
本文共 2466 字,大约阅读时间需要 8 分钟。

这一节我们继续完善index页面,编辑src/pages/index/index.vue文件,在实际项目开发中,让大家继续了解vue
1、template 部分
(1)修改template部分的代码
template里面包含html代码,对应着原生小程序框架里中的.wxml文件。我们将index.vue文件中的template部分的代码修改成下面的代码
当前分数{ {mark}}
(2)在template标签下只能有一个子节点元素
html的所有代码必须包含在一个 html 标签中,如果写多个如div这样的标签则会报错,如下所示:
正确示例
//html页面代码
错误示例
//html页面代码//html页面代码
(3)双大括号{ { }}
<div class="mark">{ {mark}}</div>
双大括号{
{ }}会将数据解释为普通文本,而非 HTML 代码。里面一般包裹的是vue.js的变量或者方法,这些变量、方法要先在script里面定义(4)点击事件@click
<div class="right button" @click='addMark(1)'>+ 1</div>
@click是v-on:click的缩写,是给html标签添加的点击事件,addMark(1)是在script里面的method对象中定义的方法
2、script 部分
(1)修改script部分的代码
script里面包含js代码,对应着原生小程序框架里中的.js文件。我们将index.vue文件中的script部分的代码修改成下面的代码
(2)data对象
data里面定义的是数据,我们在这里定义了mark并赋值为0。在 template中,通过{
{mark}}来使用数据。在script的methods对象中,通过this.mark来使用数据data () { return { mark: 0 }} data 选项必须是一个函数,不然vue实例之间可能会相互影响。比如,像下面这样定义就是错误的~
data: { mark: 0} (3)methods对象
methods对象里面定义的是vue的方法,也可以说是函数。比如,下面代码就表示,我们自定义了一个叫 addMark 的方法函数。
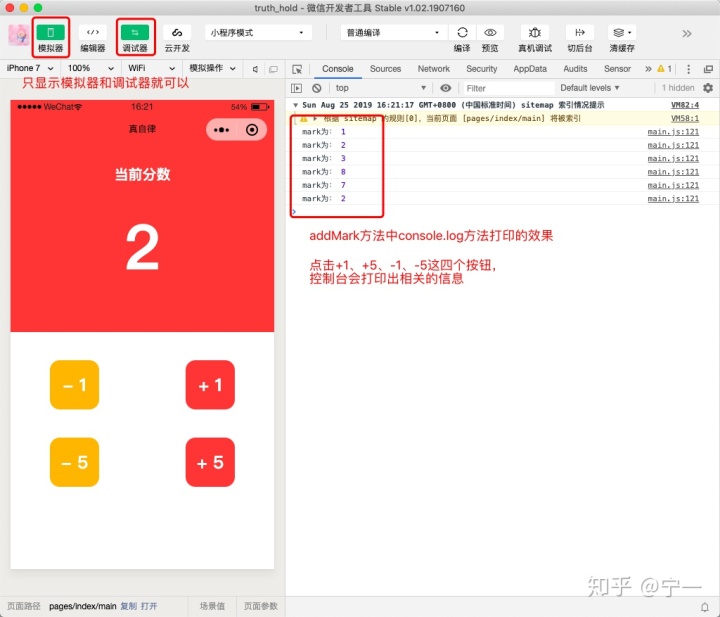
add是addMark方法的参数,在template中通过@click调用的addMark(1)就是将add参数作为1,此时mark = 0 + 1 变成了1,console.log语句是可以将结果打印到微信开发者工具中的控制台,我们一般用来测试。
methods: { addMark (add) { //this.mark = 0 + 1 this.mark = this.mark + add console.log("mark为:",this.mark) }} 3、style 部分
script部分比较简单,里面包含css代码,对应着原生小程序框架里中的.wxss文件。就是将template里出现的html元素加一些样式。我们将index.vue文件中的script部分的代码修改成下面的代码。
样式部分与我们的代码逻辑关系不大,我们不做详细讲解了,写代码的时候,直接粘贴就可以了。
Vue官方文档 https:// cn.vuejs.org/v2/guide/
如果以前没有接触过vue,可能看到vue代码会有点懵,建议花点时间看一下vue 的官方文档,对vue有一个大概的认识,不然下面的学习可能会比较困难。
4、测试效果
先在项目目录中运行npm run dev
~/WeChatProjects/truth_hold$ npm run dev
在微信开发者工具中点击加减按钮,会看到以下效果

5、index.vue代码示例
最后将index.vue文件中的代码贴出来,大家对比一下,自己添加的是否正确
当前分数{ {mark}}
作者:猫宁一 95后全栈程序媛₍ᐢ •⌄• ᐢ₎一枚~ 热爱学习!热爱编程! 可关注【猫宁一】公众号领取我所有全栈项目代码哦~ 点击查看课程目录:微信小程序全栈开发课程目录
转载地址:https://blog.csdn.net/weixin_32503531/article/details/112414369 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
