
本文共 3178 字,大约阅读时间需要 10 分钟。
通过其隐藏的新功能-GitHub Profile READMEs,在GitHub上展示你的项目和技能!
如果你时常访问别人的GitHub简介,你可能会注意到,最近有些人在他们的简介里有一些花哨的图片、描述和统计。这些是新的GitHub Profile README s。它们是一种隐藏的新功能,在这篇文章中,我将向你展示如何创建一个,以及如何使用一些很酷的技巧和工具使它脱颖而出。

如何创建自己的
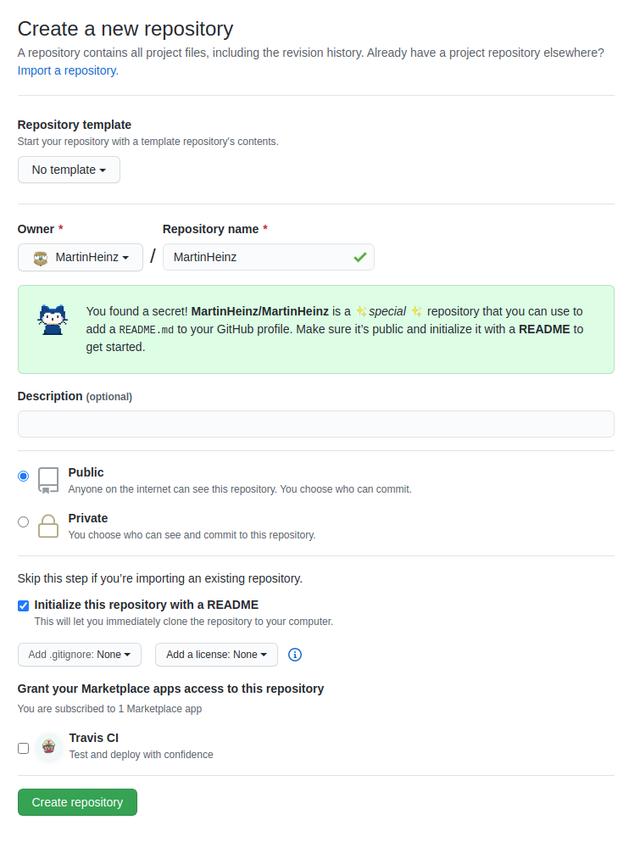
创建GitHub Profile README 非常简单,但你可能自己都找不到。要创建它,请访问https://github.com/new,与创建普通仓库时相同。用你的用户名命名仓库——在我的情况下为 MartinHeinz/MartinHeinz。只要你输入它,你就会收到信息,告诉你这个秘密/特殊仓库。

这就是你在这里需要做的全部工作,但是我建议在你处理你的 README 文件时将仓库设置为private,这样就不会在你的概要文件中显示一些损坏的内容。
你也可以勾选Initialize this repository with a README,因为它需要在那里才能出现在你的配置文件中。也就是说,你可以包含任何其他文件,如代码、GIF、图片等。说到这里...
让它脱颖而出
我们有一个带有 README 的版本库,但是内容呢?你可以只扔进一些关于你自己的信息,你的电子邮件联系人,然后就结束了,但我们可以做得更好。
我建议添加的一件事是一个不错的标题,以使其更具个性化。你可以在其中添加姓名或职务,内容由你决定。有很多非常漂亮和富有创意的标题的示例,例如:
- https://github.com/WaylonWalker/WaylonWalker
- https://github.com/stephenajulu/stephenajulu
- https://github.com/jh3y/jh3y
现在,如何将其添加到 README 中?首先,将标题图片添加到你的仓库中,以便将其公开托管。接下来,在README.md的顶部包括以下行:
[](https://some-url.dev/)
这只是嵌入图片的基本markdown。它还包含了URL,这样你就可以——例如——将图片链接到你的个人网站。
GIFs 和 Emojis
另一个让你的README更有趣和好玩的方法是添加各种GIF或表情。我个人喜欢在每个标题的开头添加表情符号,例如:

我发现获取相关表情的最简单的方法是在 https://emojipedia.org/emoji/ 上搜索表情符号名称,然后在 https://www.fileformat.info/index.htm 上查找它的HTML实体。这些HTML实体可以包含在markdown中,你的浏览器应该可以很好地渲染它们。
如果表情符号对你来说还不够,你还想在 README 中加入一些动作,那么你也可以加入GIF。当添加GIF时,你将需要实际的 .gif 文件,可以在你的资源库中托管,比如头图,也可以在外部网站上托管,比如 https://imgur.com/。无论托管在何处,都将使用以下方法将其包括在内:
在GitHub标记中,有一些HTML标签可以使用, 就是其中之一。这使得在我的 README 中轻松添加像这样的图像和GIF:
# Hello, folks!

展示你的仓库
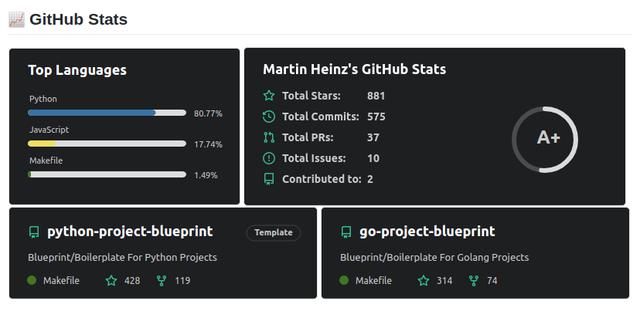
每个人的GitHub个人资料实际上只是一个展示你的仓库并突出显示你的活动/贡献的地方。使用GitHub个人资料 README,你可以使用 github-readme-stats 更好地突出这些内容。GitHub Readme Stats是一个工具,可用于为你的贡献和仓库生成GitHub Stats,并将它们附加到 README 中。如果决定使用所有可用的统计卡,则可能会出现如下所示的内容:

这些卡中的每一个都有许多用于自定义的选项——包括主题,图标或显示的语言。要生成任何这些卡,可以使用以下模式:
其中 CARD_TYPE 可以是用于 top-langs 列表的固仓库的 pin。如果保留为空白,则默认为汇总的GitHub用户统计信息。要查看更多的自定义选项,请看github-readme-stats仓库中的文档,或者你可以从我这里得到一些灵感,因为我使用了几乎所有可用的选项来匹配我的 README 中的卡片风格。
突出你的技能
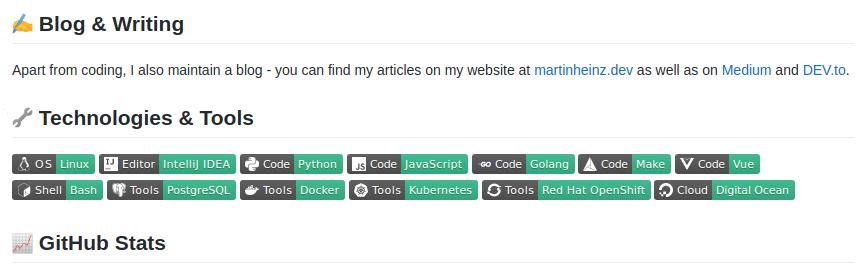
另一个经常出现在人们档案中的东西是他们的技能和他们喜欢使用的技术列表。为了很好地可视化这些,可以使用shields.io徽章。它们有很多样式,但我喜欢的是这样的。

要创建这种徽章,你将包括以下模式的markdown标记行:

如果这种风格不符合你的喜好,你可以在 shield.io 上玩转颜色、格式和风格。如果你像我一样喜欢徽章上的图标,那么你可能会发现 simpleicons.org 很方便,因为它列出了很多可以在这里使用的图标。如果它们恰好不能直接与这些徽章一起使用,那么你仍然可以通过下载并以base64编码来手动添加它们。markdown标记将是这样的。

包含社交媒体
你一定要在你的个人资料中包含某种联系信息,无论是电子邮件,Twitter,LinkedIn或其他社交媒体。无论你选择包括哪一个,你都可能希望使用图标链接来使人们更容易找到和通知你。
要将这些内容包含在文本中,可以使用以下标记:
You can find me on [![Twitter][1.2]][1], or on [![LinkedIn][3.2]][3].[1.2]: http://i.imgur.com/wWzX9uB.png (twitter icon without padding)[2.2]: https://raw.githubusercontent.com/MartinHeinz/MartinHeinz/master/linkedin-3-16.png (LinkedIn icon without padding)[1]: https://twitter.com/Martin_Heinz_[2]: https://www.linkedin.com/in/heinz-martin/
渲染后,上方的markdown如下所示:

总结
使其简洁,富有创意和原创性,但最重要的是使它成为你自己的。
希望这篇文章能给你足够的灵感来创建自己的GitHub Profile README。除了本文之外,您还可以在https://github.com/MartinHeinz/MartinHeinz上找到我的 README 的有用来源。如果你需要一些更多的例子来让你入门,那么我推荐你去看看awesome-github-profile-readme中的一些 README。
最近整理了一份优质视频教程资源,想要的可以关注我然后私信“666”即可免费领取哦!如果文章对你有所启发和帮助,可以点个关注、收藏、转发,也可以留言讨论,这是对作者的最大鼓励。
转载地址:https://blog.csdn.net/weixin_39934257/article/details/110643124 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
