
本文共 1232 字,大约阅读时间需要 4 分钟。
JPanel是面板组件,非顶层容器,一个界面只有可以有一个JFrame窗体组件,但可以有多个Jpanel面板,而JPanel上也可以使用FlowLayout,BorderLayout,GirdLayout等布局管理器,这样可以组合使用达到比较复杂的布局效果。
注意事项
Ⅰ.JPanel是JComponent的子类
Ⅱ.属于容器组件,可以加入别的组件
Ⅲ.默认布局管理器是流式布局(FlowLayout)
/*
* 作者:白客C
* 时间:2020年03月05日
* 内容:gui窗体
* 步骤:
* 1.继承JFrame容器
* 2.定义需要的组件
* 3.创建组件
* 4.设置布局管理器
* 5.添加组件
* 6.对窗体设置
* 7.显示窗体
*/
package com.beekc.www;
import javax.swing.*;
import java.awt.*;
//继承JFrame
public class Beekc extends JFrame{
//定义组件
JPanel jp1,jp2;
JButton jb1,jb2,jb3,jb4,jb5,jb6;
public static void main(String[] args){
Beekc beekc = new Beekc();
}
public Beekc(){
//创建组件
jp1 = new JPanel();
jp2 = new JPanel();
jb1 = new JButton("葡萄");
jb2 = new JButton("榴莲");
jb3 = new JButton("狗肉");
jb4 = new JButton("龙虾");
jb5 = new JButton("螃蟹");
jb6 = new JButton("鱼翅");
//布局
//添加JPanel
jp1.add(jb1);
jp1.add(jb2);
jp2.add(jb4);
jp2.add(jb5);
jp2.add(jb6);
//添加组件到边界布局BorderLayout
this.add(jp1, BorderLayout.NORTH);
this.add(jb3,BorderLayout.CENTER);
this.add(jp2,BorderLayout.SOUTH);
//窗体设置
this.setTitle("JPanel组件与布局");
this.setSize(300,200);
this.setResizable(false);
this.setLocation(200,200);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//显示
this.setVisible(true);
}
}
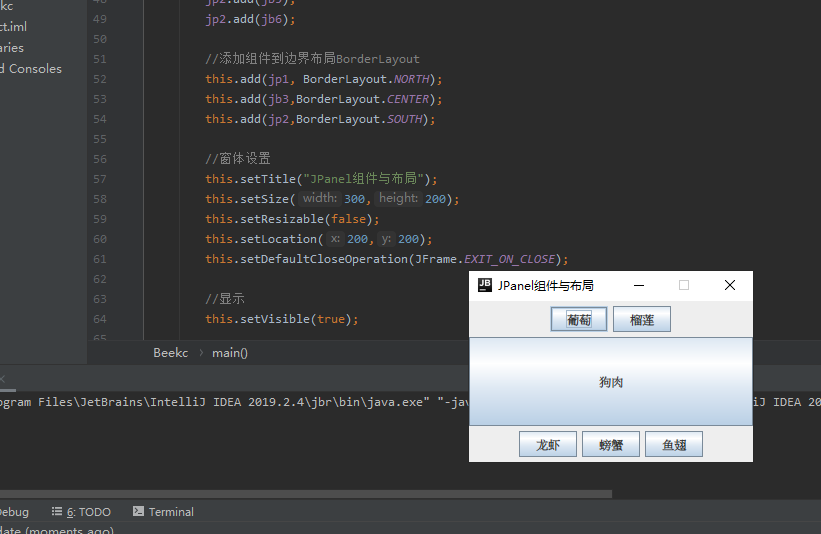
运行结果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
转载地址:https://blog.csdn.net/weixin_33001305/article/details/114057932 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
