原文链接:
我相信。应该会有一些cordova开发人员想过实现以下这种app:
使用cordova制作一个外壳app。用于浏览服务端部署的站点,这样当server上站点升级后,这个cordova app能够马上訪问最新版。而不是每次改了一点点功能都要打包上架app。
我近期也在实现这种功能。由于站点是在远端server上,而cordova.js、cordova_plugins.js和上全部cordova插件的js是在app安装包里内置的(打包外壳app的时候已经加入的大部分插件)。所以我在远端站点的index.html上加入以下的js引用,来载入cordova插件:
只是遇到了一个错误:
Not allowed to load local resource: file:///android_asset/www/cordova.js
意思是http协议下禁止通过file://方式訪问本地的文件。
只是假设cordova app就是訪问的file://android_asset/www/index.html的话。载入其他file://资源是没问题的。
这是webview的一种安全机制。
解决的方法是,通过拦截webview的请求,实现载入本地js,详细例如以下:
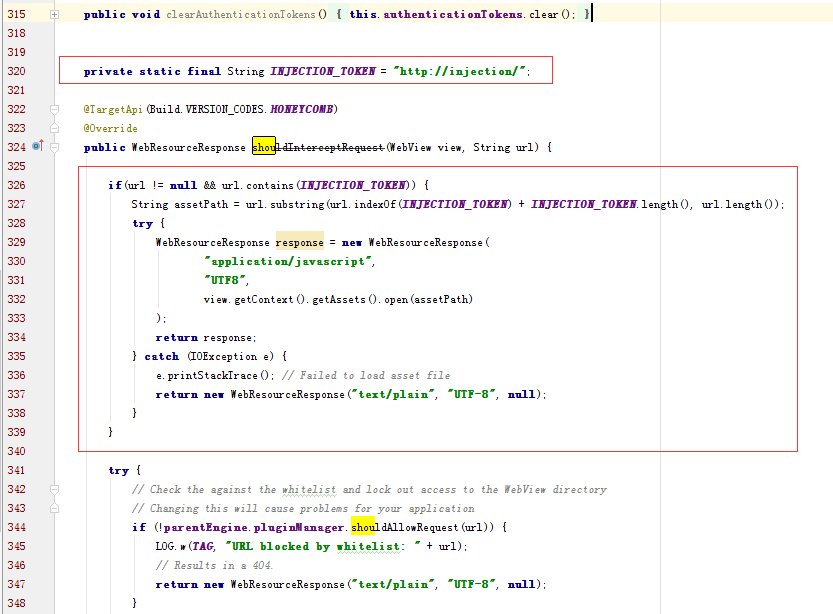
1、打开CordovaLib\src\org\apache\cordova\engine\SystemWebViewClient.java,按下图加入代码
private static final String INJECTION_TOKEN = "http://injection/";
if(url != null && url.contains(INJECTION_TOKEN)) { String assetPath = url.substring(url.indexOf(INJECTION_TOKEN) + INJECTION_TOKEN.length(), url.length()); try { WebResourceResponse response = new WebResourceResponse( "application/javascript", "UTF8", view.getContext().getAssets().open(assetPath) ); return response; } catch (IOException e) { e.printStackTrace(); // Failed to load asset file return new WebResourceResponse("text/plain", "UTF-8", null); } }
注意:假设你用了cordova-plugin-crosswalk-webview插件。则须要打开
cordova-plugin-crosswalk-webview\platforms\android\src\org\crosswalk\engine\XWalkCordovaResourceClient.java
改动shouldInterceptLoadRequest方法。
2、再把在index.html中的cordova.js的引用路径换成以下的:
思路是:既然不同意訪问file://。那我就设法改为http://。然后拦截webview的请求,对http://injection/开头的请求,手动返回相应文件的详细内容。
这样,又一次打包后的cordova app就攻克了訪问远端站点时,载入本地js报错的问题了。
临时仅仅攻克了Android上的Not allowed to load local resource,iOS还没研究。
欢迎加入Sencha Touch + Phonegap交流群
1群: (满)
2群:
共同学习交流(博主QQ:)