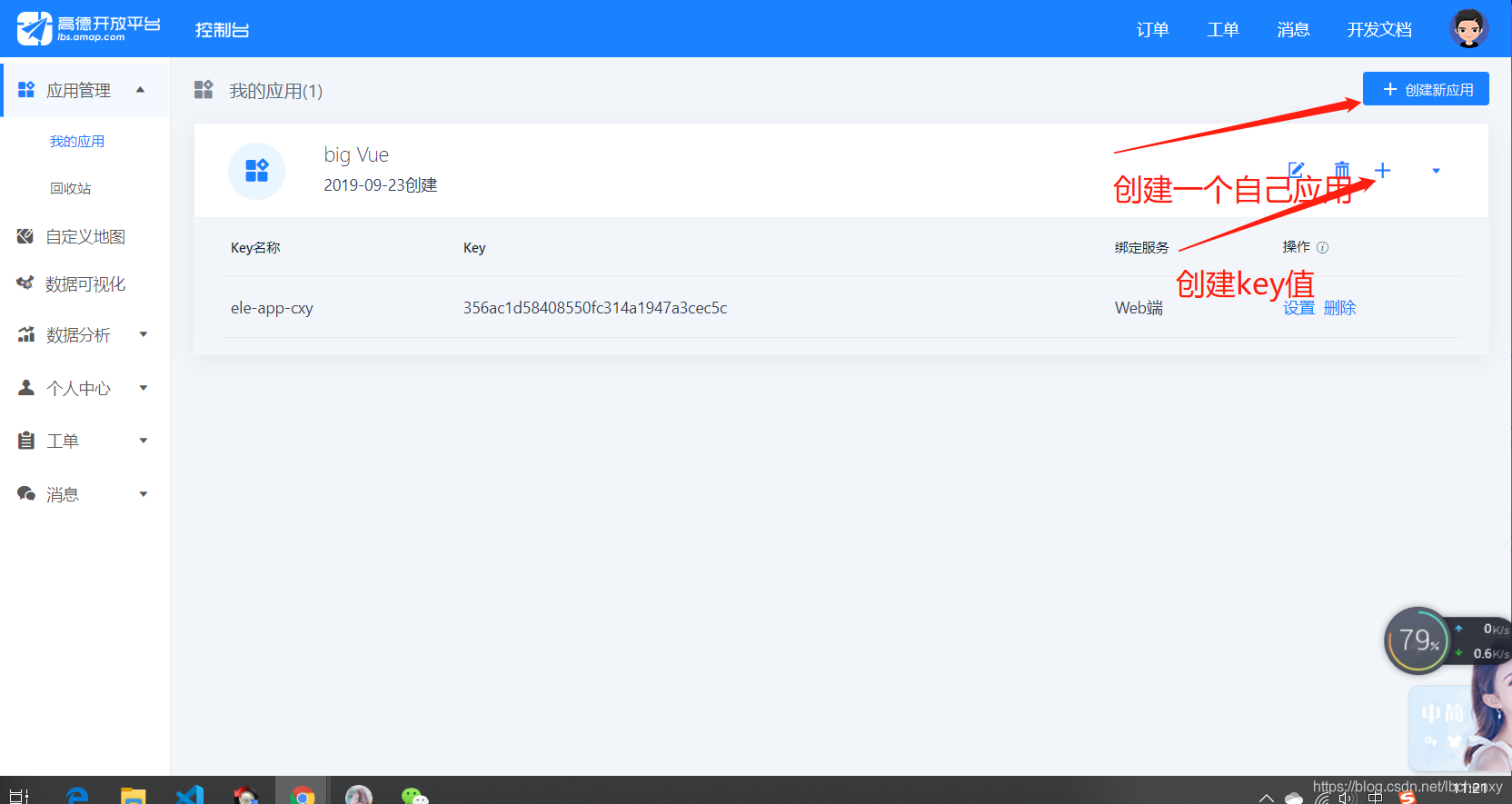
首先需要注册账号密码并登陆 注册成功之后选择个人中心-创建一个新应用添加key值
 在vue的index.html添加
在vue的index.html添加 我们要在你打开app的时候就实现精准定位so我们在App.vue里边添加方法
2.下边我们说定位的页面显示
我们吧地址用vuex管理起来
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)//typesconst types = { SET_LOCATION:"SET_LOCATION", SET_ADDRESS:"SET_ADDRESS"}//stateconst state = { location:{ }, address:""}//gettersconst getters = { location: state => state.location, address: state => state.address}//mutationsconst mutations= { [types.SET_LOCATION](state, location){ if (location) { state.location = location; } else { state.location = null; } }, [types.SET_ADDRESS](state, address){ if (address) { state.address = address; } else { state.address = ''; } }}//actionsconst actions= { setLocation:({ commit},location)=>{ commit(types.SET_LOCATION,location); }, setAddress:({ commit},address)=>{ commit(types.SET_ADDRESS,address); },}export default new Vuex.Store({ state, getters, mutations, actions});getLocation() { // 移动端 // 移动端包括手机,pad和其它带有GPS定位芯片的智能设备(如手表、音箱等),移动端的系统包括iOS和Android。成功完成定位需要达成以下前提条件: // (1)系统GPS打开 // (2)所使用的App或浏览器已获取定位权限 // (3)对打开的页面允许使用定位 // (4)对于iOS10以上系统和Android的一些版本已禁止在非HTTPS协议的域名下定位,请尽快将站点升级到HTTPS // 注意,以上只是定位成功的前提条件,满足这些并不一定等于可以成功定位,定位还与当前位置(室内会影响GPS信息)、手机信号和定位权限等因素影响。如果您在使用过程中定位失败,可以参考FAQ:Geolocation的定位流程以及定位失败的原因 ,将失败信息通过工单发送给我们,高德的工程师将协助您解决问题。 // PC // 因为pc设备上大都缺少GPS芯片,所以在PC上的定位主要通过IP精准定位服务,该服务的失败率在5%左右。所以我们用反定位处理,这个定位为非精准定位,但是只是很少的人会遇到这种情况 const self = this; AMap.plugin('AMap.Geolocation', function() { var geolocation = new AMap.Geolocation({ // 是否使用高精度定位,默认:true enableHighAccuracy: true, // 设置定位超时时间,默认:无穷大 timeout: 10000, // 定位按钮的停靠位置的偏移量,默认:Pixel(10, 20) // buttonOffset: new AMap.Pixel(10, 20), // 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false // zoomToAccuracy: true, // 定位按钮的排放位置, RB表示右下 // buttonPosition: 'RB' }) geolocation.getCurrentPosition() AMap.event.addListener(geolocation, 'complete', onComplete) AMap.event.addListener(geolocation, 'error', onError) function onComplete (data) { // data是具体的定位信息 // console.log(data); //修改开始 self.$store.dispatch("setLocation",data); self.$store.dispatch("setAddress",data.formattedAddress); //修改结束 } function onError (data) { // 定位出错 //console.log(data); self.getLngLatLocation(); } }) }, getLngLatLocation(){ const self = this; //根据经纬度反定位到地址 AMap.plugin('AMap.CitySearch', function () { var citySearch = new AMap.CitySearch() citySearch.getLocalCity(function (status, result) { if (status === 'complete' && result.info === 'OK') { // 查询成功,result即为当前所在城市信息 console.log(result); AMap.plugin('AMap.Geocoder', function() { var geocoder = new AMap.Geocoder({ // city 指定进行编码查询的城市,支持传入城市名、adcode 和 citycode city:result.adcode }) var lnglat = result.rectangle.aplit(';')[0].split(","); geocoder.getAddress(lnglat, function(status, data) { if (status === 'complete' && data.info === 'OK') { // result为对应的地理位置详细信息 //console.log(data); //修改开始 self.$store.dispatch("setLocation",{ addressComponent: { city: result.city, province: result.province }, formattedAddress: data.regeocode.formattedAddress }); self.$store.dispatch("setAddress",data.regeocode.formattedAddress); //修改结束 } }) }) } }) }) } } Home.vue里边
{ { address}}搜索商家 商家名称
转载地址:https://blog.csdn.net/lbchenxy/article/details/101198603 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月04日 09时22分06秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
说说在 log4j 中如何把日志记录到不同的文件中
2019-04-26
说说 jBPM 流程定义语言(3)—— state 活动 (状态活动)
2019-04-26
说说如何安装 Jenkins 2.x
2019-04-26
说说什么是 Android 的碎片(Fragment)
2019-04-26
说说如何使用 Android 的碎片(Fragment)
2019-04-26
说说 Android 碎片 (Fragment) 的生命周期
2019-04-26
运行 Tomcat, 在 Intellij IDEA 控制台输出中文乱码的解决方法
2021-06-29
说说 Android 中动态加载布局的实用技巧
2021-06-29
说说 Android 中如何实现同时兼容手机与平板的新闻应用界面
2021-06-29
说说 Android 的广播机制
2021-06-29
说说在 Android 中如何接收系统广播
2021-06-29
说说在 Android 中如何发送自定义广播
2021-06-29
说说如何使用 Android 的本地广播
2021-06-29
说说在 Android 中如何实现强制下线功能
2021-06-29
说说 jBPM 流程定义语言(8)—— sub-process(子流程活动)
2021-06-29
说说 MD5 加密后的类型(16位与 32位的区别)
2021-06-29