jQuery EasyUI,ComboGrid(数据表格下拉框)组件

学习要点:
1.加载方式
2.属性列表
3.方法列表
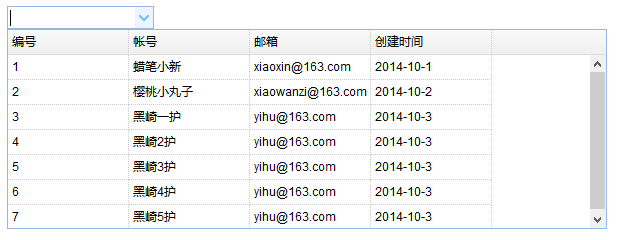
本节课重点了解 EasyUI 中 ComboGrid(数据表格下拉框)组件的使用方法,这个组件 依赖于 Combo(自定义下拉框)和 DataGrid(数据表格)组件。
一.加载方式
class 加载方式
JS 加载方式
js
combogrid()将一个input元素执行数据表格下拉框组件
$(function () { $('#box').combogrid({ panelWidth: 600, idField: 'id', textField: 'user', url: 'content.json', columns: [[ { field: 'id', title: '编号', width: 120, }, { field: 'user', title: '帐号', width: 120, }, { field: 'email', title: '邮箱', width: 120, }, { field: 'date', title: '创建时间', width: 120, } ]] });});
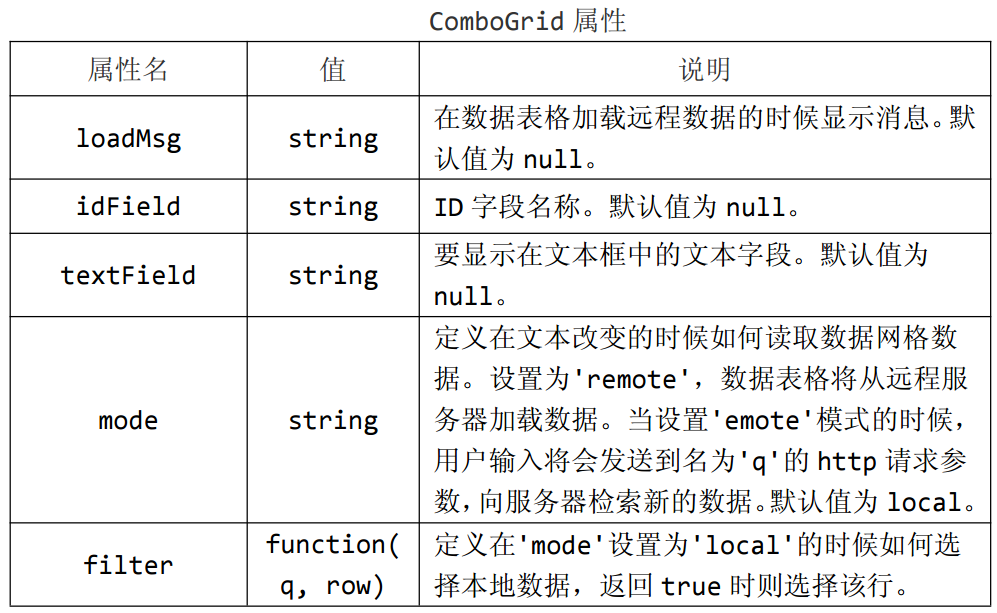
二.属性列表
注意:Combo(自定义下拉框)组件,用自定义下拉框的属性,方法,事件 DataGrid(数据表格)组件用数据表格的属性,方法,事件

loadMsg string 在数据表格加载远程数据的时候显示消息。默认值为 null。
$(function () { $('#box').combogrid({ panelWidth: 600, //数据表格宽度 idField: 'id', //设置value值,一般设置数据库字段 textField: 'user', //显示在文本框中的文本字段 url: 'content.json', //远程加载数据地址 loadMsg:'数据加载中', columns: [[ //表格数据字段 { field: 'id', title: '编号', width: 120, }, { field: 'user', title: '帐号', width: 120, }, { field: 'email', title: '邮箱', width: 120, }, { field: 'date', title: '创建时间', width: 120, } ]] });});
idField string ID 字段名称。默认值为 null。
$(function () { $('#box').combogrid({ panelWidth: 600, //数据表格宽度 idField: 'id', //设置value值,一般设置数据库字段 textField: 'user', //显示在文本框中的文本字段 url: 'content.json', //远程加载数据地址 loadMsg:'数据加载中', columns: [[ //表格数据字段 { field: 'id', title: '编号', width: 120, }, { field: 'user', title: '帐号', width: 120, }, { field: 'email', title: '邮箱', width: 120, }, { field: 'date', title: '创建时间', width: 120, } ]] });});
textField string 要显示在文本框中的文本字段。默认值为null。
$(function () { $('#box').combogrid({ panelWidth: 600, //数据表格宽度 idField: 'id', //设置value值,一般设置数据库字段 textField: 'user', //显示在文本框中的文本字段 url: 'content.json', //远程加载数据地址 loadMsg:'数据加载中', columns: [[ //表格数据字段 { field: 'id', title: '编号', width: 120, }, { field: 'user', title: '帐号', width: 120, }, { field: 'email', title: '邮箱', width: 120, }, { field: 'date', title: '创建时间', width: 120, } ]] });});
mode string定义在文本改变的时候如何读取数据网格数据。设置为'remote',数据表格将从远程服务器加载数据。当设置'emote'模式的时候,用户输入将会发送到名为'q'的 http 请求参数,向服务器检索新的数据。默认值为 local。
$(function () { $('#box').combogrid({ panelWidth: 600, //数据表格宽度 idField: 'id', //设置value值,一般设置数据库字段 textField: 'user', //显示在文本框中的文本字段 url: 'content.json', //远程加载数据地址 loadMsg:'数据加载中', mode:'remote', // filter: function (q, row) { // var opts = $(this).combogrid('options'); // return row[opts.textField].indexOf(q) >= 0; // }, columns: [[ //表格数据字段 { field: 'id', title: '编号', width: 120, }, { field: 'user', title: '帐号', width: 120, }, { field: 'email', title: '邮箱', width: 120, }, { field: 'date', title: '创建时间', width: 120, } ]] });});
filter function(q, row)定义在'mode'设置为'local'的时候如何选择本地数据,返回 true 时则选择该行。
$(function () { $('#box').combogrid({ panelWidth: 600, //数据表格宽度 idField: 'id', //设置value值,一般设置数据库字段 textField: 'user', //显示在文本框中的文本字段 url: 'content.json', //远程加载数据地址 loadMsg:'数据加载中', // mode:'remote', filter: function (q, row) { var opts = $(this).combogrid('options'); return row[opts.textField].indexOf(q) >= 0; }, columns: [[ //表格数据字段 { field: 'id', title: '编号', width: 120, }, { field: 'user', title: '帐号', width: 120, }, { field: 'email', title: '邮箱', width: 120, }, { field: 'date', title: '创建时间', width: 120, } ]] });});
三,事件
PS:数据表格下拉框事件完全扩展自 combo(自定义下拉框)和 datagrid(数据表格)。
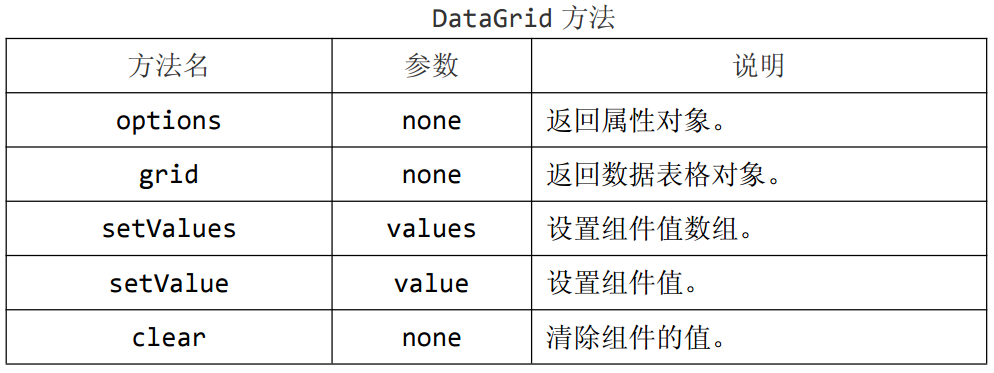
四,方法列表

options none 返回属性对象。
$(function () { $('#box').combogrid({ panelWidth: 600, //数据表格宽度 idField: 'id', //设置value值,一般设置数据库字段 textField: 'user', //显示在文本框中的文本字段 url: 'content.json', //远程加载数据地址 loadMsg:'数据加载中', columns: [[ //表格数据字段 { field: 'id', title: '编号', width: 120, }, { field: 'user', title: '帐号', width: 120, }, { field: 'email', title: '邮箱', width: 120, }, { field: 'date', title: '创建时间', width: 120, } ]] }); alert($('#box').combogrid('options')); //返回属性对象}); grid none 返回数据表格对象。
$(function () { $('#box').combogrid({ panelWidth: 600, //数据表格宽度 idField: 'id', //设置value值,一般设置数据库字段 textField: 'user', //显示在文本框中的文本字段 url: 'content.json', //远程加载数据地址 loadMsg:'数据加载中', columns: [[ //表格数据字段 { field: 'id', title: '编号', width: 120, }, { field: 'user', title: '帐号', width: 120, }, { field: 'email', title: '邮箱', width: 120, }, { field: 'date', title: '创建时间', width: 120, } ]] }); var dxang = $('#box').combogrid('grid'); //返回数据表格对象 $.each(dxang, function (attr, value) { //遍历 JavaScript 原生态的对象数组 alert(attr + ':' + value); });}); setValues values 设置组件值数组。
$(function () { $('#box').combogrid({ panelWidth: 600, //数据表格宽度 idField: 'id', //设置value值,一般设置数据库字段 textField: 'user', //显示在文本框中的文本字段 url: 'content.json', //远程加载数据地址 loadMsg:'数据加载中', columns: [[ //表格数据字段 { field: 'id', title: '编号', width: 120, }, { field: 'user', title: '帐号', width: 120, }, { field: 'email', title: '邮箱', width: 120, }, { field: 'date', title: '创建时间', width: 120, } ]] }); $('#box').combogrid('setValues',[1,2,3]); //设置组件值数组}); setValue value 设置组件值。
$(function () { $('#box').combogrid({ panelWidth: 600, //数据表格宽度 idField: 'id', //设置value值,一般设置数据库字段 textField: 'user', //显示在文本框中的文本字段 url: 'content.json', //远程加载数据地址 loadMsg:'数据加载中', columns: [[ //表格数据字段 { field: 'id', title: '编号', width: 120, }, { field: 'user', title: '帐号', width: 120, }, { field: 'email', title: '邮箱', width: 120, }, { field: 'date', title: '创建时间', width: 120, } ]] }); $('#box').combogrid('setValue',2222); //设置组件值}); clear none 清除组件的值。
$(function () { $('#box').combogrid({ panelWidth: 600, //数据表格宽度 idField: 'id', //设置value值,一般设置数据库字段 textField: 'user', //显示在文本框中的文本字段 url: 'content.json', //远程加载数据地址 loadMsg:'数据加载中', columns: [[ //表格数据字段 { field: 'id', title: '编号', width: 120, }, { field: 'user', title: '帐号', width: 120, }, { field: 'email', title: '邮箱', width: 120, }, { field: 'date', title: '创建时间', width: 120, } ]] }); $('#box').combogrid('clear'); //清除组件的值});

