使用jOrgChart插件生成树形图
发布日期:2021-07-27 12:52:48
浏览次数:2
分类:技术文章
本文共 977 字,大约阅读时间需要 3 分钟。
1.场景描述
在项目中,有这样一个需求,需要把组织部门以树形图的形式展现出来,后来在网上查找了一下相关资料,找到了jOrgChart的jQuery控件,基本可以满足需求。
2.使用说明
(1)首先要在页面代码中引入相关文件,主要为以下三个:
jquery.jOrgChart.css,jquery.min.js,jquery.jOrgChart.js;
如果需要拖动效果,需要另外引入jquery-ui.min.js;
插件下载地址:https://download.csdn.net/download/rhx_1989/10532505
(2)html代码
(3)JS代码
注意:我的代码中是通过chartElement参数指定了具体的展示元素(id="chart"的div);jOrgChart()方法中可以不需要参数,默认的展示元素是<body>;dragAndDrop参数是用于拖动效果,false禁止拖动,true允许拖动。
3.整体页面代码
组织结构图
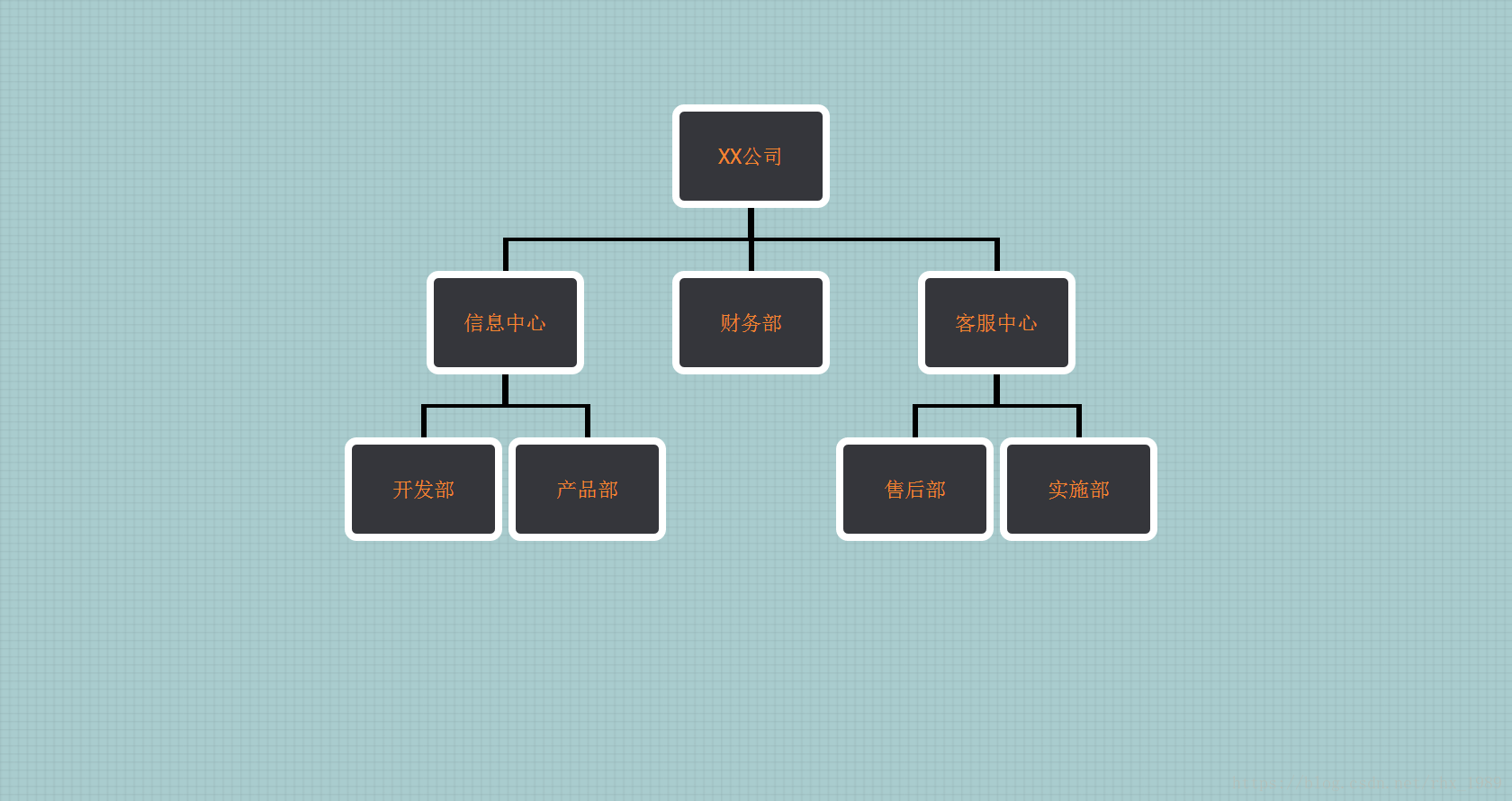
4.页面效果展示
注意事项:展示样式可自定义,修改css样式文件即可。
转载地址:https://blog.csdn.net/rhx_1989/article/details/80982428 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年03月29日 15时36分14秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Spring框架里注解@Autowired的工作原理
2021-06-30
Java注解@Cacheable的工作原理
2021-06-30
Java JDK目录下的jmap和jhat工具的使用方式
2021-06-30
使用Chrome开发者工具研究JavaScript的垃圾回收机制
2021-06-30
Chrome开发者工具里的一个隐藏技能:chrome://net-internals
2021-06-30
JavaScript ES6 Fetch API时需要注意的一个Cookie问题
2021-06-30
SAP UI5和Angular的事件处理机制比较
2021-06-30
SAP UI5和Angular里控制器(Controller)实现逻辑比较
2021-06-30
SAP UI5和Vue的双向绑定比较
2021-06-30
SAP Cloud for Customer里一个Promise的实际应用场合
2021-06-30
重新安装SCCM 2012 client,解决Windows10 1909在线更新问题
2021-06-30
使用jasmine.createSpyObj具有依赖关系的Angular服务进行单元测试
2021-06-30
SAP Spartacus B2B 页面信息提示图标的弹出窗口显示实现逻辑
2021-06-30
ABAP 标准培训教程 BC400 学习教程系列文章的目录
2021-06-30