资料网址
(右上角可选语言) 以下内容基本摘自官网用法
1.下载资料
官网下载:
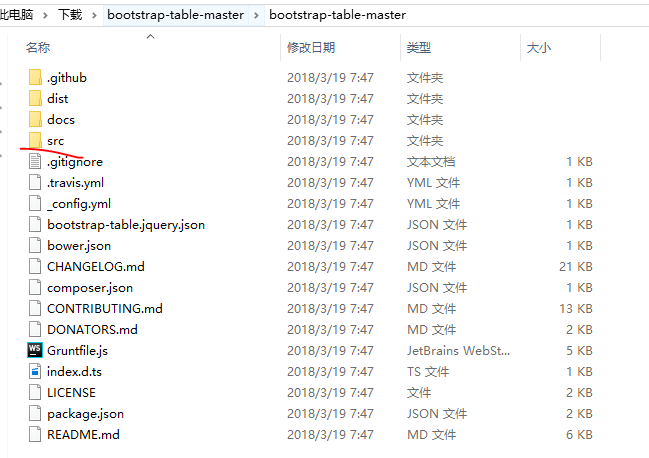
 下下来长这样:
下下来长这样: 其中src里面是源码,主要用到bootstrap-table.css & bootstrap-table.js 和local文件夹中对应当地语言的文件,比如中文: bootstrap-table-zh-CN.js
其中src里面是源码,主要用到bootstrap-table.css & bootstrap-table.js 和local文件夹中对应当地语言的文件,比如中文: bootstrap-table-zh-CN.js 2. 引用js和css
引入 Bootstrap 库(假如你的项目还没有使用)和 bootstrap-table.css 到 head 标签下。
引入 jQuery 库,bootstrap 库(假如你的项目还没有使用)和 bootstrap-table.js 到 head 标签下或者在 body 标签关闭之前(一般建议这么做)。
<-- put your locale files after bootstrap-table.js -->
3. 加入代码
通过 data 属性的方式
无需编写 JavaScript 启用 bootstrap table,我们对普通的 table 设置 data-toggle="table" 即可。
| Item ID | Item Name | Item Price |
|---|---|---|
| 1 | Item 1 | $1 |
| 2 | Item 2 | $2 |
我们也可以通过设置远程的 url 如 data-url="data1.json" 来加载数据。
| Item ID | Item Name | Item Price |
|---|
通过 JavaScript 的方式
通过表格 id 来启用 bootstrap table。
参数同样详见官方文档~$('#table').bootstrapTable({ columns: [{ field: 'id', title: 'Item ID' }, { field: 'name', title: 'Item Name' }, { field: 'price', title: 'Item Price' }], data: [{ id: 1, name: 'Item 1', price: '$1' }, { id: 2, name: 'Item 2', price: '$2' }]}); 我们也可以通过设置远程的 url 如 url: 'data1.json' 来加载数据。
function load_publications(){ var publications_html=""; var name = getURLParameter("name"); $('#publications').bootstrapTable({ url: "personal_information/"+name+"/"+name+"_publications.json", columns: [{ field: 'id', title: 'id' }, { field: 'content', title: 'content' }], pagination: "true" , pageSize:"6", pageList:[6,10, 25, 50, 100] }); $('#publications2').bootstrapTable({ url: "personal_information/"+name+"/"+name+"_publications.json", columns: [{ field: 'id', title: 'id' }, { field: 'content', title: 'content' }], pagination: "true" , pageSize:"10", pageList:[10, 25, 50, 100] }); } 
