
CSS 属性之 :before 和 :after 的简单使用


发布日期:2021-10-13 12:43:58
浏览次数:2
分类:技术文章
本文共 113 字,大约阅读时间需要 1 分钟。
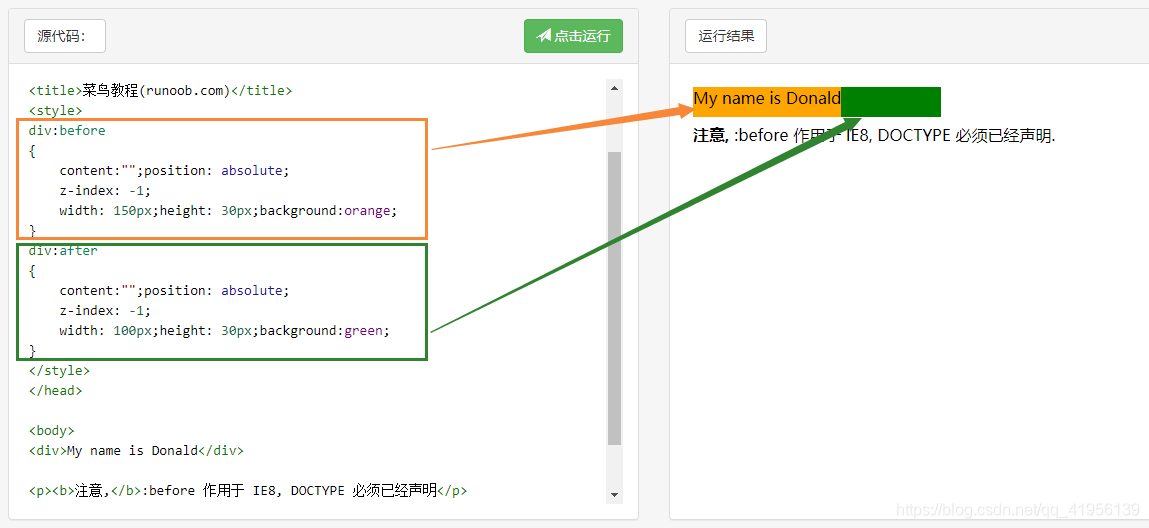
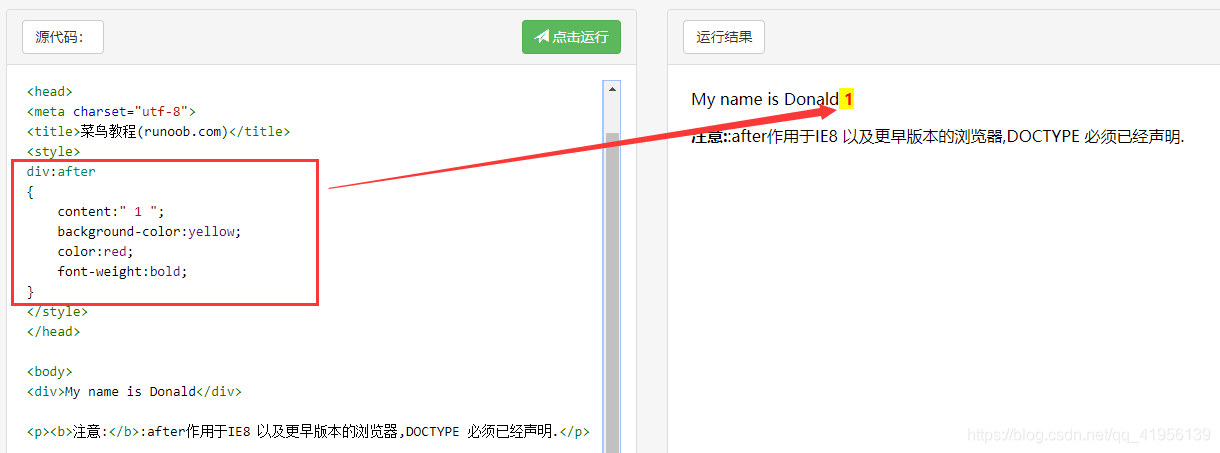
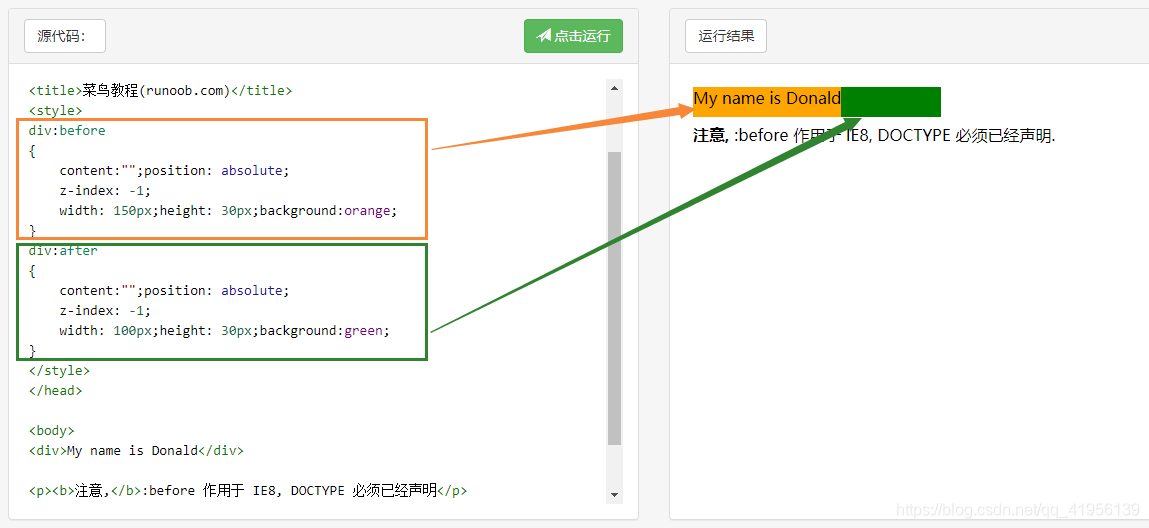
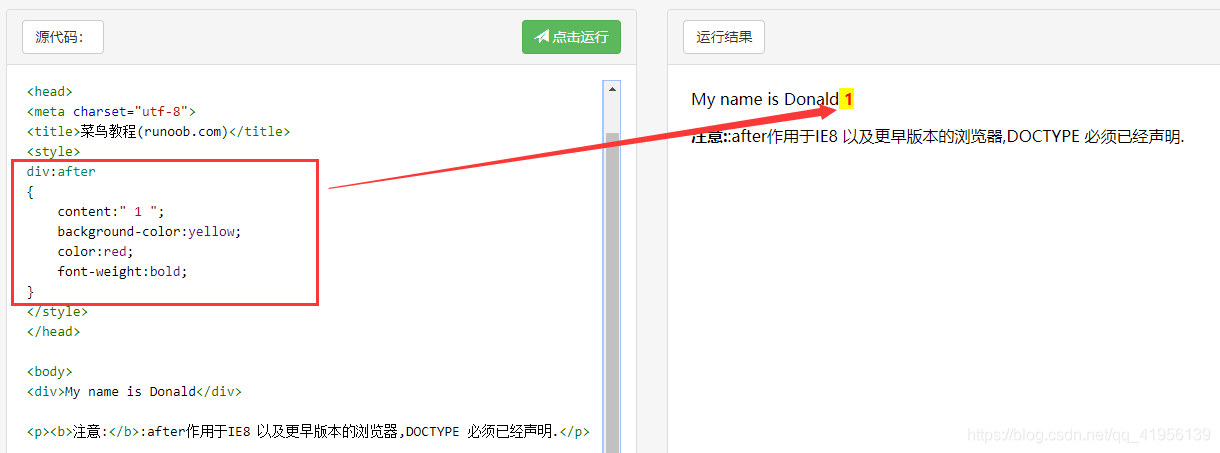
:before 属性和 :after 属性的使用和普通的标签元素一样。
需要注意的是:通过 content 属性进行文本插入,如果 content 内容为空,需要添加 position: absolute;,不然无法显示出效果


转载地址:https://blog.csdn.net/qq_41956139/article/details/105638745 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月22日 21时25分33秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Java后端--3--Springboot基础开发规范
2019-04-28
安全合规--45--基于国内法律法规的企业数据合规体系建设经验总结(四)
2019-04-28
安全合规--46--基于国内法律法规的企业数据合规体系建设经验总结(五)
2019-04-28
安全合规--47--基于国内法律法规的企业数据合规体系建设经验总结(六)
2019-04-28
安全合规--48--基于国内法律法规的企业数据合规体系建设经验总结(七)
2019-04-28
安全合规--49--基于国内法律法规的企业数据合规体系建设经验总结(八)
2019-04-28
安全合规--50--基于国内法律法规的企业数据合规体系建设经验总结(九)
2019-04-28
Suricata+ELK集群监控办公网流量
2019-04-28
安全架构--4--一个优秀的团队管理者所应具备的能力
2019-04-28
安全架构--5--我设计的企业安全体系架构
2019-04-28
安全架构--6--甲方安全开发体系建设总结
2019-04-28
安全架构--7--甲方安全防御体系建设总结
2019-04-28
安全架构--8--甲方数据安全体系建设总结
2019-04-28
Python3开发--23--搭建Django商城项目架构
2019-04-28
Python3开发--24--Django项目的路由设计
2019-04-28
Python3开发--25--Django项目的数据模型搭建与使用
2019-04-28
Python3开发--26--Django项目的业务数据处理
2019-04-28
web渗透--1--web安全原则(上)
2019-04-28
web渗透--3--web渗透测试清单
2019-04-28
web渗透--4--自动化漏洞扫描
2019-04-28