
html代码翻译_[译]您知道 HTML 的键盘标签吗?





发布日期:2021-06-24 11:25:24
浏览次数:4
分类:技术文章
本文共 904 字,大约阅读时间需要 3 分钟。
- 原文地址:Do You Know About the Keyboard Tag in HTML?
- 原文作者:Ashay Mandwarya ️
- 译文出自:掘金翻译计划
- 本文永久链接:https://github.com/xitu/gold-miner/blob/master/TODO1/do-you-know-about-the-keyboard-tag-in-html.md
- 译者:IAMSHENSH
- 校对者:QinRoc
您知道 HTML 的键盘标签吗?
使键盘指令有更好的文本格式

HTML5 的 <kbd> 标签用于展示键盘输入。使用此标签包装键盘指令文本,将会在语义上提供更准确的结果,也能让您定位,以便能对其应用一些很棒的样式。而且 <kbd> 标签特别适合用在文档中。
让我们来看看它的实际效果。
HTML
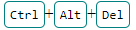
使用 标签
Ctrl+Alt+Del

不使用 标签
对比一下,没有使用 <kbd> 标签是这样的:
Ctrl+Alt+Del

CSS
只使用 标签,看起来差别不大。但通过加上一些样式,可以让它看起来像实际的键盘按钮,具有更逼真的效果。
kbd { border-radius: 5px;padding: 5px;border: 1px solid teal;} 
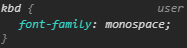
如果您在控制台中查看该元素,您会发现它除了更改为等宽字体外,没有其他特别之处。

结论
使用 <code> 标签也可以产生同样的效果。那为什么要创建 <kbd> 呢?
答案在于语义上的区别。<code> 用于显示简短的代码片段,而 <kbd> 用于表示键盘输入。
感谢您花时间读完本文!
如果发现译文存在错误或其他需要改进的地方,欢迎到 掘金翻译计划 对译文进行修改并 PR,也可获得相应奖励积分。文章开头的 本文永久链接 即为本文在 GitHub 上的 MarkDown 链接。
掘金翻译计划 是一个翻译优质互联网技术文章的社区,文章来源为 掘金 上的英文分享文章。内容覆盖 Android、iOS、前端、后端、区块链、产品、设计、人工智能等领域,想要查看更多优质译文请持续关注 掘金翻译计划、官方微博、知乎专栏。
转载地址:https://blog.csdn.net/weixin_32497403/article/details/112091798 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年04月06日 05时21分03秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Linux Epoll介绍和程序实例
2019-04-27
output_buffering详细介绍
2019-04-27
php缓冲 output_buffering和ob_start
2019-04-27
php error_reporting 详解
2019-04-27
剖析PHP中的输出缓冲
2019-04-27
HTTP响应头不缓存
2019-04-27
PHP安装扩展mcrypt以及相关依赖项 【PHP安装PECL扩展的方法】
2019-04-27
Javascript到PHP加密通讯的简单实现
2019-04-27
德国SNS交友/视频网站Poppen.de的技术架构分享
2019-04-27
UNIX环境编程
2019-04-27
一笔画问题【数据结构-图论】
2019-04-27
红黑树
2019-04-27
安装多个gcc
2019-04-27
Linux0.01内核根目录Makefile注释
2019-04-27
【CSDN2012年度博客之星】需要您的一票,感谢大家的支持
2019-04-27
PHP对于浮点型的数据需要用不同的方法去解决
2019-04-27
Tokyo Cabinet 安装
2019-04-27
Flink在美团的应用与实践听课笔记
2019-04-27
Java多线程的11种创建方式以及纠正网上流传很久的一个谬误
2019-04-27
Java使用字节码和汇编语言同步分析volatile,synchronized的底层实现
2019-04-27