
ajax和axios、fetch的区别
发布日期:2022-08-14 12:21:24
浏览次数:1
分类:技术文章
本文共 2627 字,大约阅读时间需要 8 分钟。
1.jQuery ajax
$.ajax({ type: 'POST', url: url, data: data, dataType: dataType, success: function () {}, error: function () {}}); 传统 Ajax 指的是 XMLHttpRequest(XHR), 最早出现的发送后端请求技术,隶属于原始js中,核心使用XMLHttpRequest对象,多个请求之间如果有先后关系的话,就会出现回调地狱。
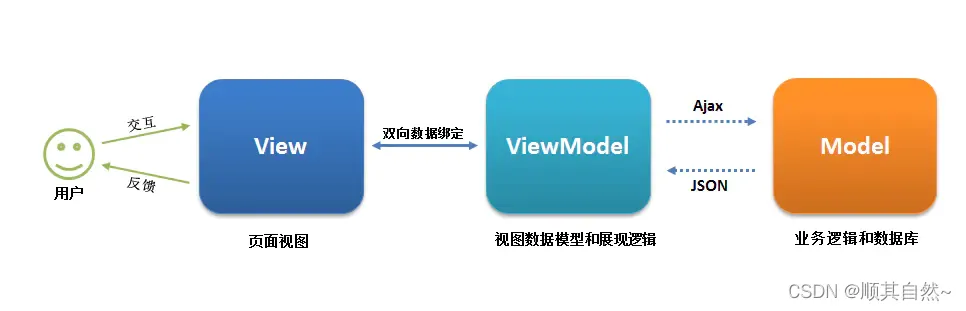
JQuery ajax 是对原生XHR的封装,除此以外还增添了对JSONP的支持。经过多年的更新维护,真的已经是非常的方便了,优点无需多言;如果是硬要举出几个缺点,那可能只有: 1.本身是针对MVC的编程,不符合现在前端MVVM的浪潮 2.基于原生的XHR开发,XHR本身的架构不清晰。 3.JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理(采取个性化打包的方案又不能享受CDN服务) 4.不符合关注分离(Separation of Concerns)的原则 5.配置和调用方式非常混乱,而且基于事件的异步模型不友好。PS:MVVM(Model-View-ViewModel), 源自于经典的 Model–View–Controller(MVC)模式。MVVM 的出现促进了 GUI 前端开发与后端业务逻辑的分离,极大地提高了前端开发效率。MVVM 的核心是 ViewModel 层,它就像是一个中转站(value converter),负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的最重要一环。 如下图所示:
2.axios
axios({ method: 'post', url: '/user/12345', data: { firstName: 'Fred', lastName: 'Flintstone' }}).then(function (response) { console.log(response);}).catch(function (error) { console.log(error);}); Vue2.0之后,尤雨溪推荐大家用axios替换JQuery ajax,想必让axios进入了很多人的目光中。
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装(所以也存在跨域问题,可通过代理解决),只不过它是Promise的实现版本,符合最新的ES规范,它本身具有以下特征: 1.从浏览器中创建 XMLHttpRequest 2.支持 Promise API 3.客户端支持防止CSRF 4.提供了一些并发请求的接口(重要,方便了很多的操作) 5.从 node.js 创建 http 请求 6.拦截请求和响应 7.转换请求和响应数据 8.取消请求 9.自动转换JSON数据PS:防止CSRF:就是让你的每个请求都带一个从cookie中拿到的key, 根据浏览器同源策略,假冒的网站是拿不到你cookie中得key的,这样,后台就可以轻松辨别出这个请求是否是用户在假冒网站上的误导输入,从而采取正确的策略。3.fetch
try { let response = await fetch(url); let data = response.json(); console.log(data);} catch(e) { console.log("Oops, error", e);} fetch号称是AJAX的替代品,是在ES6出现的,使用了ES6中的promise对象。Fetch是基于promise设计的。Fetch的代码结构比起ajax简单多了,参数有点像jQuery ajax。但是,一定记住fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。
fetch的优点: 1.符合关注分离,没有将输入、输出和用事件来跟踪的状态混杂在一个对象里 2.更好更方便的写法 坦白说,上面的理由对我来说完全没有什么说服力,因为不管是Jquery还是Axios都已经帮我们把xhr封装的足够好,使用起来也足够方便,为什么我们还要花费大力气去学习fetch? 我认为fetch的优势主要优势就是:1. 语法简洁,更加语义化2. 基于标准 Promise 实现,支持 async/await3. 同构方便,使用 [isomorphic-fetch](https://github.com/matthew-andrews/isomorphic-fetch)4.更加底层,提供的API丰富(request, response)5.脱离了XHR,是ES规范里新的实现方式
最近在使用fetch的时候,也遇到了不少的问题:
fetch是一个低层次的API,你可以把它考虑成原生的XHR,所以使用起来并不是那么舒服,需要进行封装。 例如:1)fetch只对网络请求报错,对400,500都当做成功的请求,服务器返回 400,500 错误码时并不会 reject,只有网络错误这些导致请求不能完成时,fetch 才会被 reject。2)fetch默认不会带cookie,需要添加配置项: fetch(url, {credentials: 'include'})3)fetch不支持abort,不支持超时控制,使用setTimeout及Promise.reject的实现的超时控制并不能阻止请求过程继续在后台运行,造成了流量的浪费4)fetch没有办法原生监测请求的进度,而XHR可以 总结:axios既提供了并发的封装,也没有fetch的各种问题,而且体积也较小,当之无愧现在最应该选用的请求的方式。
转载地址:https://fuhanghang.blog.csdn.net/article/details/123915428 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月13日 20时15分52秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【面试题目】Java设计模式你有哪些了解?说几个常用的。
2021-06-29
【计算机操作系统】常说的死锁是什么?死锁产生的必要条件是什么?死锁的解决策略是什么?
2021-06-29
【计算机操作系统】设备管理?磁盘结构是怎么样的?磁盘调度算法有哪些?
2021-06-29
【多线程高并发】为什么要使用多线程?创建多少个线程合适呢?
2021-06-29
【多线程与高并发】 Java两个线程轮流打印1-100两个数?多线程轮流打印数字?
2021-06-29
【多线程与高并发】 Java两个线程轮流打印字符串?
2021-06-29
【Linux命令篇】Linux命令实践
2021-06-29
【Leetcode单调队列】Leetcode239 滑动窗口最大值
2021-06-29
【Leetcode-单调栈】单调栈相关的题目-下一个更大的元素I 每日温度
2021-06-29
【Leetcode单调队列】- 洛谷P1714切蛋糕
2021-06-29
【Leetcode优先级队列】- 数据流的中位数
2019-04-26
【Leetcode优先级队列】-合并K个升序链表
2019-04-26
【多线程与高并发】-Java如何实现一个阻塞队列呢?
2019-04-26
【多线程高并发】-多线程实现数组的读与写
2019-04-26
【Java设计者模式】-Java实现订阅-发布者模式
2019-04-26
【计算机操作系统】-什么是系统调用呢?什么是用户态?什么是内核态?
2019-04-26
【计算机操作系统-进程管理】-进程通信是什么呢?
2019-04-26