
本文共 2185 字,大约阅读时间需要 7 分钟。
下面是学习PHP从入门到精通的经典路线
1.代码编辑器
editplus,notepad+,dreamweaver,zend studio
2.B/S与C/S
B/S-〉Browser/Server->浏览器/服务器-〉浏览器上网C/S-〉Client/Server-〉客户端/服务器-〉客户端访问服务器
3.各自功能
Html代码:主要控制网页的结构
CSS代码:主要控制网页外观
JS代码:主要控制网页行为
Http协议:上互联网所遵守的规则
4.B/S流程
浏器地址栏输入网址-〉回车-〉http请求-〉服务器(Apache)接收客户端的请求进行处理-〉
返回给客户端http请求结果->各种代码-〉显示出具体请求的网页(浏览器翻译代码图文混排)
5.HTML,Hypertext Markup Language,超文本标记语言
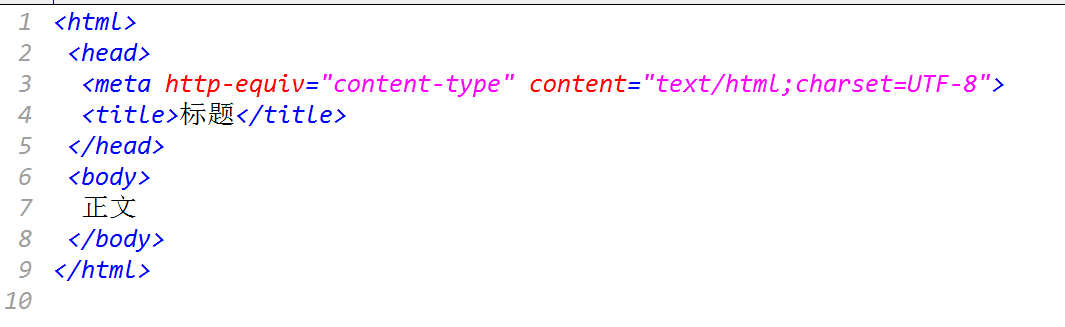
6.HTML文件结构
标题正文

7.HTML文件结构的说明
html->告诉浏览器代码用什么格式编辑
head-〉告诉浏览器汉字用什么字符集,GB2312(简体中文),BIG5(繁体中文),JIS(日文)
title->中只能是纯文本,任何标记都会原封不动的显示
body-〉网页内容显示区域
8.HTML标记
双边标记-〉内容
语法格式:内容标签>
单边标记-〉
语法格式:
9.HTML标签编写规范
HTML标记不区分大小写:,,
HTML标记属性可有可无:,
,双边标记有内容,单边标记没有内容
可以有序嵌套,不能交叉
10.标签
content-type:内容类型
content:详细内容类型介绍
text/html:网页是text格式,html是文本中的小格式
charset:字符集
UTF-8:多国语言编码
11.
的常用属性bgcolor:网页背景色
cc33″>


图片与文件不在同一个目录
background:背景图片


图片与文件在同一个目录
background:背景图片

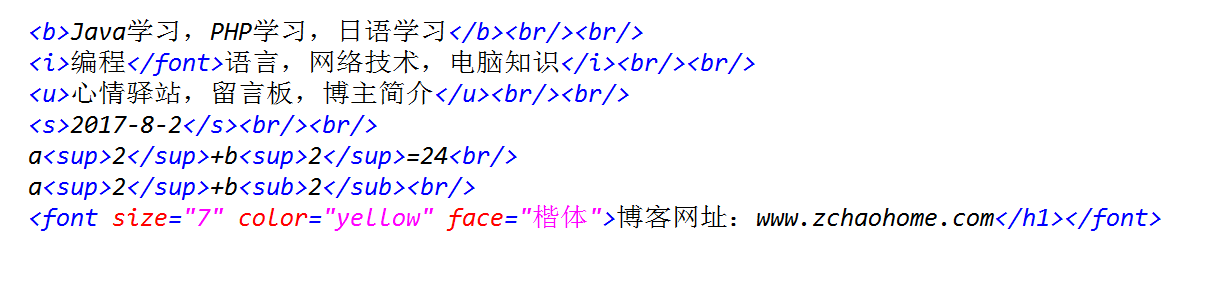
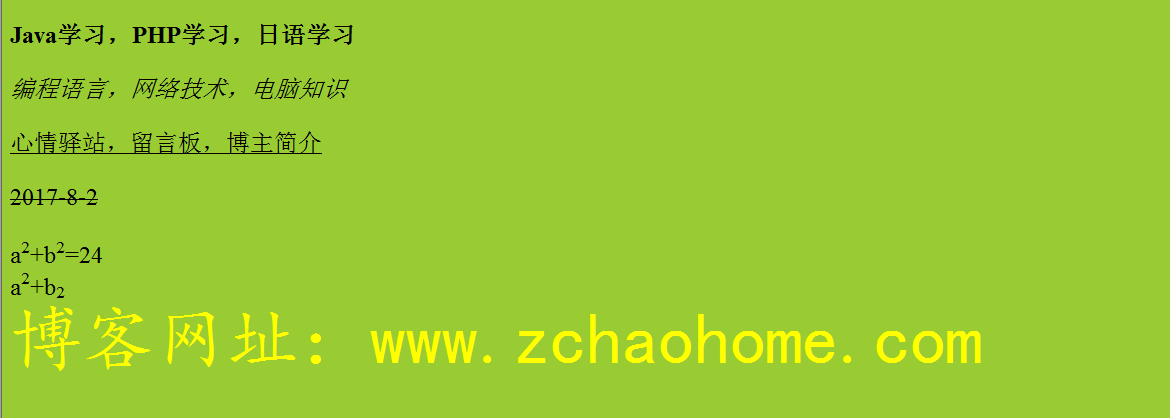
12.HTML文本修饰标记
:加粗bold HTML文件
:斜体italic HTML文本
:下划线underline HTML文本
:删除线strike 删除线
:上标 a2+b2=24
:下标
:字体标记
size:文本大小,取值1-7,1小,7大
color:颜色值
face:字体,楷体,黑体,宋体


13.代码编辑器简介
中文操作系统默认字符集(字符编码),就是GB2312,使用记事本写的网页,
默认字符集也是gb2312。
代码编辑器分两类:(1)增强的文本编辑器(2)IDE集成开发环境
(1)增强的文本编辑器
特点:软件较小,占用内存更小,语法颜色,自动缩进
缺点:没有代码提示
Editplus
Notepad+
……
(2)IDE集成开发环境
特点:功能更强大,一般不免费,语法颜色,代码自动补齐,自动缩进,错误检查,apache,连接mysql
Dreamweaver
Zend Studio
phpStorm
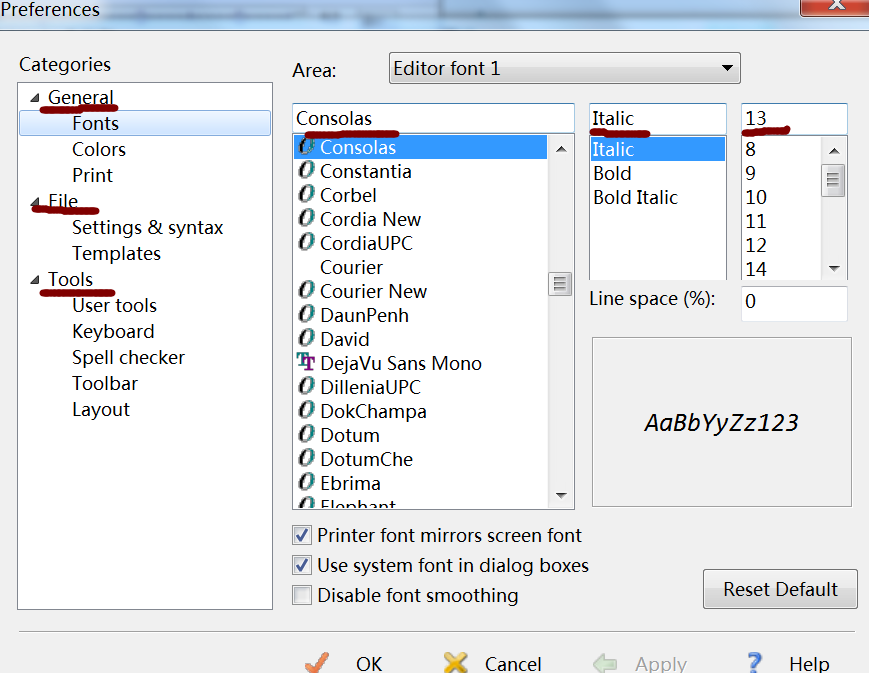
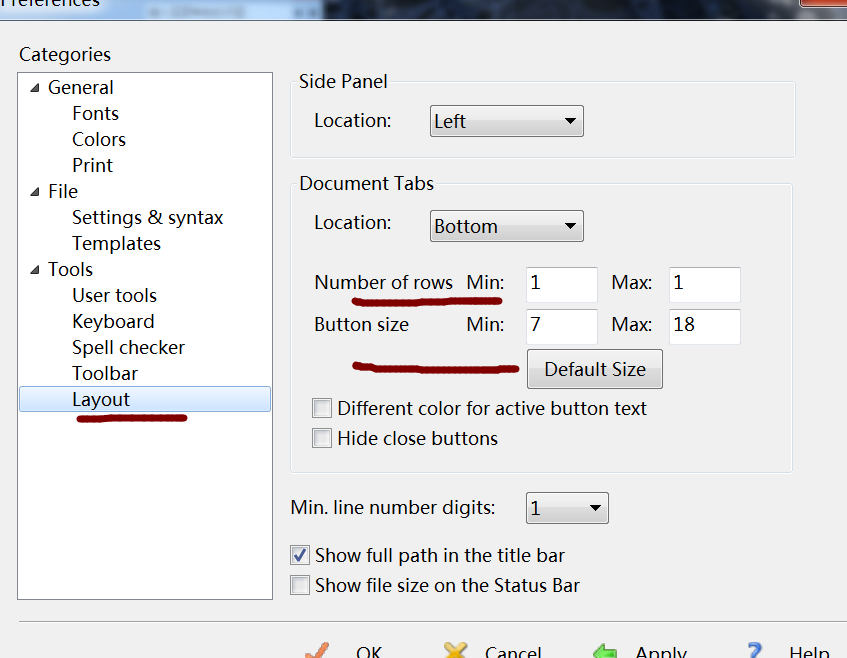
14.Editplus设置:工具(tools)->参数设置(preferences)
(1)代码字号,字体,行距,样式设置
(2)代码颜色设置
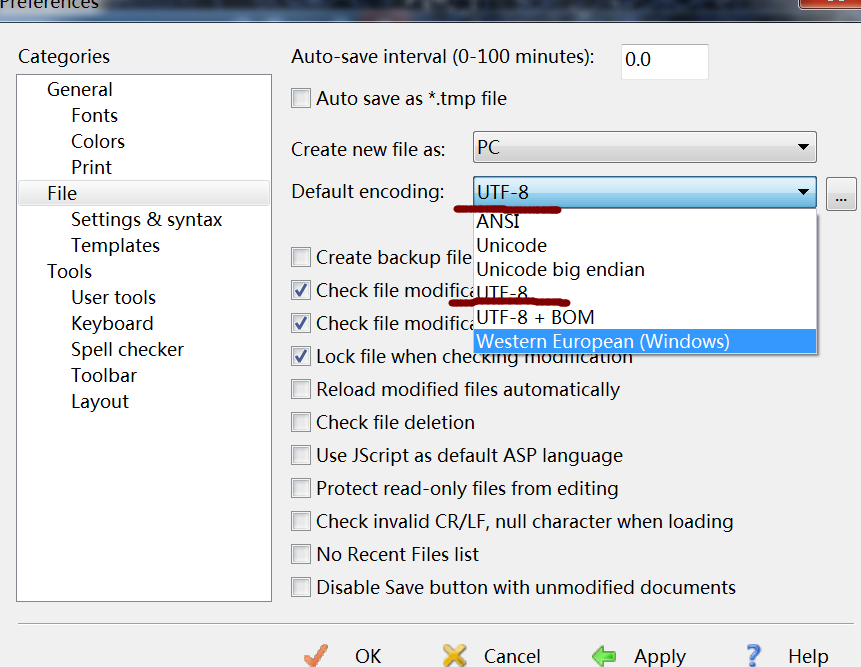
(3)编辑环境的默认字符集



保证网页不出现乱码?
1)编辑环境的字符集
2)标记的字符集
3)PHP的字符集
4)MySQL的字符集
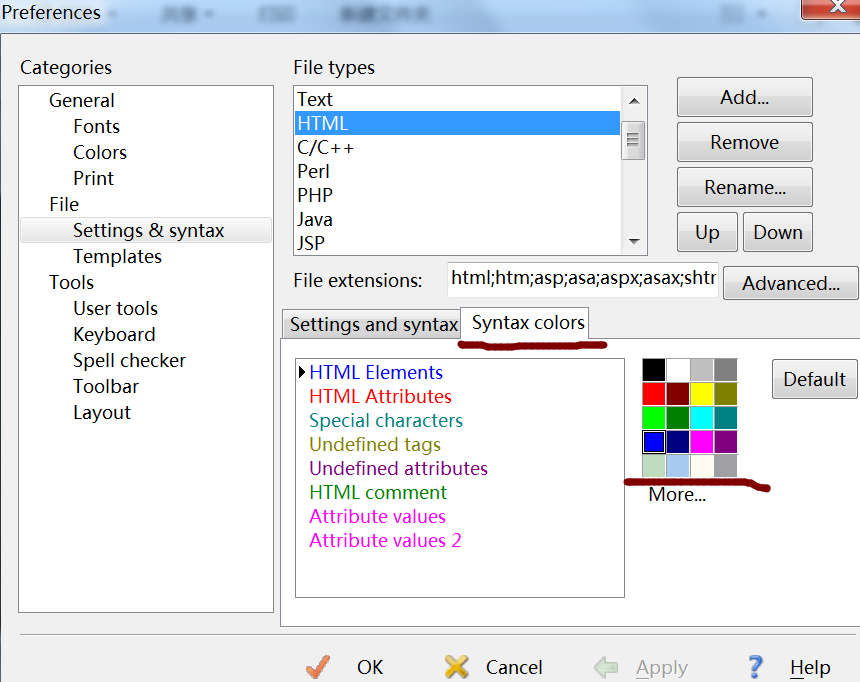
(4)各种代码语法颜色的修改

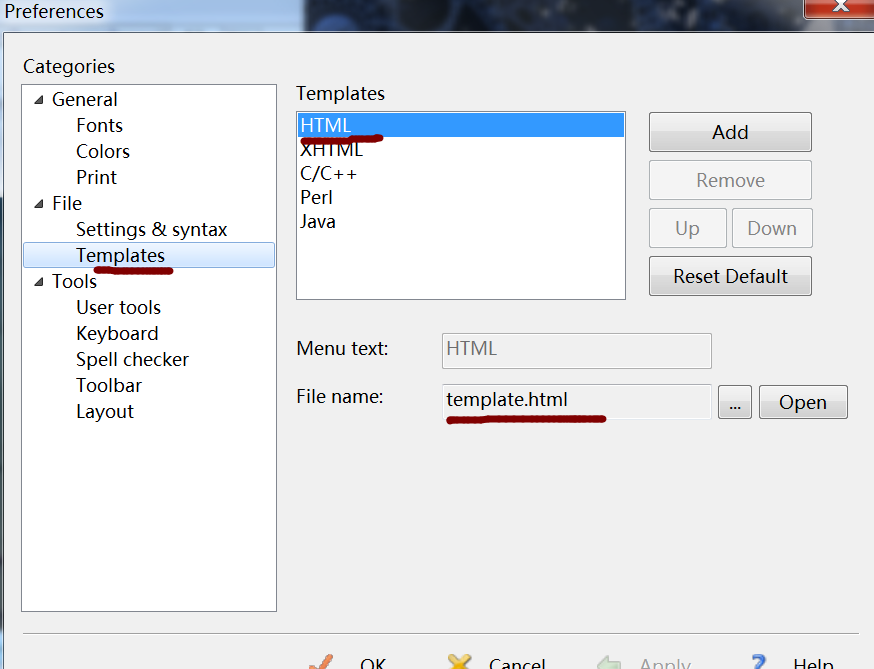
(5)模板设置

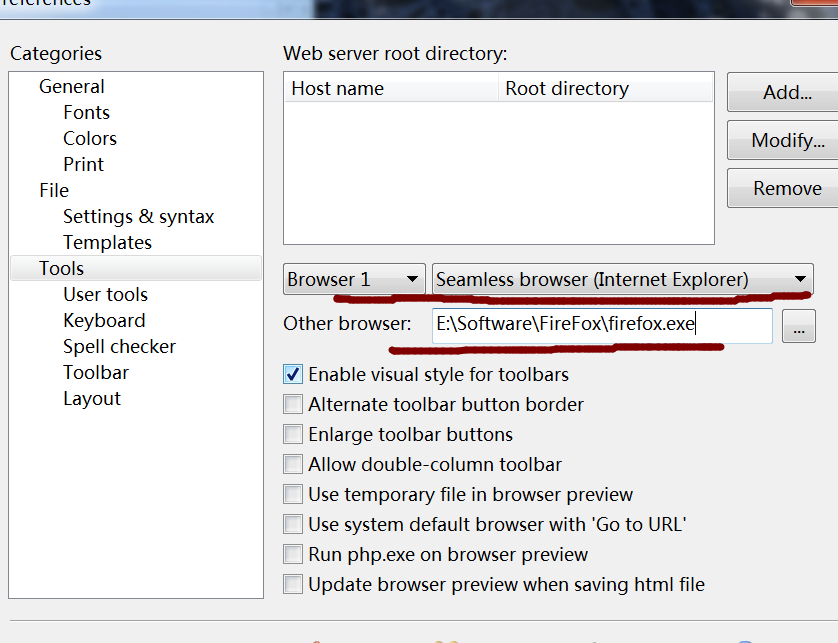
(6)默认测试浏览器设置

(7)目录窗口的设置

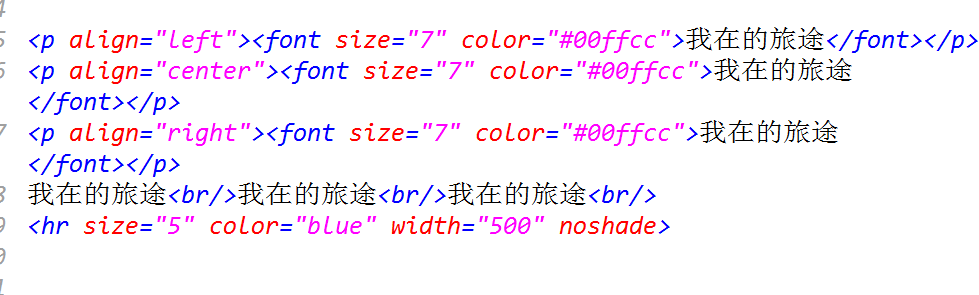
15.HTML排版标记
常用属性:align->水平对齐方式,取值:left(左),center(居中),right(右)
换行标记
水平线标记(单边标记):
size:水平线的粗细,单位一般为px
color:水平线的颜色
width:水平线的宽度
noshade:去掉水平线的阴影,noshade没有值


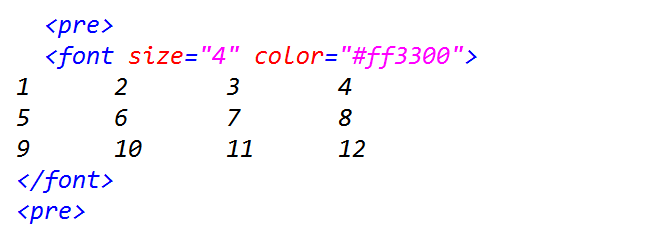
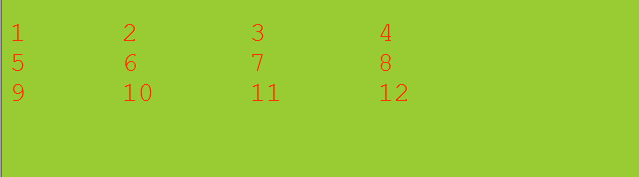
功能:将保留所有的空白字符(空格,换行符),即原封不动的输出
–
:标题标记
属性:align取值:left(左),center(居中),right(右)




一般与CSS配合使用,是行内元素
(1)块元素:单独占一行
等


(2)行内元素:不独占一行,多个行内元素会在同一行
等
行内元素的宽度根据内容决定
一般是块元素嵌套行内元素


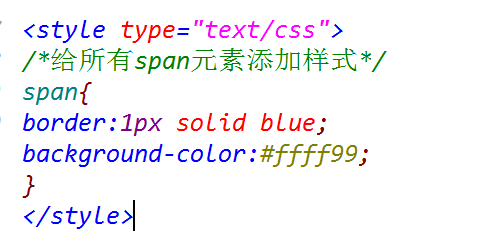
层叠样式设置在
标签中
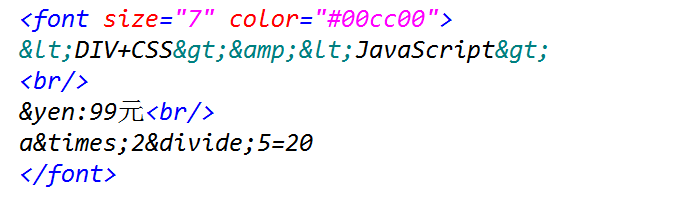
16.HTML字符实体
空格: 两个汉字用四个半角空格
<:>
>:>
&:&
¥:¥
X:×
÷:÷


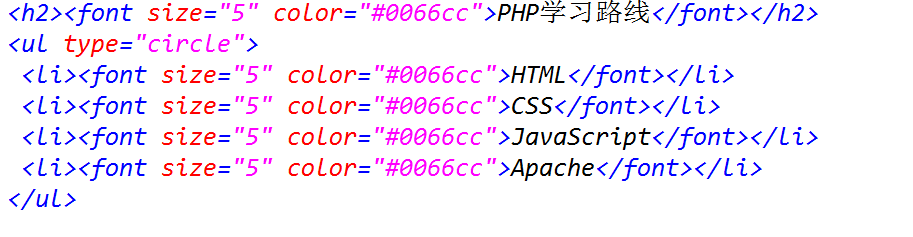
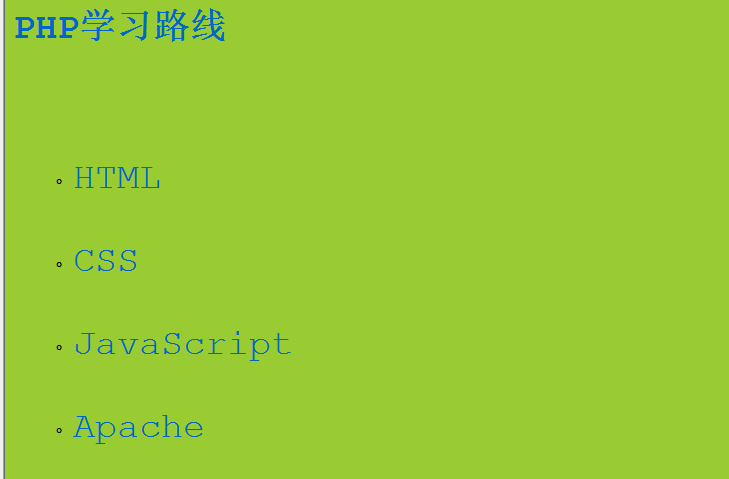
17.HTML项目符号
内容1内容2内容3常用属性
Type:项目符号类型,取值:disc(小黑点),circle(空心圆),square(实心方块)


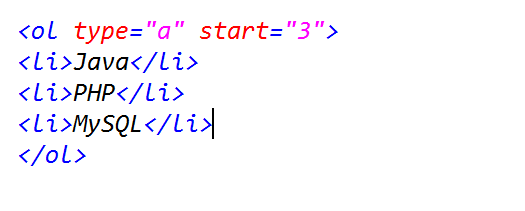
18.HTML编号列表(有序列表)
- zx
- zx
- zx
常用属性
Type:项目符号类型,取值1,a,A,i,I
start:从第几个开始编号(数字)


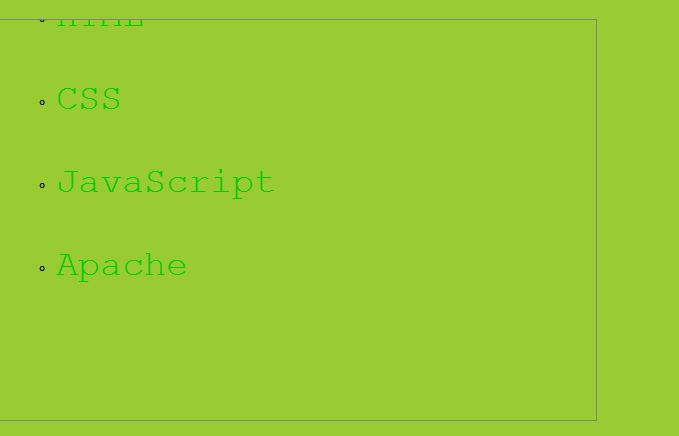
19.滚动字幕标记
常用属性
direction:滚动方向,取值,up,down,left,right
width:滚动宽度
height:滚动高度
bgcolor:滚动背景色
scrollamount:滚动步长值,值越大,滚动越快
scrolldelay:两步之间的停留时间,毫秒为单位,1秒=1000毫秒
loop:循环滚动的次数

滚动的

层叠样式设置在
标签中
喜欢 (0)or分享 (0)
转载地址:https://blog.csdn.net/weixin_32473663/article/details/115648443 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
