
idea前端可视化_推荐一个基于 Vue 的前端界面可视化设计器项目


发布日期:2021-06-24 13:09:09
浏览次数:2
分类:技术文章
本文共 431 字,大约阅读时间需要 1 分钟。
简介
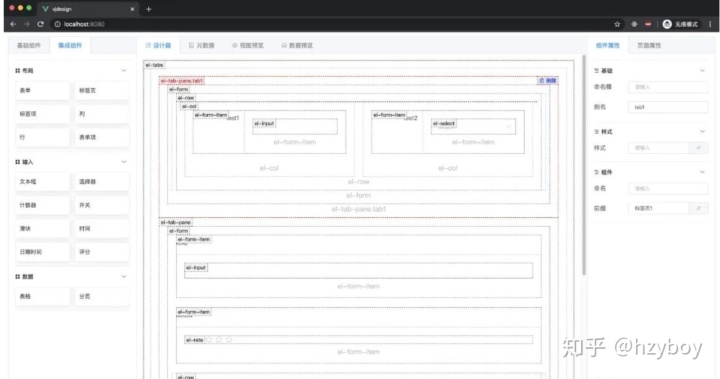
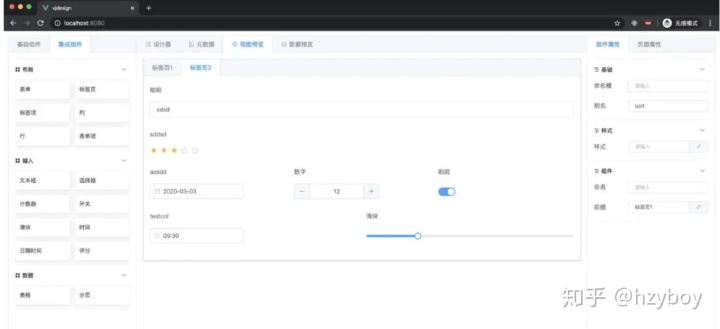
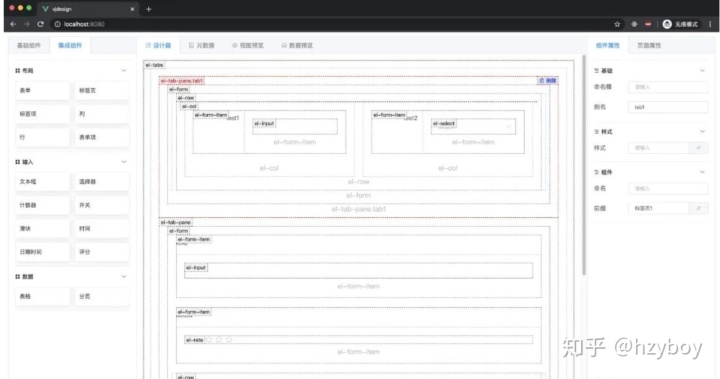
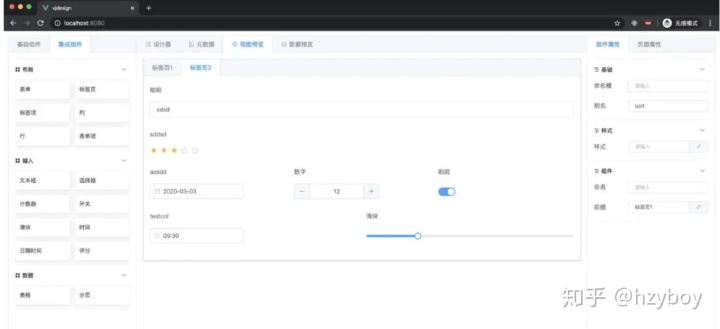
基于 Vue 开发的界面可视化设计器,前端小白可以直接拖拽生成前端代码。
特性
- 可视化拖拽布局
- 支持数据关联和交互行为的可视化编辑
- 支持扩展组件、组件属性、属性编辑器
依赖
- vjform,可视化布局基于 vjform 扩展
- Lodash,使用了 get set forEach 等 API
- Vue,基于 v2.5.9 测试,理论上支持高于 v2.4.0 版本
- vuedraggable,实现拖拽布局
- vue-json-viewer,预览和复制设置定义的元数据
Getting Start
克隆项目,执行npm install之后npm run dev
预览


小结
开源不易,请尊重作者的付出,感谢。
源码:gitee.com/fyl080801_admin/vjdesign
往期精彩视频】
程序猿接私活网站
Java反射教程
项目中如何使用spring策略模式6款超级棒的开发神器IDEA有效期到2089年共5T的视频教程,免费共享。不一一列举了。转载地址:https://blog.csdn.net/weixin_33001305/article/details/112265008 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年04月22日 19时18分05秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
根据长文本拆分至内表
2019-04-28
隐藏标准选择界面按钮
2019-04-28
【转】排除被冲销的物料凭证
2019-04-28
防止程序重复执行
2019-04-28
使用程序创建数据库表
2019-04-28
备份表到存在的表或者自动新建表
2019-04-28
【转】用户显示数据库表通用程序
2019-04-28
【转】SAP中的FTP操作样例
2019-04-28
【转】登录后自动显示未读快件
2019-04-28
Client Copy后的号码段重复
2019-04-28
SAP CS模块拓展项目实施建议书
2019-04-28
批次管理相关事务代码
2019-04-28
根据表名如何查找使用它的程序名、接口等
2019-04-28
ALV通过F4事件,实现自定义搜索帮助F4
2019-04-28
ABAP自定义截取字符串长度函数
2019-04-28
ABAP SORT
2019-04-28
table - BKPF
2019-04-28
FineReport报表和FineBI的差别和各自的优势在哪
2019-04-28
超级实用sap table
2019-04-28
生产订单形成的差异如何传递到COPA
2019-04-28