
ArcGIS api for JavaScript 3.xx 版本加载天地图
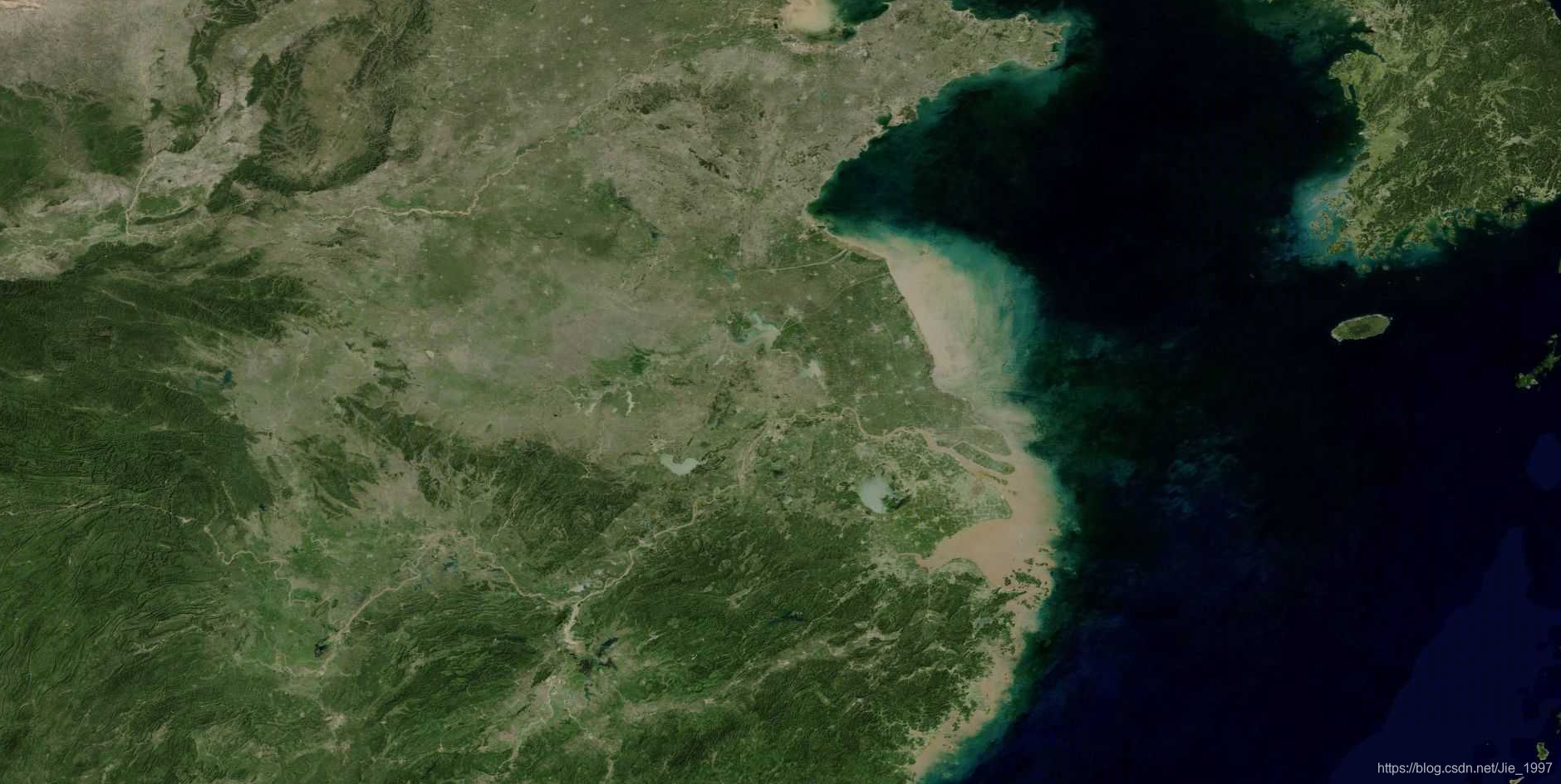
 卫星图:
卫星图: 
发布日期:2021-10-02 12:55:36
浏览次数:10
分类:技术文章
本文共 4155 字,大约阅读时间需要 13 分钟。
ArcGIS api for JavaScript 3.xx 版本加载天地图
一. 加载天地图步骤
-
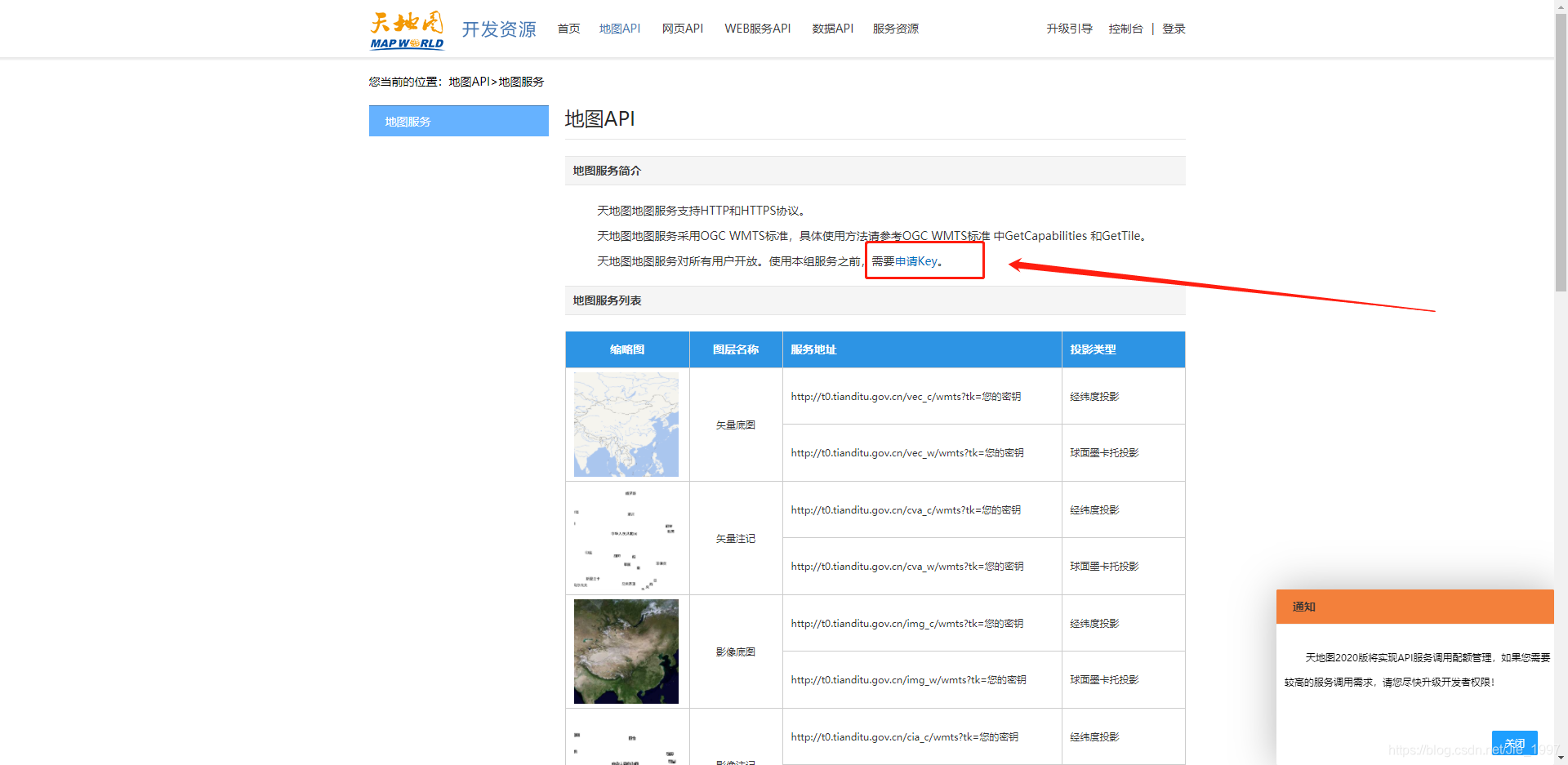
进入天地图API(),申请Key(浏览器端)**

-
声明矢量图层
function declareVector() { declareMap("http://t5.tianditu.com/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&tk=申请的Key", "VectorLayer");} -
声明矢量标注图层
function declareLabel() { declareMap("http://t0.tianditu.com/cva_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&tk=申请的Key", "LabelLayer");} -
声明卫星图
function declareSatellite() { declareMap("http://t0.tianditu.com/img_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&tk=申请的Key", "SatelliteLayer");} -
声明天地图
function declareMap(url, type) { dojo.declare(type, esri.layers.TiledMapServiceLayer, { constructor: function () { this.spatialReference = new esri.SpatialReference({ wkid: 4326 }); this.initialExtent = (this.fullExtent = new esri.geometry.Extent(-180, -90, 180, 90, this.spatialReference)); this.tileInfo = new esri.layers.TileInfo({ "rows": 256, "cols": 256, "compressionQuality": 0, "origin": { "x": -180, "y": 90 }, "spatialReference": { "wkid": 4326 }, "lods": [ { "level": 1, "resolution": 0.703125, "scale": 2.958293554545656E8 }, { "level": 2, "resolution": 0.3515625, "scale": 1.479146777272828E8 }, { "level": 3, "resolution": 0.17578125, "scale": 7.39573388636414E7 }, { "level": 4, "resolution": 0.087890625, "scale": 3.69786694318207E7 }, { "level": 5, "resolution": 0.0439453125, "scale": 1.848933471591035E7 }, { "level": 6, "resolution": 0.02197265625, "scale": 9244667.357955175 }, { "level": 7, "resolution": 0.010986328125, "scale": 4622333.678977588 }, { "level": 8, "resolution": 0.0054931640625, "scale": 2311166.839488794 }, { "level": 9, "resolution": 0.00274658203125, "scale": 1155583.419744397 }, { "level": 10, "resolution": 0.001373291015625, "scale": 577791.7098721985 }, { "level": 11, "resolution": 0.0006866455078125, "scale": 288895.85493609926 }, { "level": 12, "resolution": 0.00034332275390625, "scale": 144447.92746804963 }, { "level": 13, "resolution": 0.000171661376953125, "scale": 72223.96373402482 }, { "level": 14, "resolution": 8.58306884765625e-005, "scale": 36111.98186701241 }, { "level": 15, "resolution": 4.291534423828125e-005, "scale": 18055.990933506204 }, { "level": 16, "resolution": 2.1457672119140625e-005, "scale": 9027.995466753102 }, { "level": 17, "resolution": 1.0728836059570313e-005, "scale": 4513.997733376551 }, { "level": 18, "resolution": 5.3644180297851563e-006, "scale": 2256.998866688275 }, { "level": 19, "resolution": 0.000002682209014892578, "scale": 1128.4994333441375 } ] }); this.loaded = true; this.onLoad(this); }, getTileUrl: function (level, row, col) { return url + "&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col; } });} -
调用天地图
require(["esri/map", "dojo/domReady!"], function (Map) { var map = new Map("map", { center: [118.886885, 32.5219131],//中心坐标 zoom: 6,//等级 logo: false, //logo slider: false, //缩小按钮 }); declareVector(); declareLabel(); declareSatellite() var vector = new VectorLayer();//天地矢量图 var label = new LabelLayer();//天地标注图 var satellite = new SatelliteLayer();//天地卫星图 map.addLayer(vector);//加载天地矢量图 map.addLayer(label);//加载天地标注图 map.addLayer(satellite);//加载天地卫星图 });
二. 一个完整的页面实例,将key放入即可执行
ArcGIS api for JavaScript 3.xx 版本加载天地图实例
三. 效果图
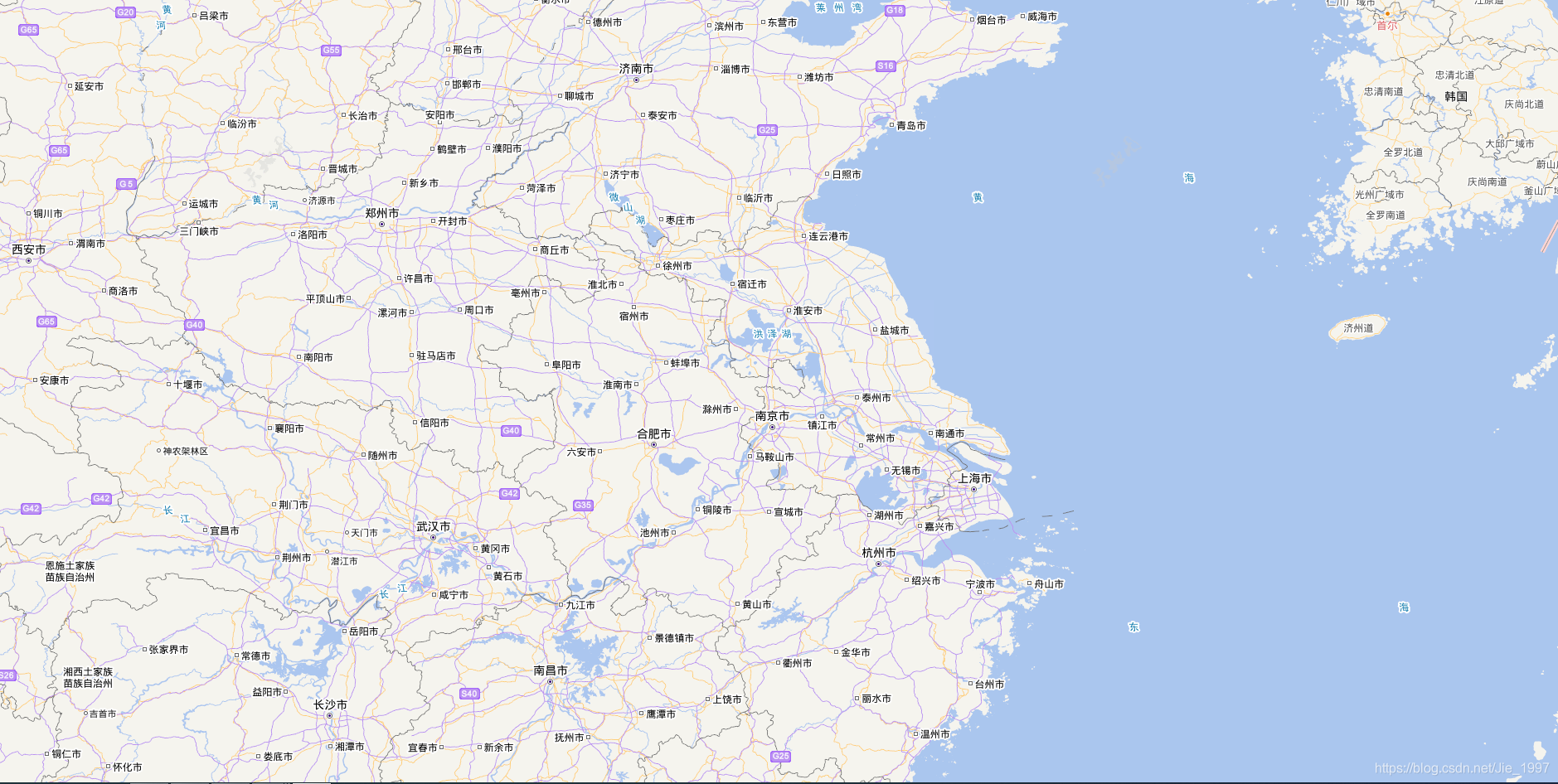
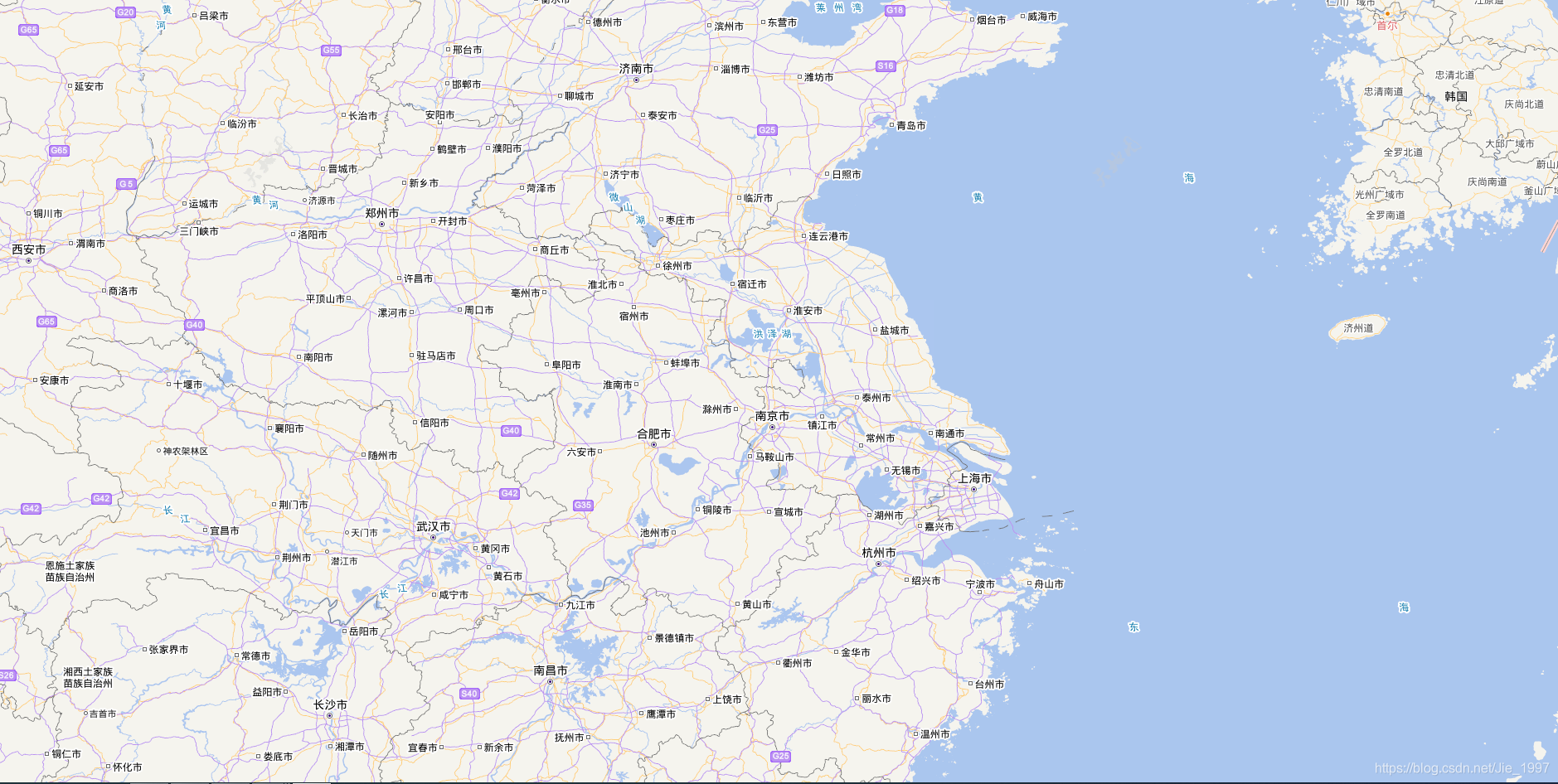
标注图:
 卫星图:
卫星图: 
转载地址:https://blog.csdn.net/Jie_1997/article/details/110874628 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
感谢大佬
[***.8.128.20]2024年03月31日 20时06分57秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Java - Set、List、Map
2019-04-27
Java - OnlyLady Spider(HttpClient 4.5 )
2019-04-27
Math - 高斯分布(正态分布)
2019-04-27
android学习笔记----简易音乐播放器原理
2019-04-27
Unity编辑器扩展——标签属性Attribute
2019-04-27
Unity中实现拖拽操作
2019-04-27
Unity中的UGUI事件系统
2019-04-27
C#中的常量
2019-04-27
C#中的静态变量与非静态变量
2019-04-27
C#中的ref、out、params关键字
2019-04-27
C#中的多态性
2019-04-27
C#中的命名空间
2019-04-27
设计模式——状态模式
2019-04-27
设计模式——工厂模式
2019-04-27
Unity中实现有限状态机FSM
2019-04-27
Unity中实现反弹
2019-04-27
U3D游戏开发框架(九)——事件序列
2019-04-27
Unity中解决“SetDestination“ can only be called on an active agent that has been placed on a NavMesh
2019-04-27
Unity中的刚体
2019-04-27