
本文共 1452 字,大约阅读时间需要 4 分钟。
1.日期对象
1.实例化
在代码中发现了 new 关键字时,一般将这个操作称为实例化
创建一个时间对象并获取时间
获得当前时间

获得指定时间

2.日期对象方法
3.时间戳
是指1970年01月01日00时00分00秒起至现在的毫秒数,它是一种特殊的计量时间的方式
算法: 将来的时间戳 - 现在的时间戳 = 剩余时间毫秒数
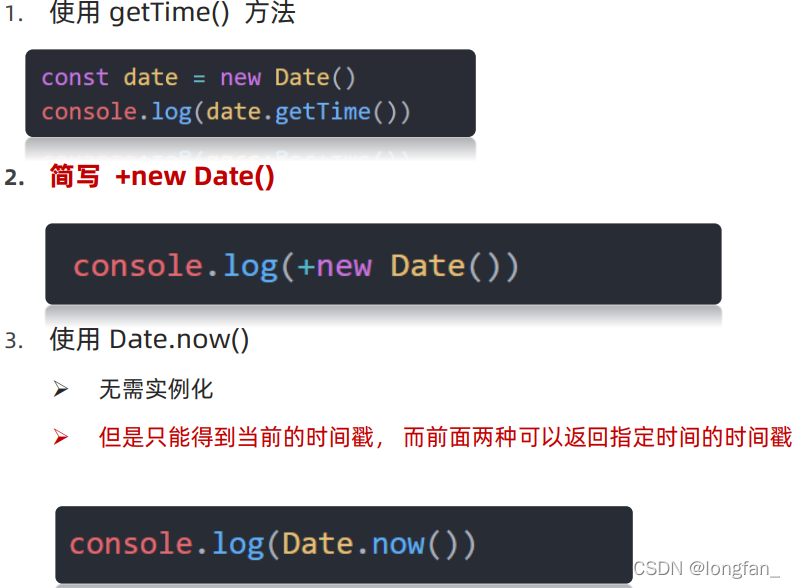
三种方式获取时间戳:

2.节点操作
1.DOM节点
DOM节点 DOM树里每一个内容都称之为节点
节点类型
元素节点
所有的标签 比如 body、 div html 是根节点
属性节点
所有的属性 比如 href
文本节点
所有的文本
2.查找结点
父节点查找:
parentNode 属性 返回最近一级的父节点 找不到返回为null

子节点查找:
childNodes 获得所有子节点、包括文本节点(空格、换行)、注释节点等
children 属性 (重点) 仅获得所有元素节点 返回的还是一个伪数组

兄弟关系查找:
1. 下一个兄弟节点 nextElementSibling 属性
2. 上一个兄弟节点 previousElementSibling 属性
3.增加节点
创建元素节点方法:

追加节点:
插入到父元素的最后一个子元素:

插入到父元素中某个子元素的前面

克隆节点

cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值
若为true,则代表克隆时会包含后代节点一起克隆
若为false,则代表克隆时不包含后代节点
默认为false
4.删除节点
语法

注:
如不存在父子关系则删除不成功
删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点
方法二:要删除的子元素.remove()
3.M端事件
移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件)

4.JS插件
5.重绘和回流
1. 浏览器是如何进行界面渲染的
解析(Parser)HTML,生成DOM树(DOM Tree)
同时解析(Parser) CSS,生成样式规则 (Style Rules)
根据DOM树和样式规则,生成渲染树(Render Tree)
进行布局 Layout(回流/重排):根据生成的渲染树,得到节点的几何信息(位置,大小)
进行绘制 Painting(重绘): 根据计算和获取的信息进行整个页面的绘制
Display: 展示在页面上
回流(重排)
当 Render Tree 中部分或者全部元素的尺寸、结构、布局等发生改变时,浏览器就会重新渲染部分或全部文档的过 程称为 回流。
重绘
由于节点(元素)的样式的改变并不影响它在文档流中的位置和文档布局时(比如:color、background-color、 outline等), 称为重绘。
重绘不一定引起回流,而回流一定会引起重绘。
会导致回流(重排)的操作:
页面的首次刷新
浏览器的窗口大小发生改变
元素的大小或位置发生改变
改变字体的大小
内容的变化(如:input框的输入,图片的大小)
激活css伪类 (如::hover)
脚本操作DOM(添加或者删除可见的DOM元素)
简单理解影响到布局了,就会有回流
转载地址:https://blog.csdn.net/longfan_/article/details/124077443 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者

