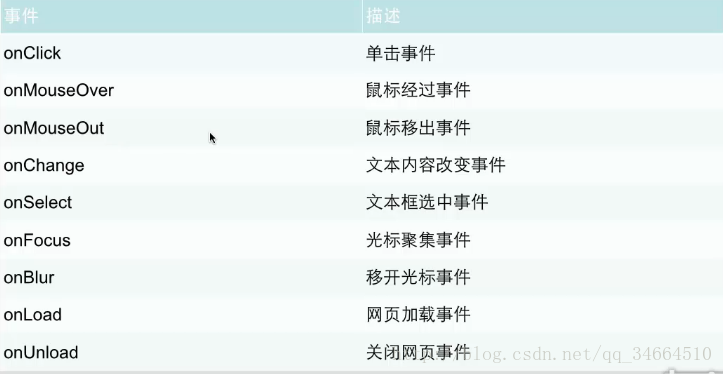
事件举例
1.onmouseout和onmouseover
//鼠标经过“World”,鼠标移出“Hello”
2.文本框内容改变
//或直接写
3.文本框选中
事件流
1.事件流:描述页面接受事件的顺序
2.事件冒泡:由最具体的元素接收,然后逐级向上传播至最不具体的元素(文档) 3.事件捕获:最不具体的结点先接收文件,而最具体的结点是最后接收事件事件处理
1.HTML事件处理
缺点:修改繁琐2.DOM0级事件处理
缺点:事件会被覆盖3.DOM2级事件处理
addEventListener(“事件名”、“事件处理函数”、“布尔值”) true(事件捕获) false(事件冒泡) 特点:不会被覆盖,处理方便,书写复杂4.IE事件处理(IE8及以下)
attachEvent detachEvent 兼容IE8及以下浏览器事件对象
事件对象event:
1.type:获取事件类型 2.target:获取事件目标 3.stopPropagation():阻止事件冒泡 4.preventDefault():阻止事件默认行为