标注(Marker)是开发人员最常使用的地图覆盖物志一。今天就来向大家介绍一些标注(Marker)的最基本用法!
实现目标:
1、构建基础地图页面;
2、在地图的中心点处加入 Marker;
3、实现 Marker 的点击事件响应;
4、实现 Marker 的加入和灵活删除;
为了实现以上目标。我们会分成下面若干步骤来进行。
第一步、创建project,导入百度地图 Android SDK。
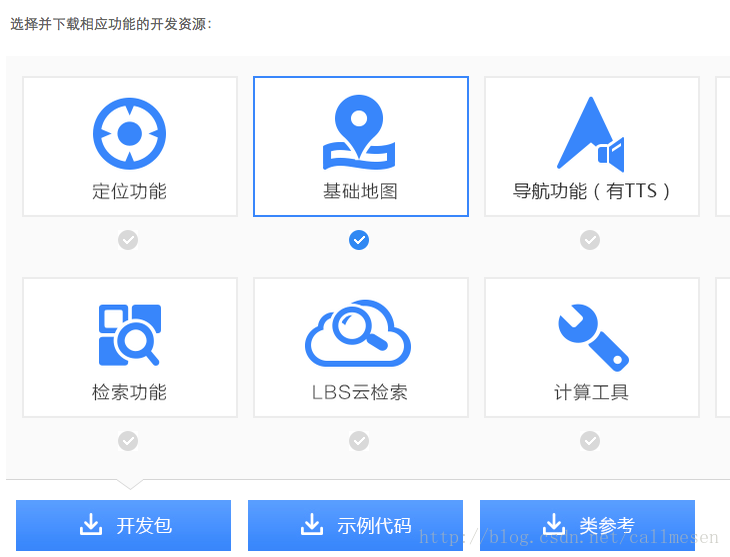
详细创建project的方式(略)。本演示样例主要是为了实现地图及相关的覆盖物功能,因此这里我仅仅使用 SDK 开发资源下载平台所提供的【基础地图】功能模块就可以。
对应下载地址为:http://lbsyun.baidu.com/sdk/download
勾选如图所看到的:
选择完毕后。点击开发包下载,将所下载开发包正确导入开发project。
第二步、申请开发人员秘钥;
project创建完毕后。到 API 控制台。申请对应的开发秘钥。为详细开发工作准备。
详细申请方式及注意事项,请參考:http://blog.csdn.net/callmesen/article/details/39523767 此处不再赘述。
第三步、改动 AndroidManifest 文件。加入开发秘钥和所需权限;
在 AndroidManifest 文件里。加入开发秘钥和所需权限。
加入开发秘钥方式例如以下:
" />
注意在 application 里面。加入所需权限例如以下:
第四步、创建基础地图;
在 xml 文件里加入 mapview 控件,例如以下所看到的:
在 java 代码中初始化地图 SDK,实现基础地图的展示:
//初始化地图 SDKSDKInitializer.initialize(getApplicationContext()); setContentView(R.layout.activity_main);//绑定XML中得 mapview 控件mapView = (MapView) findViewById(R.id.bmapView);
第五步、获取地图中心点。并加入 Marker 对象;
实现的核心代码例如以下:
baiduMap = mapView.getMap();LatLng latLng = baiduMap.getMapStatus().target;//准备 marker 的图片BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(R.drawable.ic_launcher);//准备 marker option 加入 marker 使用markerOptions = new MarkerOptions().icon(bitmap).position(latLng);//获取加入的 marker 这样便于兴许的操作marker = (Marker) baiduMap.addOverlay(markerOptions);
第六步、实现 Marker 的点击事件响应;
利用 baidumap 对象的地图监听方法,实现针对 marker 的点击响应,核心代码例如以下:
//对 marker 加入点击对应事件 baiduMap.setOnMarkerClickListener(new OnMarkerClickListener() { @Override public boolean onMarkerClick(Marker arg0) { // TODO Auto-generated method stub Toast.makeText(getApplicationContext(), "Marker被点击了! ", Toast.LENGTH_SHORT).show(); return false; } });
第七步、利用 Button 控件,控制 Marker 的加入删除;
这里用 button 来控制在地图上加入 或者 删除一个 marker,首先在 xml 中加入一个 button 控件:
在 java 代码中加入这个 button 的点击事件响应,核心代码例如以下:
//按钮控制加入删除 button button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub if(button.getText() == "加入Marker") { marker = (Marker) baiduMap.addOverlay(markerOptions); button.setText("删除Marker"); } else { marker.remove(); button.setText("加入Marker"); } } }); 通过以上的操作。就能够实现对应的 marker 加入,marker 点击响应,marker 删除等操作。